この記事では、無料のWordPressテーマ「Cocoon」(コクーン)の導入後に必ずしておきたい設定と、インストールしておきたい厳選プラグイン(設定方法も)について解説しています。
やることが多すぎると訳が分からなくなるので、この記事では、最初にしておきたい必須事項だけ取り上げます。
本当に最低限必須のことに厳選して、画像を使ってシンプルに説明しているので、そんなに難しくなく設定してもらえると思います。
・1つの記事で説明する方が迷子にならず、設定事項の漏れが生じないと思って1記事にまとめました。
・全体として少し工程が多いので(そこまで多くはないです)、休憩をはさみながら進めてください。
・設定手順の分かりやすさを重視しています。
・それぞれの項目の詳細説明は最低限にとどめているので、詳しく知りたい人は、プラグインごとの解説記事などを参照してください。
「Cocoon」(コクーン)の導入については、コチラの記事を参照してください。
のインストール手順).png)
必須のCocoon(コクーン)の設定3つ
まずは、「Cocoon」(コクーン)導入後に必ずしておきたい設定3つについて説明します。
見た目の設定2つ(スキン設定、ヘッダー画像設定)と、法令順守的な設定(PR表記設定)です。
見た目の設定は、「Cocoon」(コクーン)を使うならまずはじめに最低限しておきたい2つに絞っています。
PR表記設定は、2023年10月から施行されたいわゆる「ステマ規制」(正式には「不当景品類及び不当表示防止法」)対策として必要になります。
どれも難しくはないので、さっとやってしまいましょう。
スキン設定
「Cocoon」(コクーン)では、「スキン」というもので、ブログサイトの見た目を好みのものにガラッと変更することができます。
「着せ替え」みたいな機能といえば分かりやすいですかね。
一度、見てもらえれば、一番分かりやすいとおもいます。
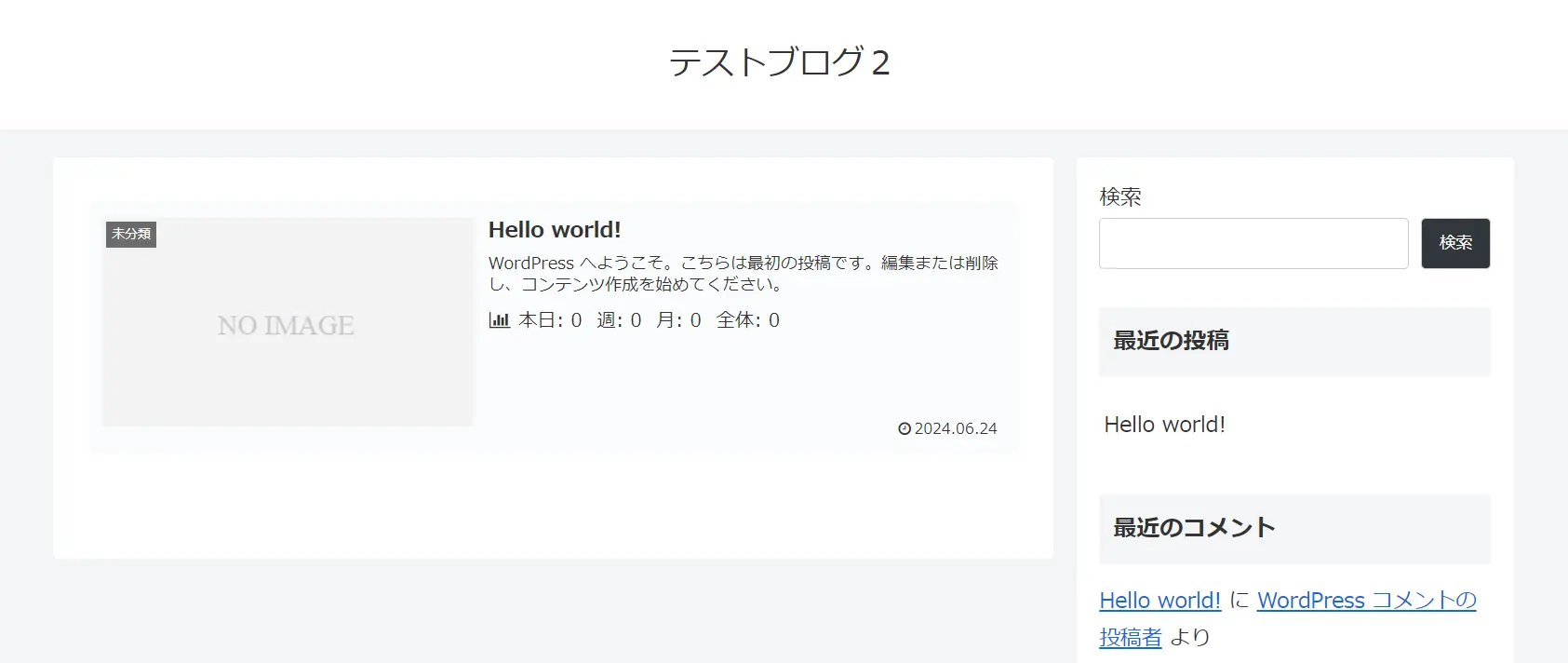
「Cocoon」(コクーン)導入後のデフォルト

「Cocoon」(コクーン)を導入した後の、デフォルトの状態はこんな感じです。
この見た目を、お好きなイメージに着せ替えていくような感じの作業です。
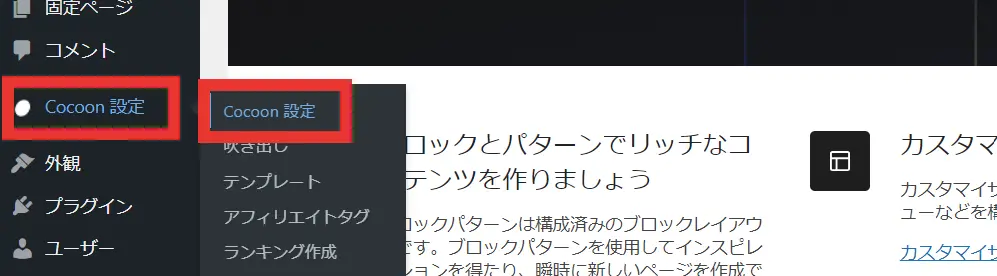
ワードプレス管理画面から「Cocoon設定」に

ワードプレス管理画面のメニューの「Cocoon設定」の中にある、「Cocoon設定」をクリックします。
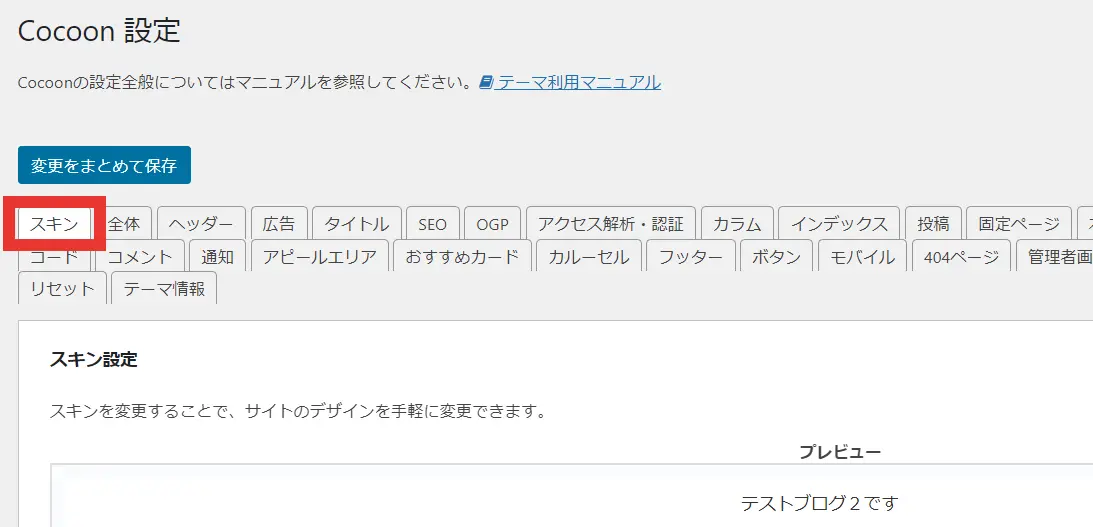
「Cocoon設定」の「スキン」タブ

「スキン」タブが開いた状態の「Cocoon設定」画面に遷移します。
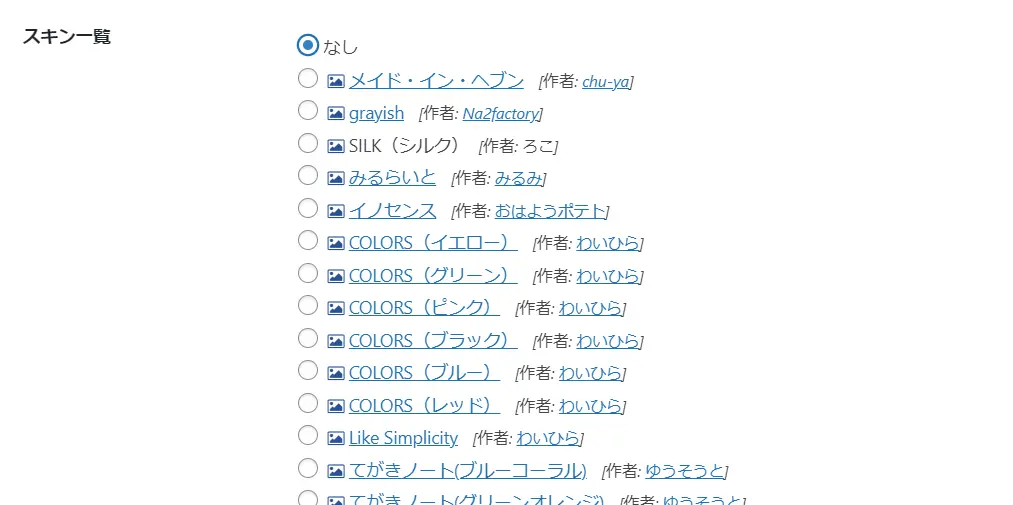
スキン一覧

「スキン」タブを少し下にスクロールすると、「スキン一覧」があります。
ここに表示しているのはごく一部で、もっとたくさんの種類があります。
これらが、「着せ替えの種類」です。
プレビュー表示
.webp)
スキン名の横にある画像アイコンにカーソルを当てると、このようにそのスキンのプレビューが表示されます。
気になるスキン名の画像アイコンにカーソルを当てて、お気に入りのものを探しましょう。
スキンを選択

どれにするか決めたら、スキン名の横の丸をクリックして、チェックマークを入れます。
今回は「Natural(ブルー)」というスキンを選んでみます。
変更をまとめて保存

「スキン」タブの一番下にある「変更をまとめて保存」ボタンをクリックします。
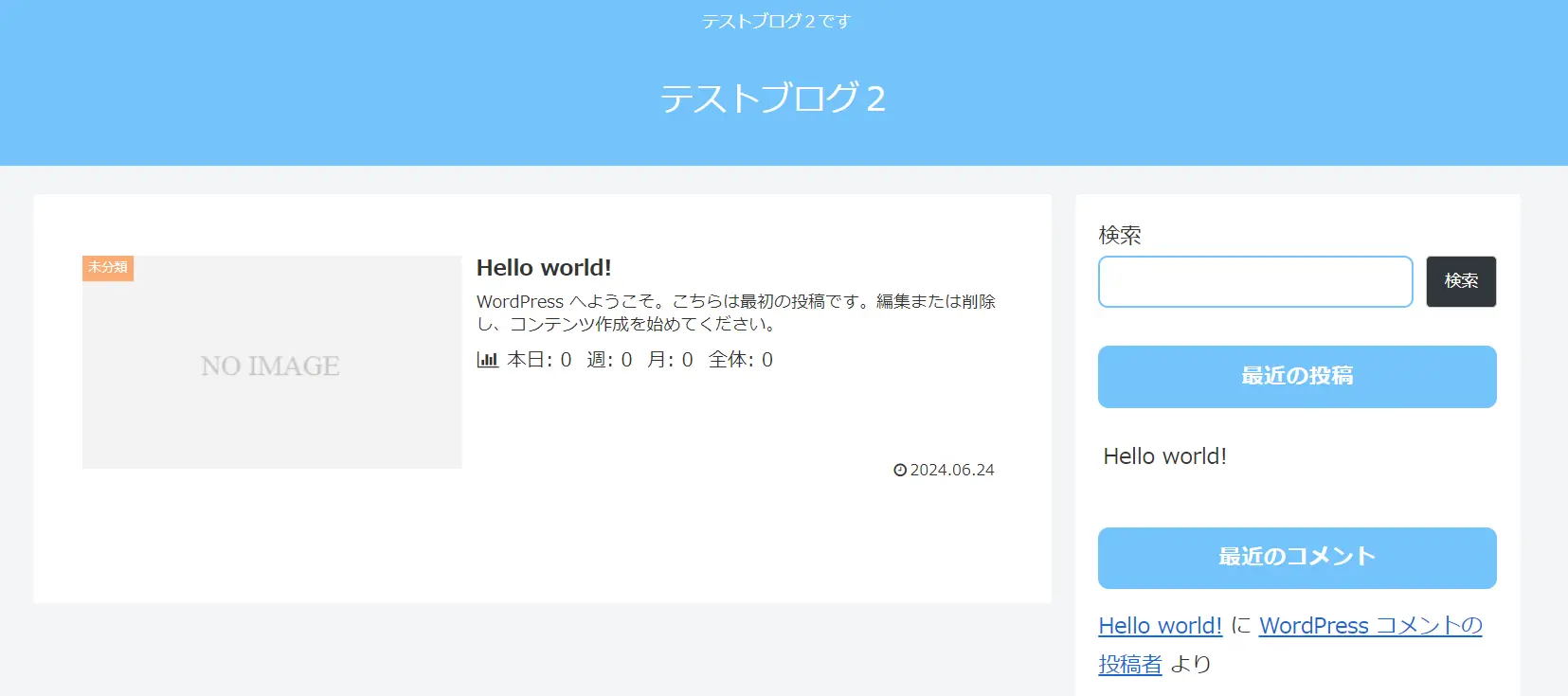
サイトを表示

「Natural(ブルー)」を反映した画面に変更されています。
スキンは何回でも変更できるので、気になったものがあればいろいろ自分のサイトに適用させて、実際の見た目をチェックしてみましょう。
スキンの設定ができたら、次はヘッダー画像の設定をしましょう。
ヘッダー画像設定
「Cocoon」(コクーン)は、「SWELL」のようにデフォルトでヘッダーに表示画像が設定されていません。
なにもないと少しさみしいので、サイトのテーマや雰囲気にあったものを設定しておきましょう。
すでに画像の準備がある人はそれを使ってください。
もし、「何も画像がないよー」という人は、無料の素材サイトからダウンロードして、設定してみましょう。
「フリー素材」で検索して出てきたものでも、サイトや画像によっては商用利用禁止やクレジット表記が必要な場合もあるので、各サイトで規約などをしっかり確認しておきましょう。
ちなみに、僕は「写真AC」か「O-DAN(オーダン)」で画像を調達することが多いです。
商用利用可や、クレジット表記なしで使える画像が多いので使いやすくて重宝しています。
「O-DAN(オーダン)」は外国の写真が多いですが、おしゃれな写真やカッコいい写真が本当にたくさんあります。
日本人の写真が欲しいとか、外国っぽい感じが出てほしくないというときに、「写真AC」を使うこが多いです。
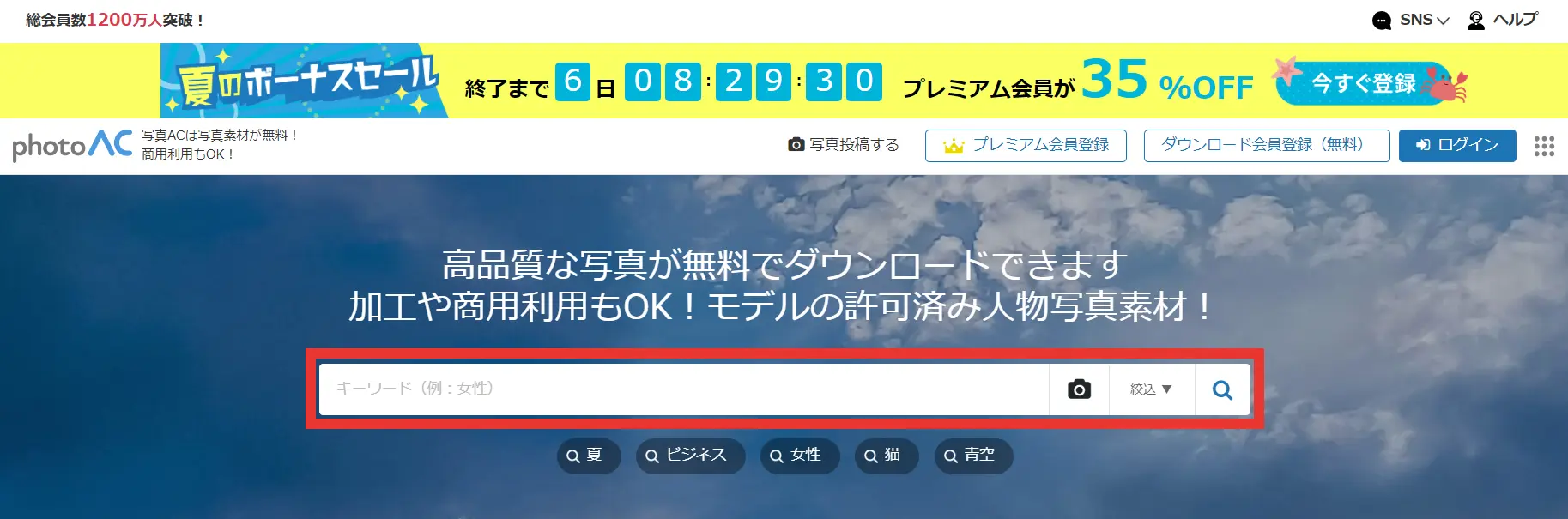
写真AC

検索窓にキーワードを入力して検索するか、検索窓のところにあるカメラマークをクリックして画像をアップロードすると、アップロードした写真に似た写真が表示されます。
O-DAN(オーダン)

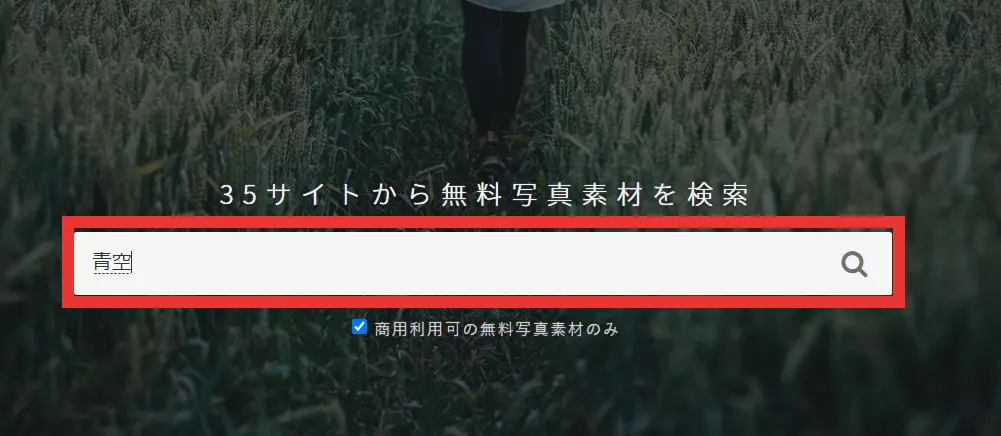
検索窓にキーワードを入力して検索します。
今回は、O-DAN(オーダン)で「青空」と入力して検索してみます。
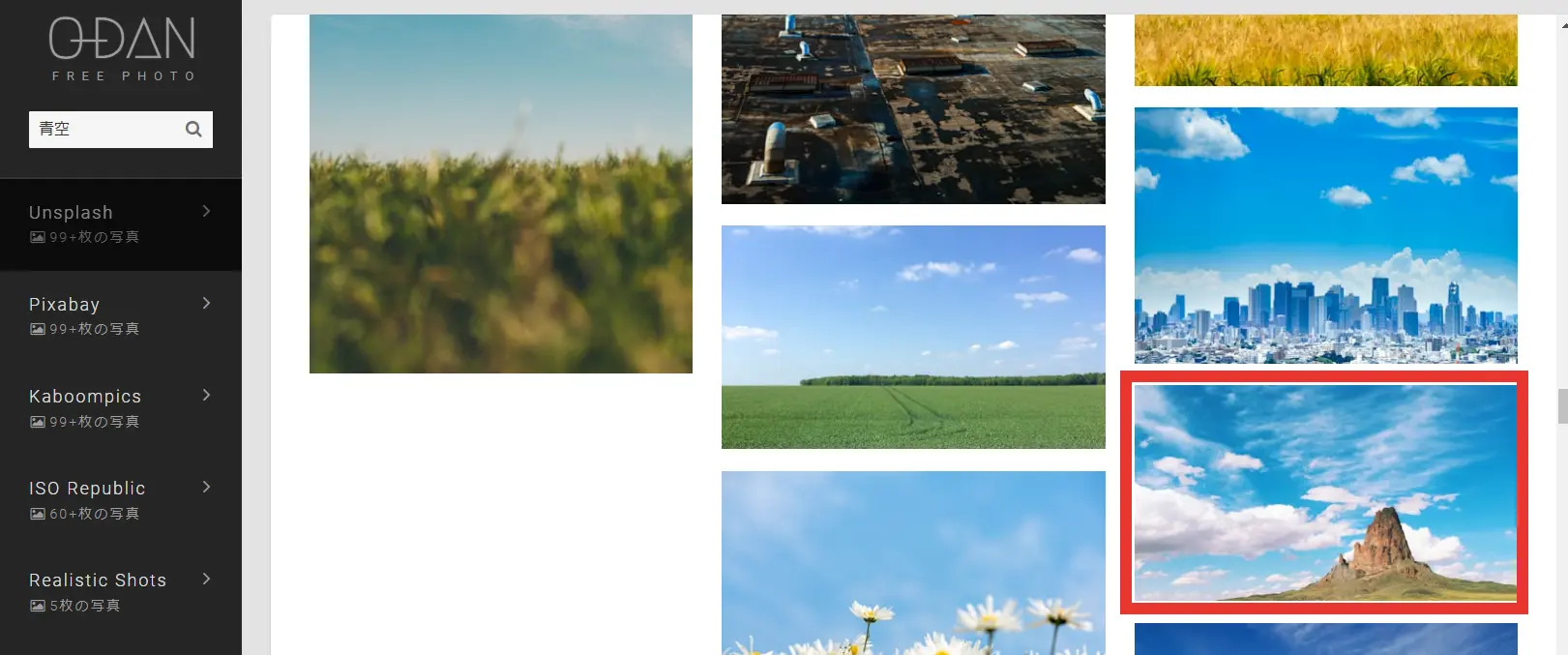
検索結果

検索結果です。
今回は、赤枠で囲った画像をダウンロードしてみます。
ダウンロードしたい画像をクリックします。
左側の「Unsplash」や「Pixabay」はそれぞれが素材サイトで、O-DAN(オーダン)は複数の素材サイトの画像を、まとめて表示してくれています。
例えば「Unsplash」のところで欲しい画像がない場合、「Pixabay」をクリックしてみると、欲しい画像が見つかるかもしれません。
ちなみに、今回ヘッダーに設定する画像は、あまり「高さ」を高くするつもりはありません。
なので、選んだ画像のうち、使うのは一部になる予定です。
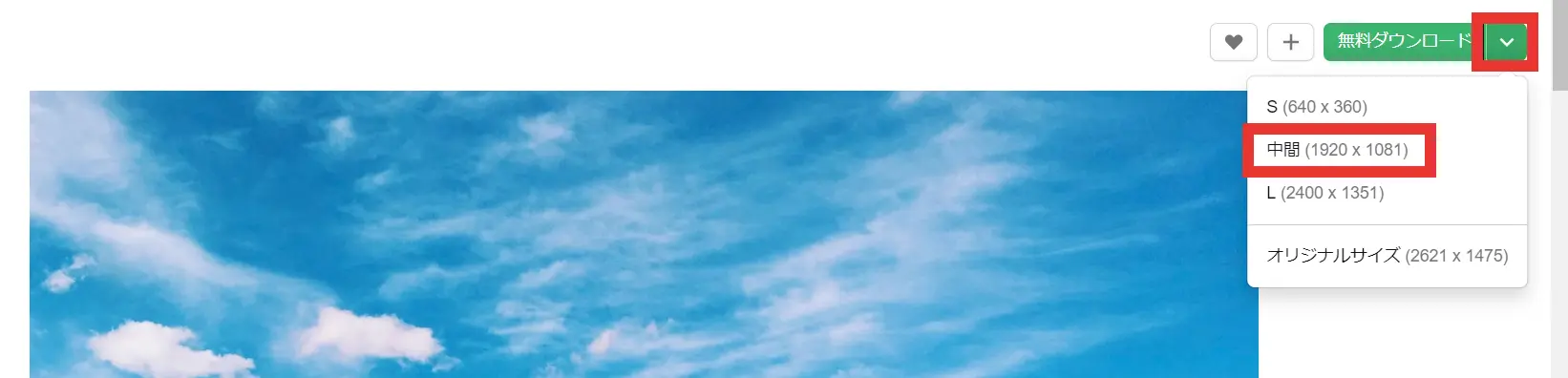
サイズ選択とダウンロード

選択した画像が表示され、右上に「無料ダウンロード」と表示されています。
「∨」をクリックすると、画像サイズを選択することができます。
今回は「中間(1920×1081)」をダウンロードします。
「中間(1920×1081)」をクリックすると、ダウンロードされます。
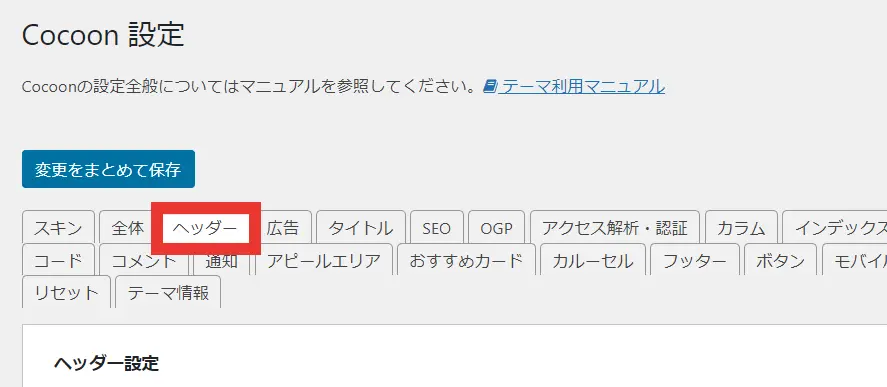
「Cocoon設定」の「ヘッダー」タブ

ワードプレス管理画面から「Cocoon設定」を開き、「ヘッダー」タブを選択します。
ヘッダー背景画像の選択

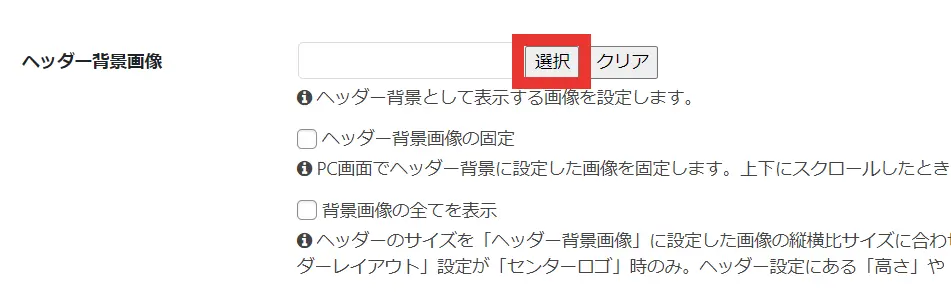
「ヘッダー」タブを少し下にスクロールすると、「ヘッダー背景画像」があります。
「選択」ボタンをクリックします。
「ファイルを選択」をクリック

「ファイルを選択」ボタンをクリックします。
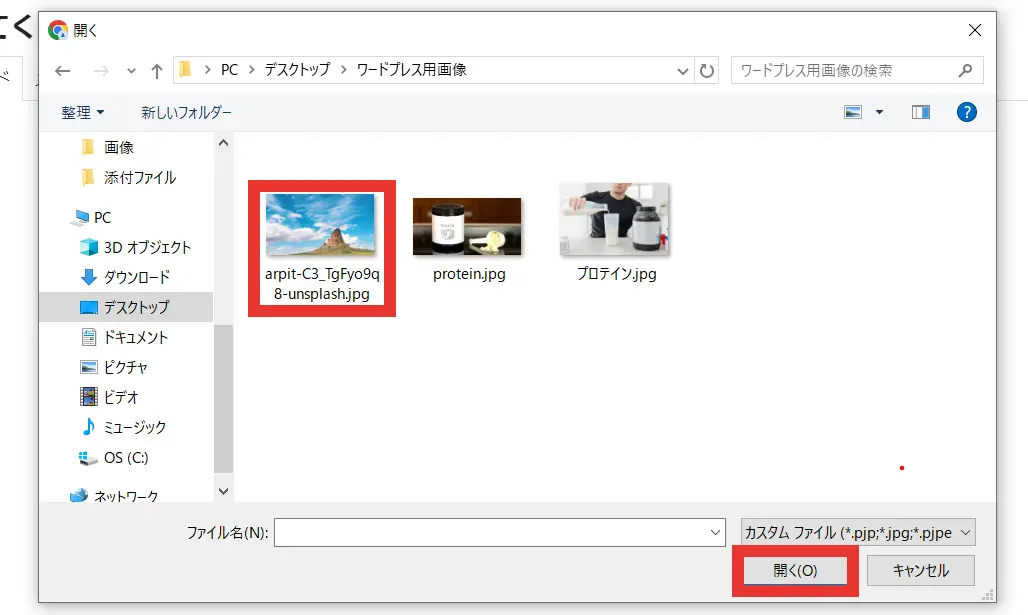
ファイルを開く

ヘッダー画像に設定したいファイルを選択し、「開く」をクリックします。
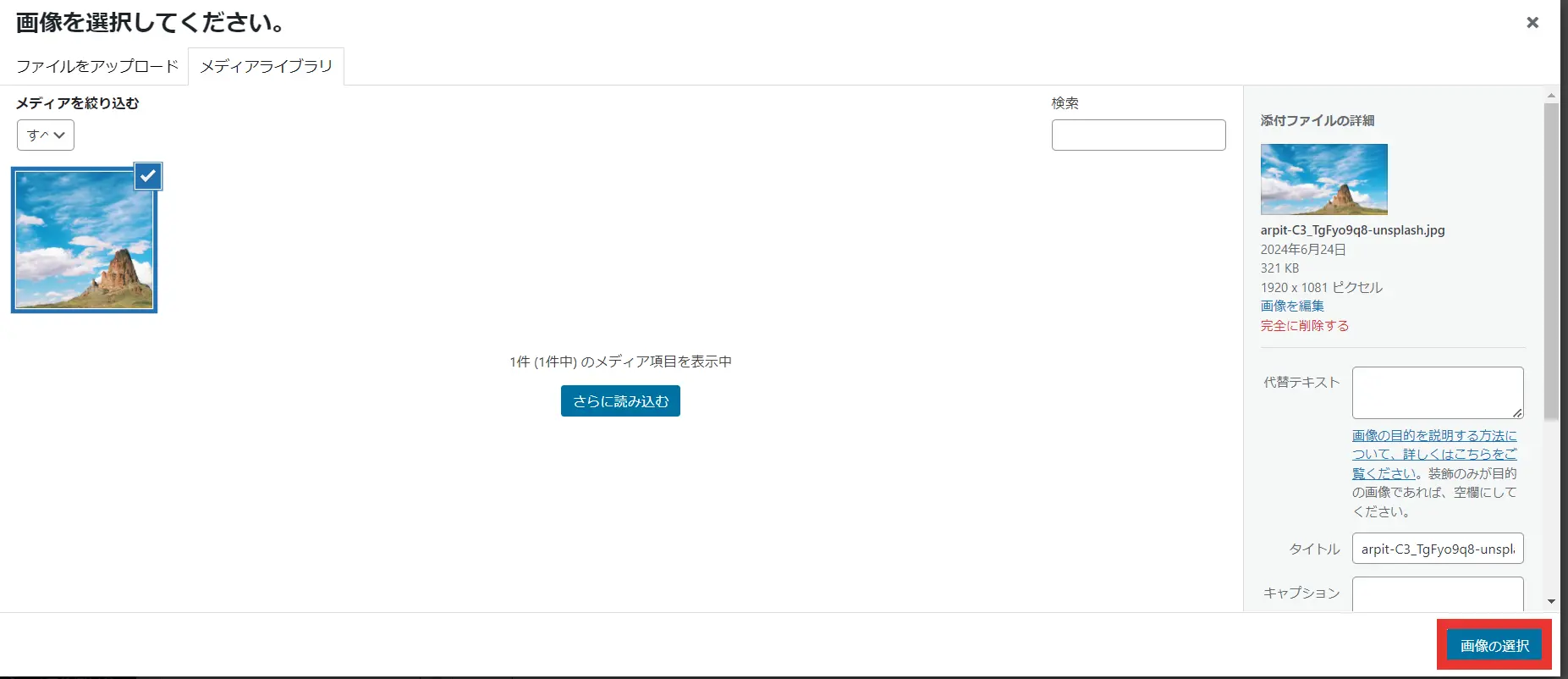
「画像の選択」をクリック


選択した画像が「メディアライブラリ」表示され、チェックマークが入った状態になっています。
右下の「画像の選択」ボタンをクリックします。
変更をまとめて保存

「ヘッダー」タブの一番下にある「変更をまとめて保存」ボタンをクリックします。
サイトを表示してみる

サイトを表示してみると、このような状態になっています。
もう少しヘッダー画像の「高さ」を、高くしたいと思います。
ヘッダーの高さを調整する

「Cocoon設定」の「ヘッダー」タブで、先ほどの「ヘッダー背景画像」のところより少し上に、「高さ」、「高さ(モバイル)」という項目があります。
今回は、「高さ」を「350」に、「高さ(モバイル)」を「200」に設定してみました。
再度、サイトを表示してみる

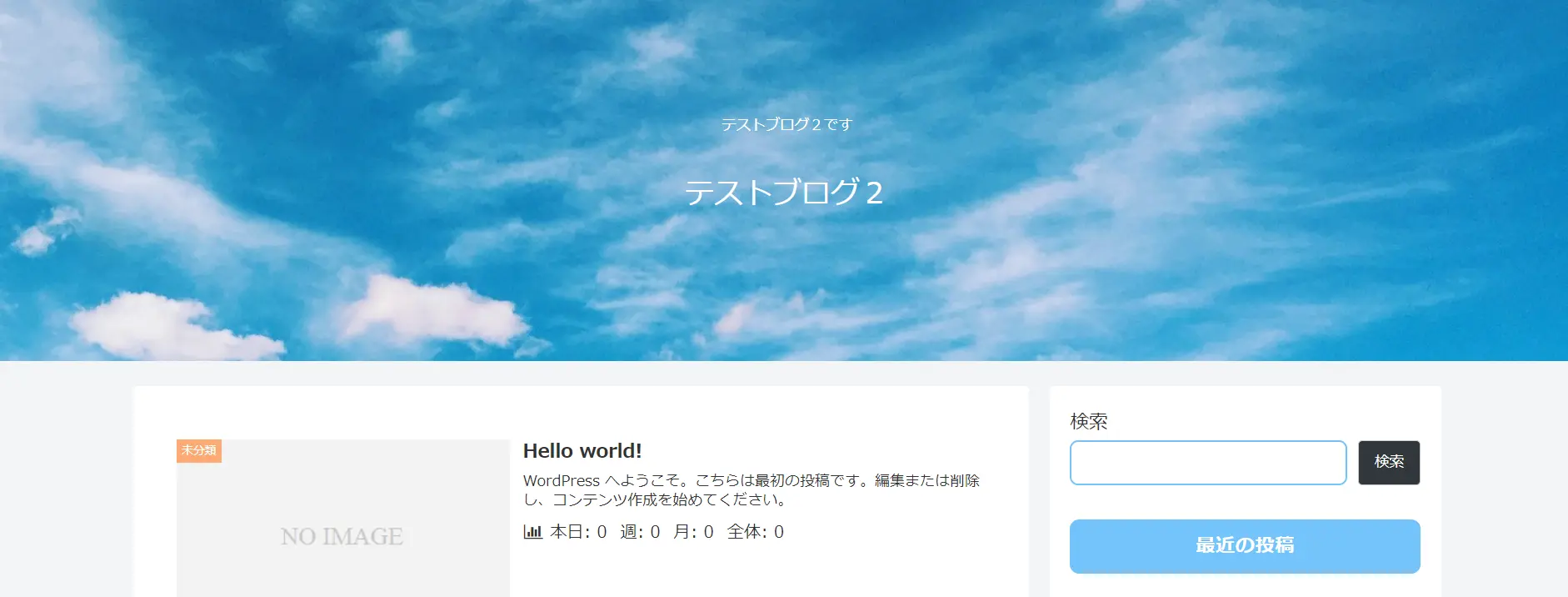
今度は、このような感じになっています。
「高さ」をいくつか試してみて、しっくりくる「高さ」に調整しましょう。
キャッチフレーズの配置

ヘッダー画像のところに、サイトの「キャッチフレーズ」(この例では「テストブログ2です」のこと)が表示されています。
「Cocoon設定」の「ヘッダー」タブにある「キャッチフレーズの配置」で、「キャッチフレーズ」の表示を変更できます。
「キャッチフレーズ」を消したい場合は「表示しない」にチェック、「サイトタイトルが上、キャッチフレーズが下」にしたい場合は「ヘッダーボトム」にチェックを入れます。
「変更をまとめて保存」を忘れずに

ヘッダー画像の高さ変更や、キャッチフレーズの表示変更など、何か設定を変更した後は、「変更をまとめて保存」をクリックしておいてください。(これを忘れると、変更が反映されません。)
ヘッダーの設定ができたら、次はPR表記設定です。
PR表記設定
「PR表記」も簡単にできます。
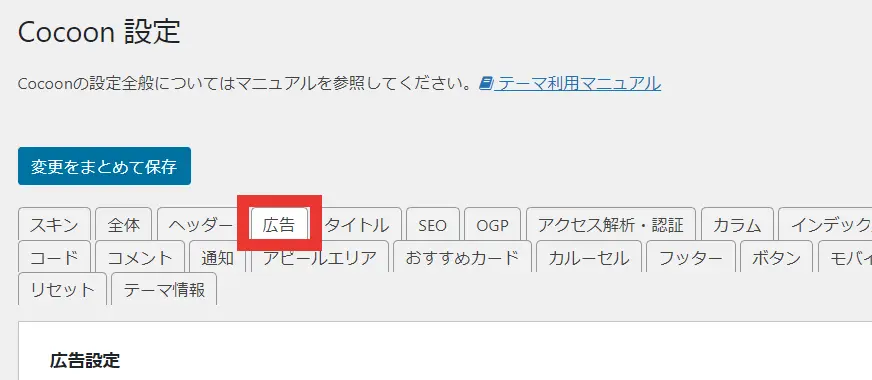
「Cocoon設定」の「広告」タブ

ワードプレス管理画面から「Cocoon設定」を開き、「広告」タブを選択します。
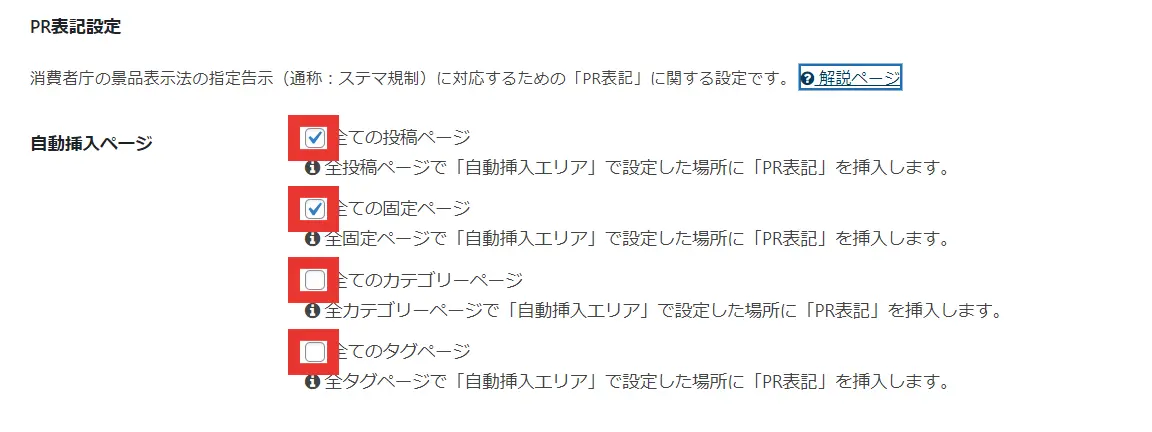
PR表記の「自動挿入ページ」選択

「広告」タブを下にスクロールしていくと、「PR表記設定」があります。
「自動挿入ページ」の項目で、「PR表記」を自動で挿入するページを選択します。
「広告」に該当する内容を記載する可能性があるページを選択しましょう。
ここでは、「全ての投稿ページ」と「全ての固定ページ」を選択しておきます。
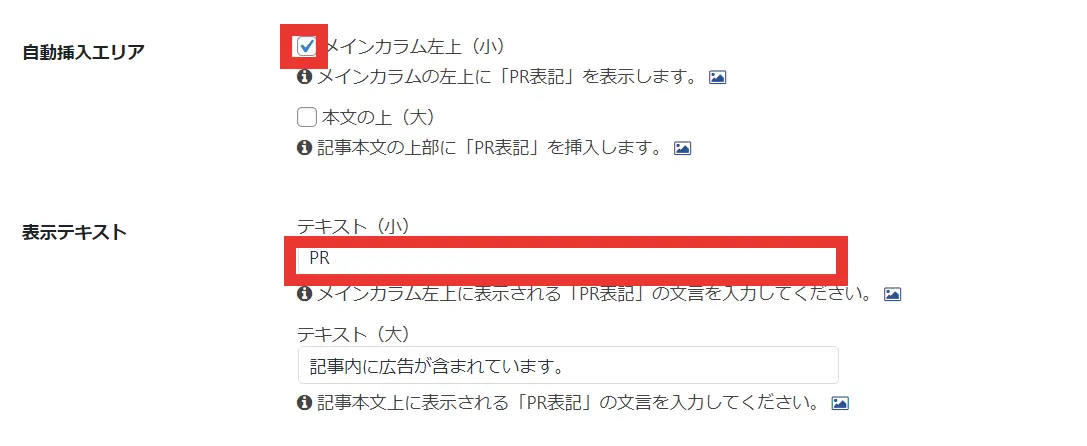
挿入エリアと表示テキスト①

「自動挿入エリア」は、ページのどこにPR表記を表示させるかという項目です。
「メインカラム左上に小さく表示させる」か、「本文の上に大きく表示させる」かのどちらかを選択します。
「表示テキスト」は、PR表記として、どのような言葉を表示させるかという項目です。
デフォルトで「PR」と「記事内に広告が含まれています」が入力されていますが、言葉は自由に変更できます。
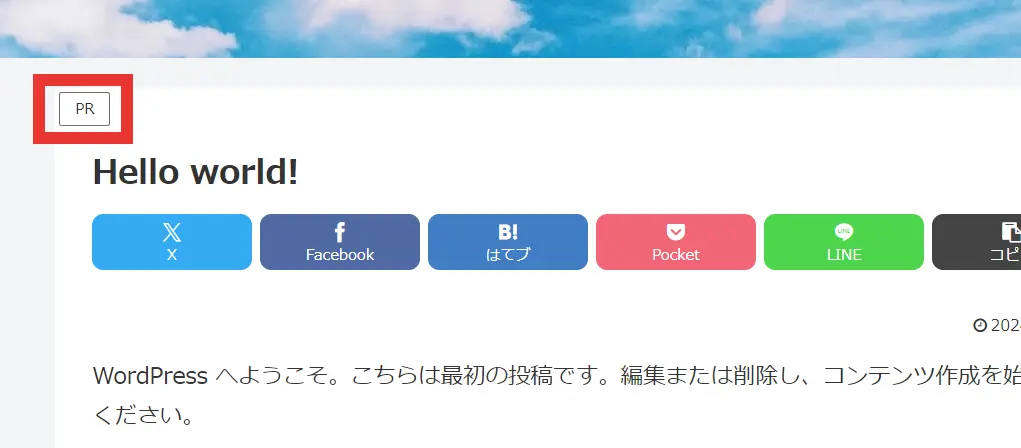
「自動挿入エリア」を「メインカラム左上(小)」とし、「テキスト(小)」をデフォルトの「PR」のままで表示させてみます。
「メインカラム左上に小さく表記」の場合

「メインカラム左上に小さく表記」にすると、こんな感じで表示されます。
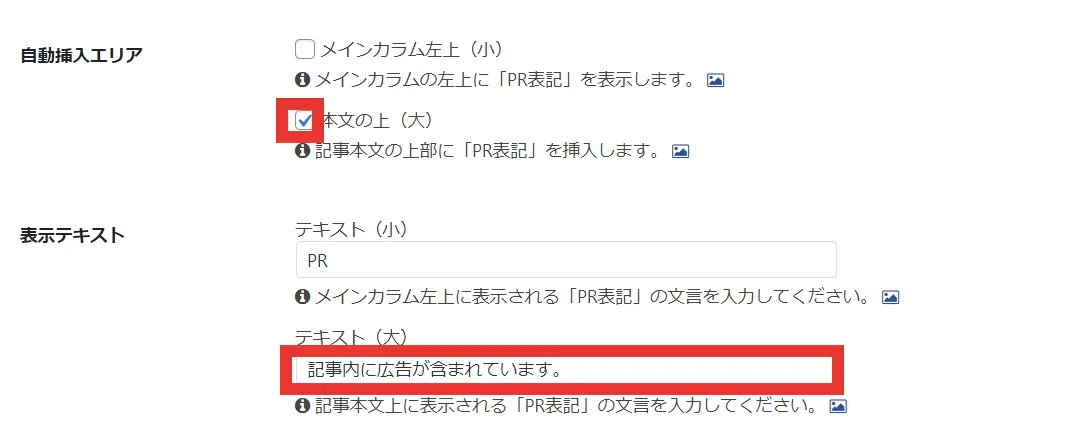
挿入エリアと表示テキスト②

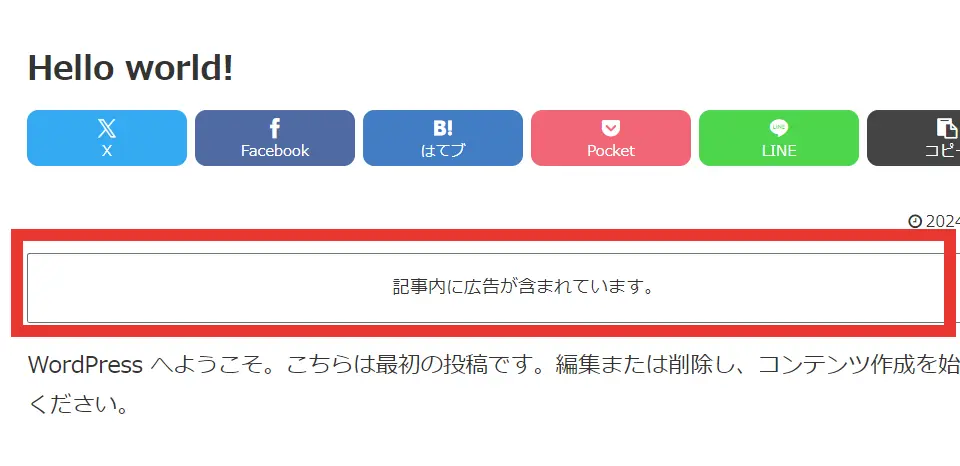
今度は、「自動挿入エリア」を「本文の上(大)」とし、「テキスト(大)」をデフォルトの「記事内に広告が含まれています。」のままで表示させてみます。
「本文上に大きく表記」の場合

「本文上に大きく表記」にすると、こんな感じで表示されます。
変更をまとめて保存

表示が決まったら、「変更をまとめて保存」ボタンをクリックします。
これで、PR表記の設定は終わりです。
必須のプラグイン3つ(設定方法も)
次は、「Cocoon」(コクーン)導入後に必ず設定しておきたいプラグイン3つについて説明します。
他にも導入しておきたいプラグインはありますが、あまり数が多いと大変すぎるので、まずはじめに導入すべきものだけ説明しておきます。
具体的には、
・XML Sitemap & Google News
・BackWPup
・SiteGuard WP Plugin
の3つのプラグインについて、説明していきます。
ワードプレスには、数えきれないほどのプラグインがあります。
テーマとプラグインの相性が悪かったり、ワードプレスかプラグインのどちらかのバージョンアップの影響で不具合を起こしたり、うまく動作しないこともあります。
「推奨として紹介されている」、「必須として紹介されている」ものを思考停止で使いたくなる気持ちは分かりますが、導入はあくまで自己責任で行いましょう。
とはいっても、無責任に適当なプラグインを勧めているわけではなく、ここで紹介する3つのプラグインは実際に僕もCocoonサイトではいつも使っていて、今のところ不具合を起こしたことはありません。
設定の説明は、「入力が必要なところ」、「設定の変更が必要なところ」だけ説明します。
「空欄でよいところ」、「初期値のままでよいところ」については、基本的には触れません。
・XML Sitemap & Google News
・BackWPup
の2つのプラグインの設定については、「【必須だけ】SWELL設定2つ&プラグイン4つ(設定方法も)」で紹介した内容と重複します。
記事としては、この記事内で改めて「Cocoon」(コクーン)用に書きますが、スクショ画像は「SWELL」のときのものを使い回します。
なので、画像で「SWELL」という表示があるなど、つじつまの合わないところも出てきますが、プラグインの設定を進めるにあたっては問題ないはずなので、ご了承ください。
XML Sitemap & Google News
まずは、「XML Sitemap & Google News」です。
「XML Sitemap & Google News」は「XMLサイトマップ」というものを作成するプラグインで、検索エンジンにサイトの構成を伝えるために必要になります。
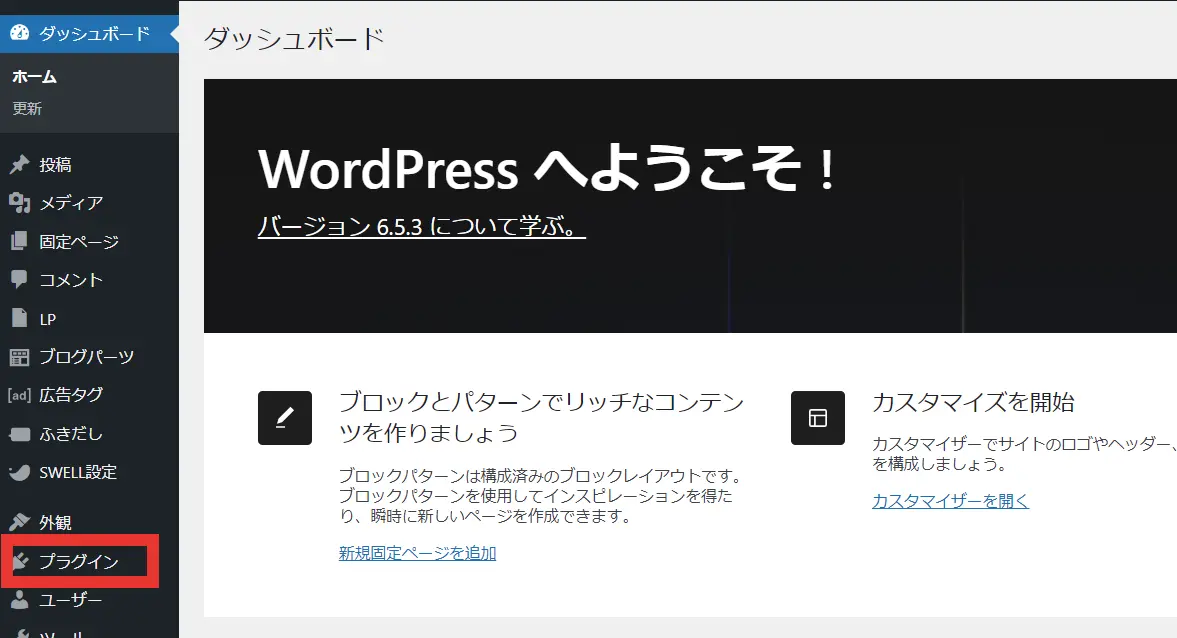
ワードプレス管理画面からプラグインに

ワードプレス管理画面のメニューの「プラグイン」をクリックします。
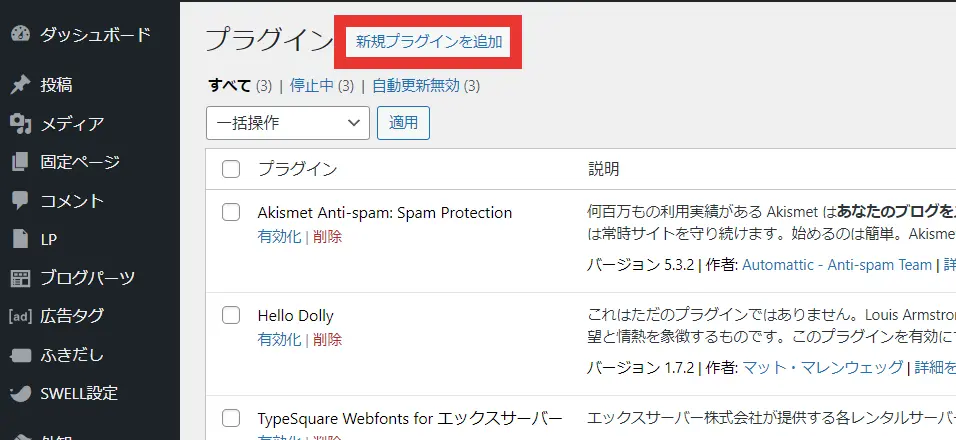
新規プラグインを追加

画面上部の「新規プラグインを追加」をクリックします。
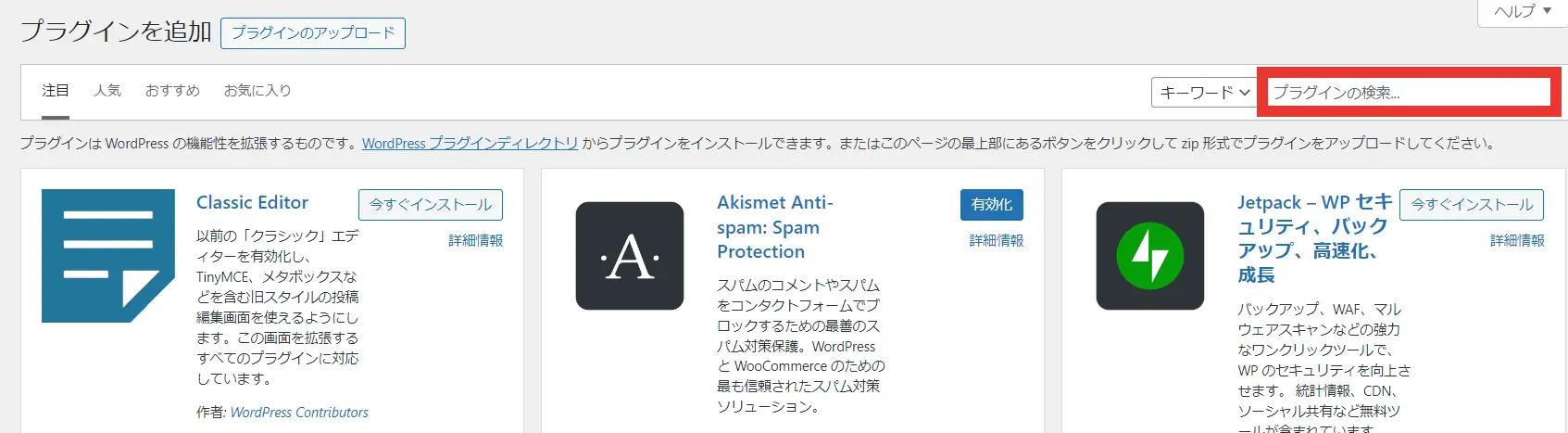
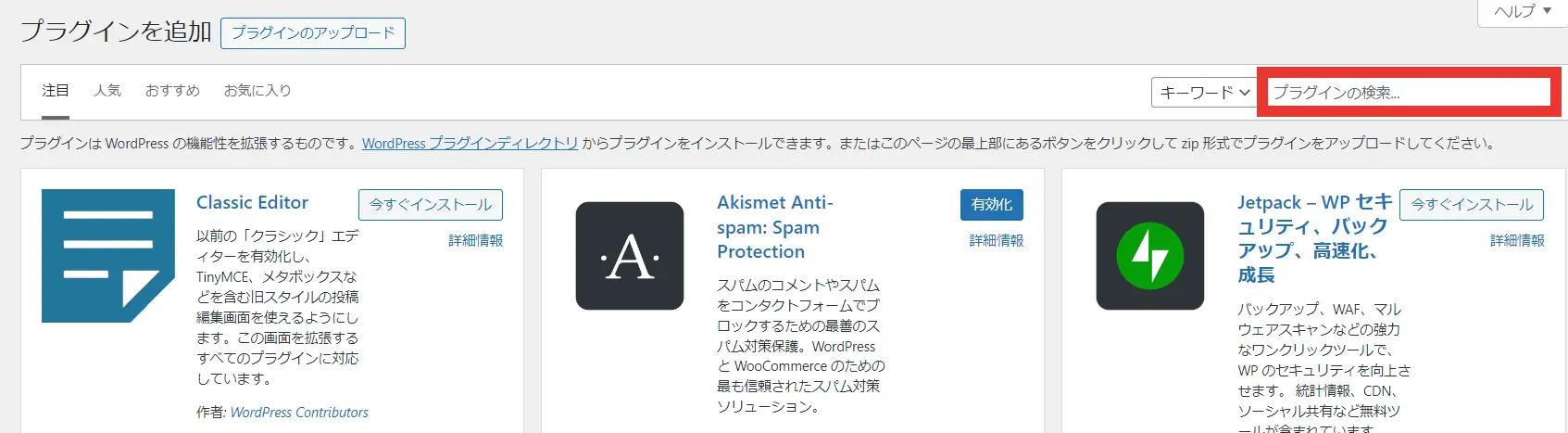
プラグインの検索

「プラグインの検索」のところに、「XML Sitemap & Google News」と入力します。
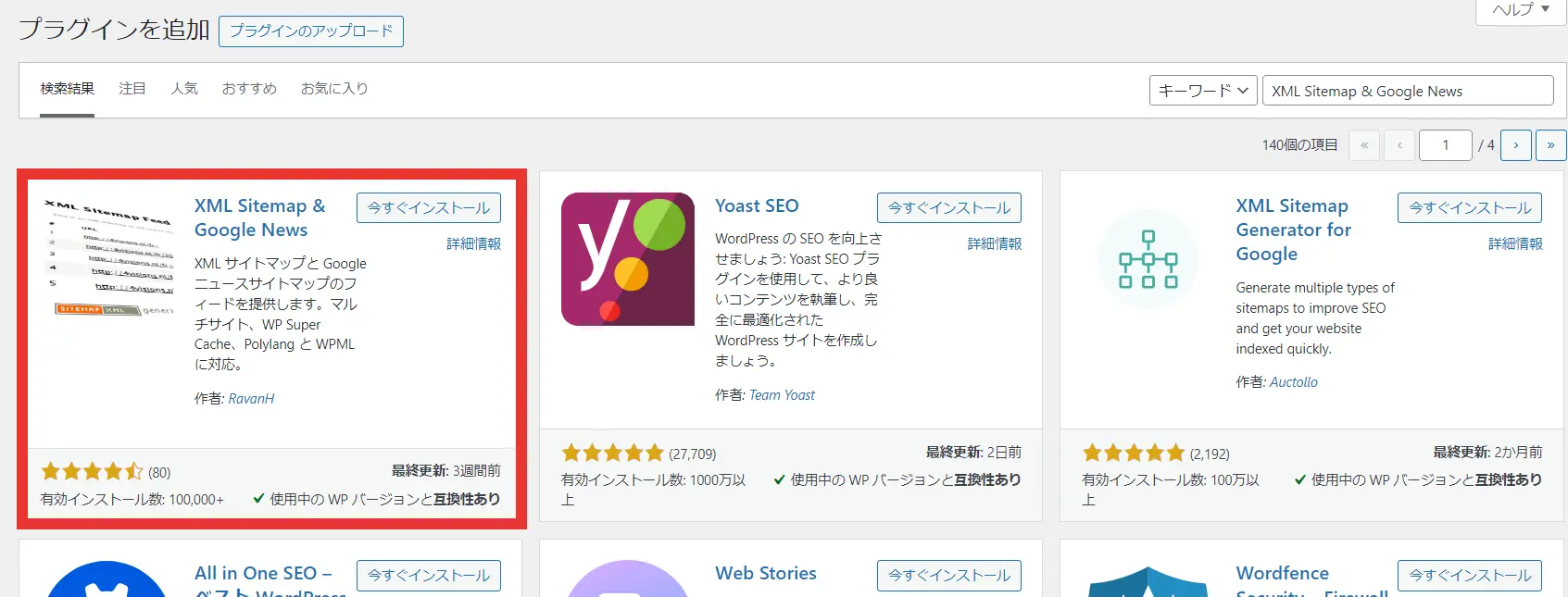
検索結果の表示

「XML Sitemap & Google News」が表示されました。
よく似た名前のプラグインがたくさんあるので、気を付けましょう。
検索する時期によって、毎回この並びで表示されるかどうかは分かりません。
インストールする

「XML Sitemap & Google News」の「今すぐインストール」をクリックして、インストールが終わるまで待ちます。
インストールは通常、数秒で完了します。
有効化する

インストールが完了すると、「有効化」ボタンが表示されるので、クリックします。
プラグインはインストールするだけでは適用されず、「有効化」する必要があります。
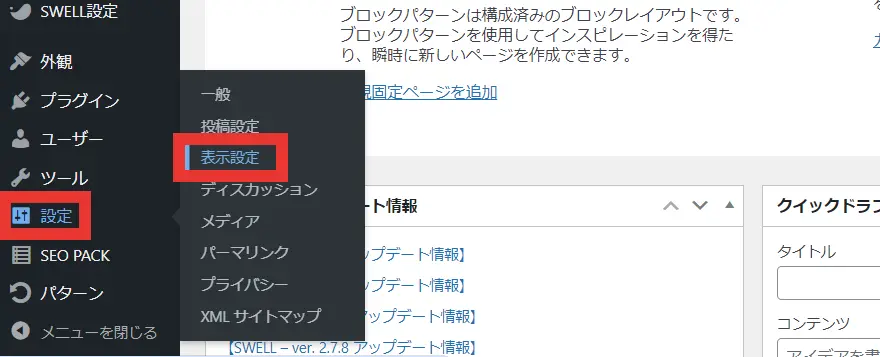
「設定」―「表示設定」を開く

ワードプレス管理画面のメニューの「設定」にカーソルを当てると、いくつかメニューが表示されるので、「表示設定」をクリックします。
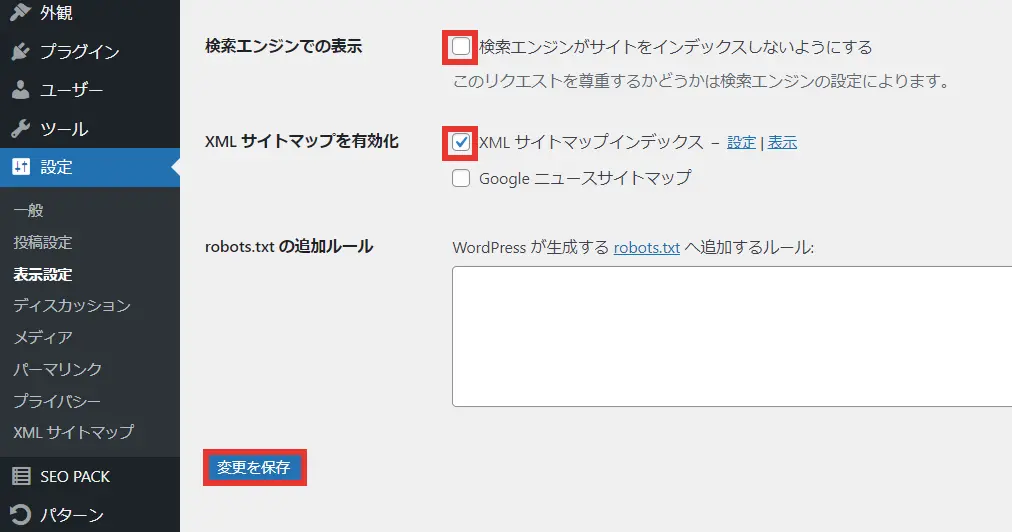
「表示設定」を行う

「表示設定」の何項目めかに「検索エンジンでの表示」、「XMLサイトマップを有効化」という項目があります。
- 「検索エンジンがサイトをインデックスしないようにする」にはチェックが無い状態
- 「XMLサイトマップインデックス」にはチェックが入った状態
にして、「変更を保存」ボタンをクリックします。
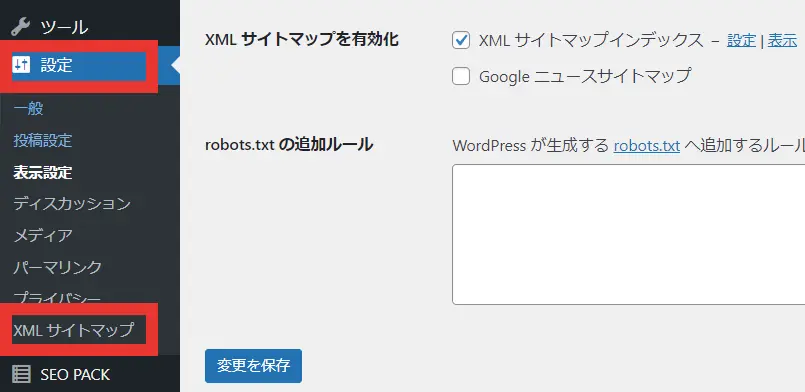
「設定」―「XMLサイトマップ」を開く

ワードプレス管理画面のメニューの「設定」の中の「XMLサイトマップ」をクリックします。
「一般」タブの設定

「XMLサイトマップ」の「一般」タブが選択された状態で開きます。
「サーバー」項目の「プラグイン」にチェックを入れます。
こうすることで、サイトマップのURLが「sitemap.xml」になります。
(「WordPress」にチェックが入っている状態だと、URLは「wp-sitemap.xml」になります)
「無効化」項目の「投稿者」にチェックを入れます。
(ただし、著者アーカイブのページを作り込んでいく場合はチェックを入れません。)
「変更を保存」ボタンをクリックします。
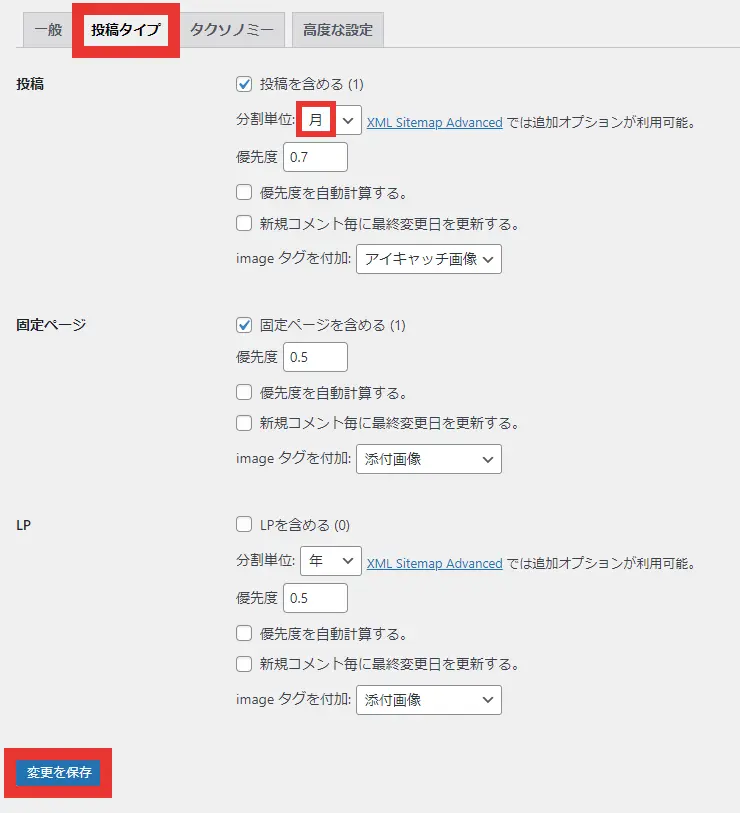
「投稿タイプ」タブの設定

「投稿タイプ」タブを選択します。
「投稿」の分割単位で、「月」を選択します。
「優先度」はデフォルトのままでいいと思いますが、サイトやブログに運営方針によって変更してもいいと思います。
(設定したとおりの優先度でクローラーが回ってくれるわけではないようで、あくまで目安なので、そこまで細かくこだわる必要はありません。)
「LP」という表示がありますが、「Cocoon」(コクーン)の場合はこの「LP」という項目自体がありません。
「変更を保存」ボタンをクリックします。
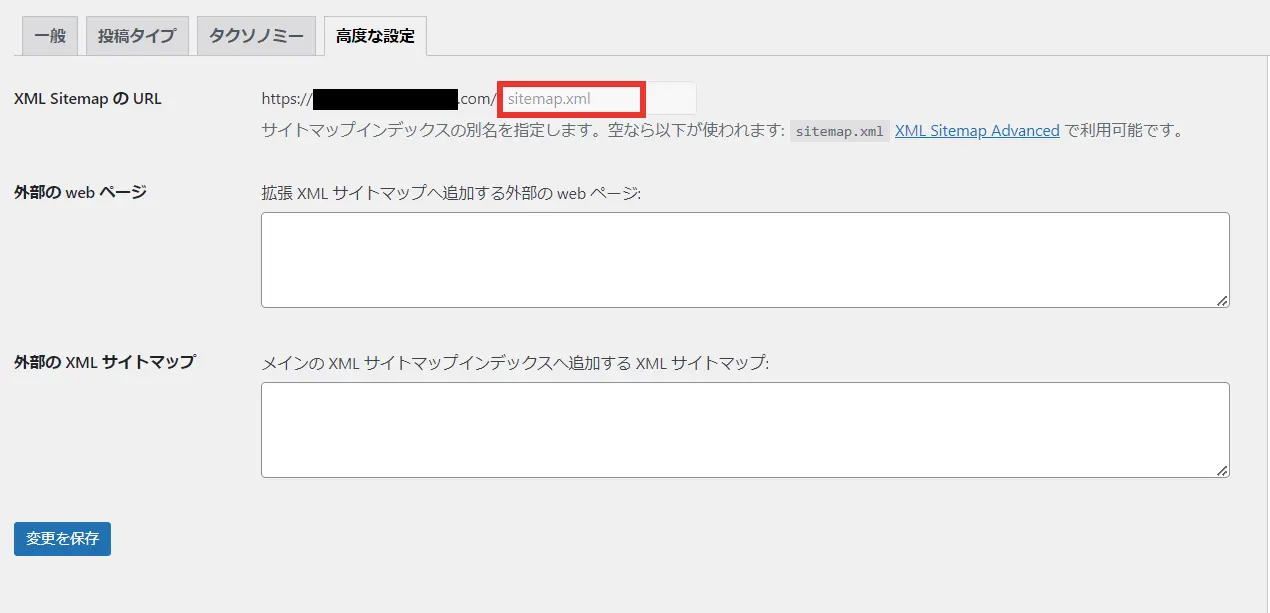
「高度な設定」タブの確認

「高度な設定」タブを選択します。
「XML Sitemap の URL」のURL末尾が「sitemap.xml」になっていることを確認します。
ここまでで、「XML Sitemap & Google News」のインストール、設定が完了です。
BackWPup
次は、「BackWPup」にいきましょう。
こちらは、バックアップに関するプラグインです。
バックアップのプラグインには他にも人気のものはありますが、初心者によくお勧めされるのがこの「BackWPup」です。
メリットとして、「ワードプレス関連の全ファイルのバックアップが取れる」、「バックアップファイルが1つにまとまっている」などが、デメリットとして、「復元が必要になったときに作業が難しい」などが挙げられます。
プラグインの検索
「XML Sitemap & Google News」と同じ要領で、プラグインの検索画面まできてください。

「プラグインの検索」のところに、「BackWPup」と入力します。
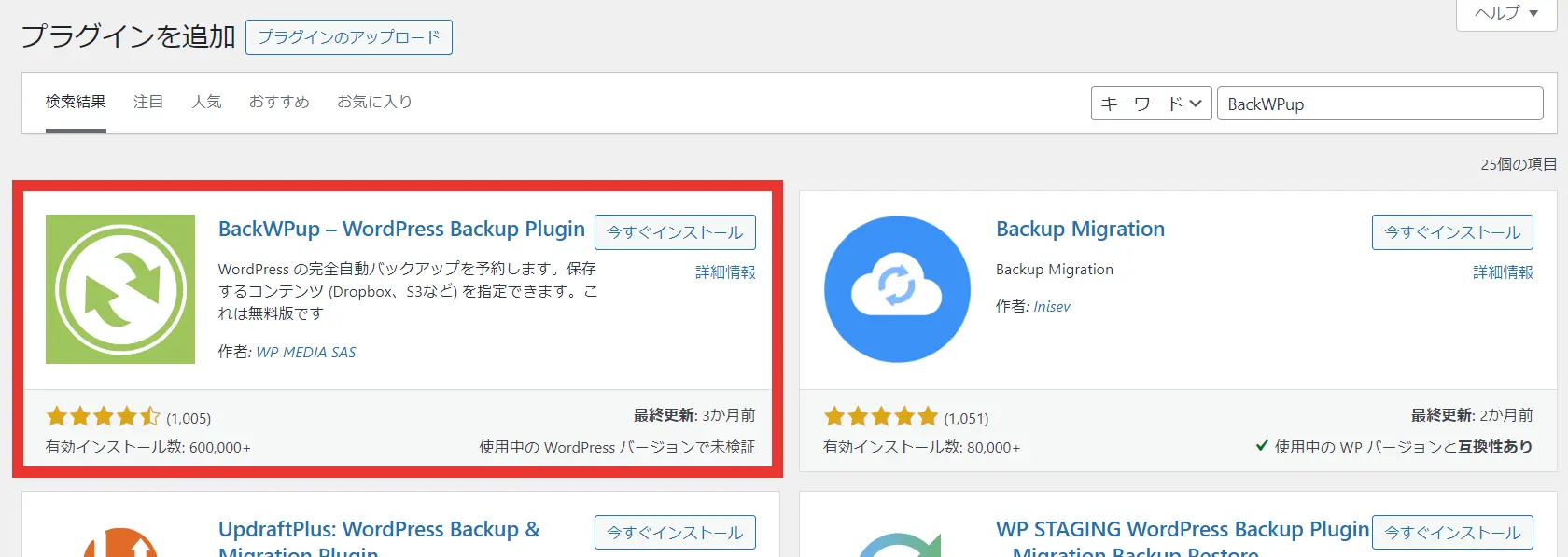
検索結果の表示

「BackWPup」が表示されました。
よく似た名前のプラグインがあるので、気を付けましょう。
検索する時期によって、毎回この並びで表示されるかどうかは分かりません。
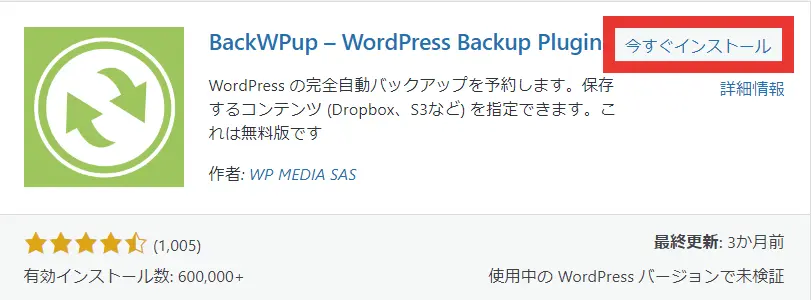
インストールする

「BackWPup」の「今すぐインストール」をクリックして、インストールが終わるまで待ちます。
インストールは通常、数秒で完了します。
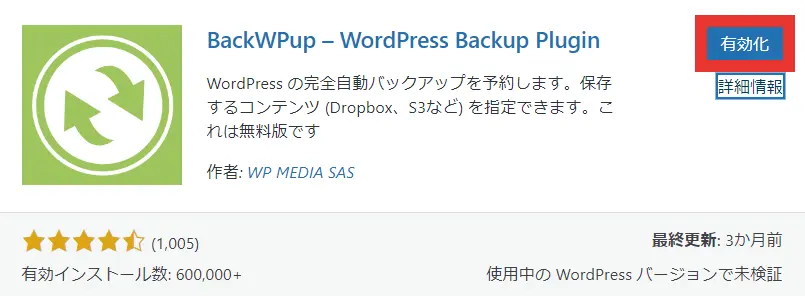
有効化する

インストールが完了すると、「有効化」ボタンが表示されるので、クリックします。
プラグインはインストールするだけでは適用されず、「有効化」する必要があります。
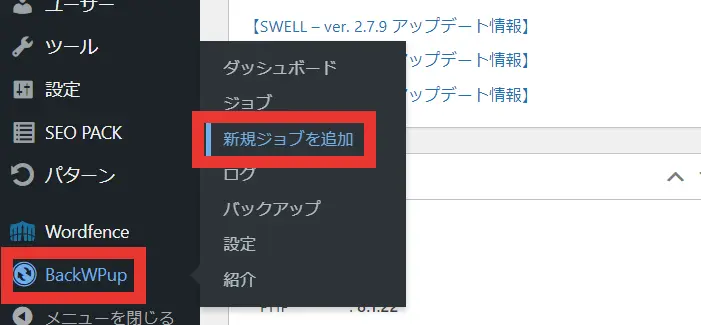
「BackWPup」―「新規ジョブを追加」を開く

ワードプレス管理画面のメニューの「BackWPup」にカーソルを当てると、いくつかメニューが表示されるので、「新規ジョブを追加」をクリックします。
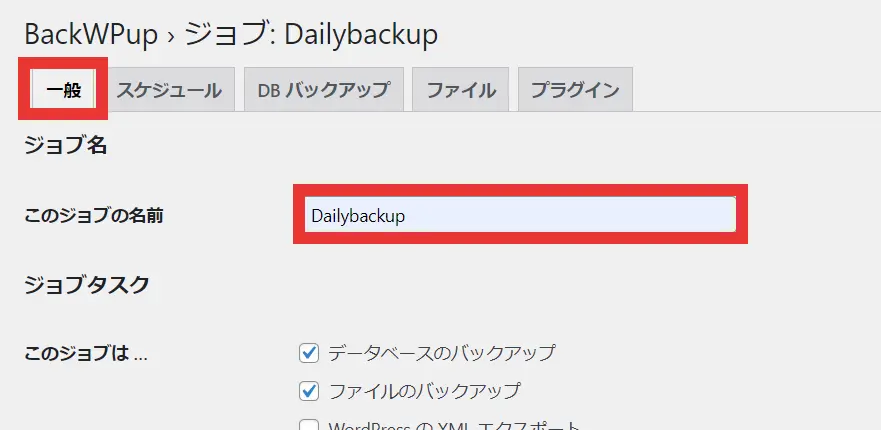
「ジョブの名前」を入力する

「一般」タブが選択された状態で開きます。
「このジョブの名前」に、分かりやすい名前を入力します(例では「Dailybackup」としました)。
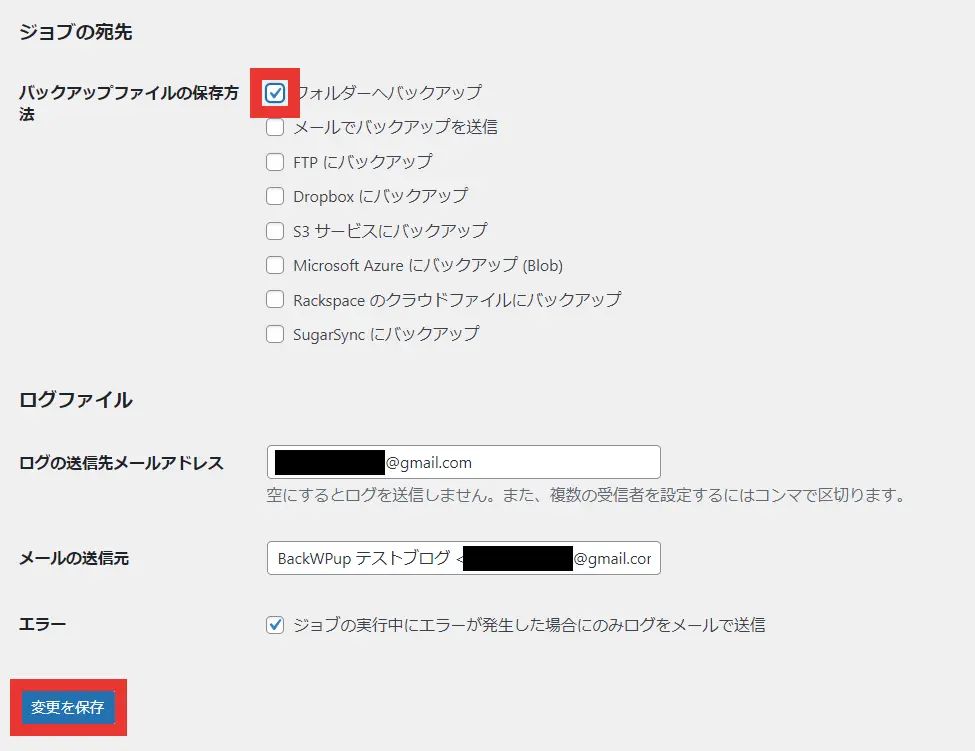
「フォルダーへバックアップ」を選択し、変更を保存

少し画面を下にスクロールし、「ジョブの宛先」-「バックアップファイルの保存方法」のところの「フォルダーへバックアップ」にチェックを入れます。
この「フォルダー」は、契約しているレンタルサーバー上のフォルダのことです。
「変更を保存」ボタンをクリックします。
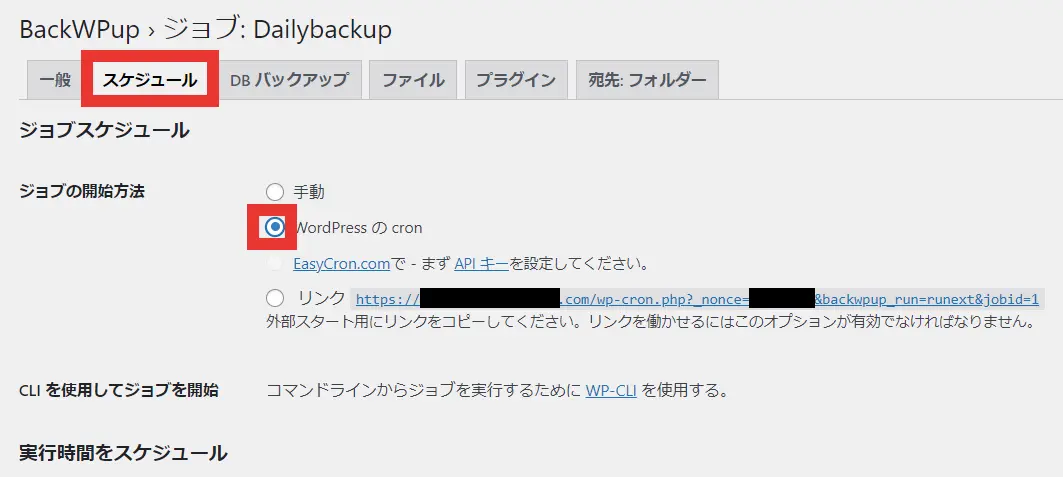
「WordPressのcron」を選択

「スケジュール」タブを選択します。
「ジョブの開始方法」で「WordPressのcron」にチェックを入れます。
こちらのチェックを入れると、「実行時間をスケジュール」以下の項目が表示されるようになります。
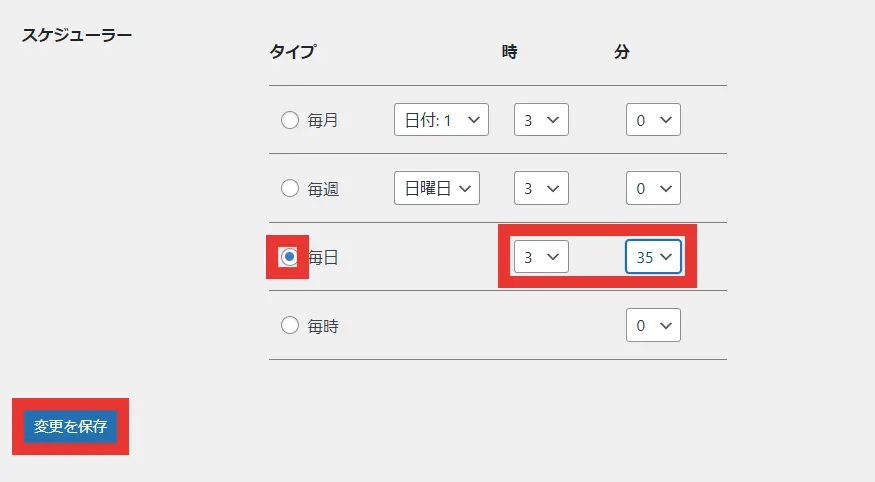
スケジューラ―を設定

スケジューラ―のタイプで「毎日」を選択します。
時刻は、デフォルトの「3時00分」から少しずらして、深夜のアクセスが少ない時間帯を選びます。
デフォルトの「3時00分」から少しずらすのは、「3時00分」にバックアップを取るWordPressユーザーが多く、うまくバックアップが取れないことがあるためです。
(「3時15分」とか、「4時05分」とかでも大丈夫です。)
「変更を保存」ボタンをクリックします。
以上で、「BackWPup」のインストール、設定が完了です。
SiteGuard WP Plugin
次は、「SiteGuard WP Plugin」にいきましょう。
こちらは、セキュリティに関するプラグインです。
「SWELL」とは相性が悪いという情報もあるので「SWELL」では使いませんが、「SiteGuard WP Plugin」はとても評判がよく、定番のセキュリティプラグインです。
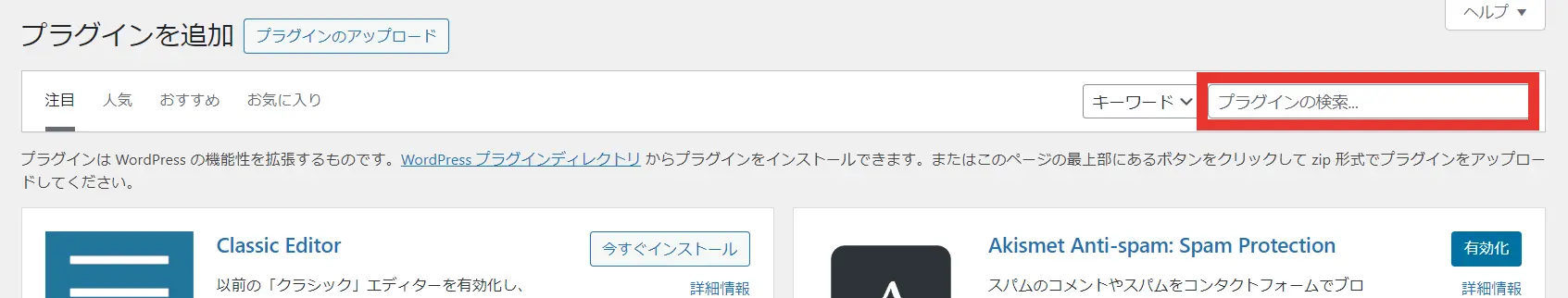
プラグインの検索
これまでと同じ要領で、プラグインの検索画面まできてください。

「プラグインの検索」のところに、「SiteGuard WP Plugin」と入力します。
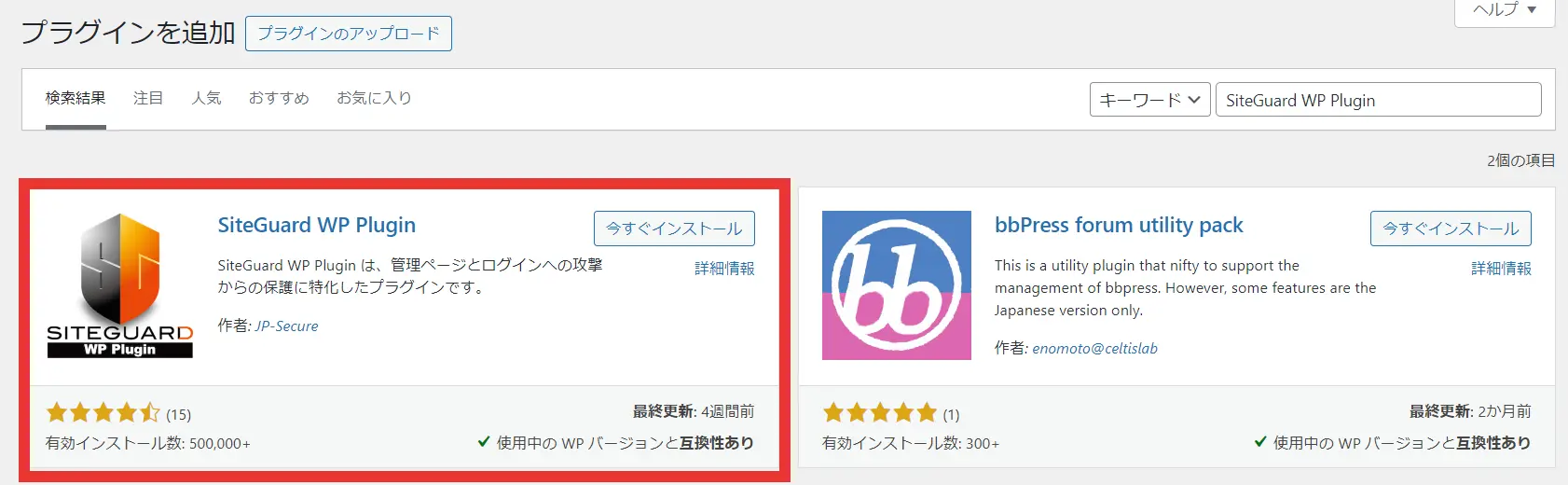
検索結果の表示

「SiteGuard WP Plugin」が表示されました。
検索する時期によって、毎回この並びで表示されるかどうかは分かりません。
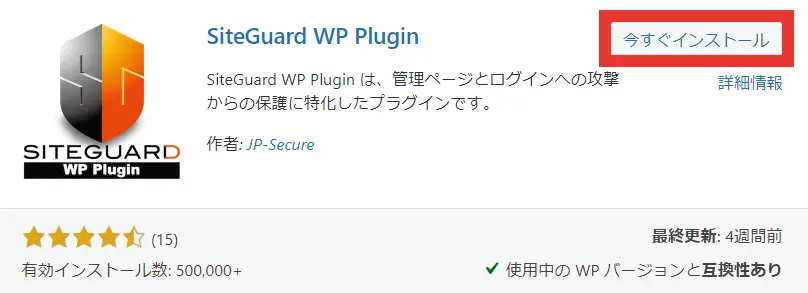
インストールする

「SiteGuard WP Plugin」の「今すぐインストール」をクリックして、インストールが終わるまで待ちます。
インストールは通常、数秒で完了します。
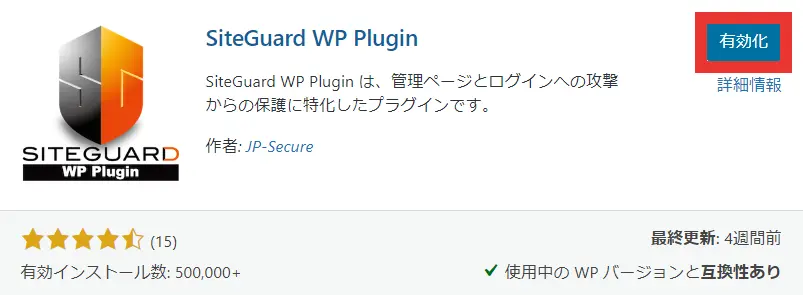
有効化する

インストールが完了すると、「有効化」ボタンが表示されるので、クリックします。
プラグインはインストールするだけでは適用されず、「有効化」する必要があります。
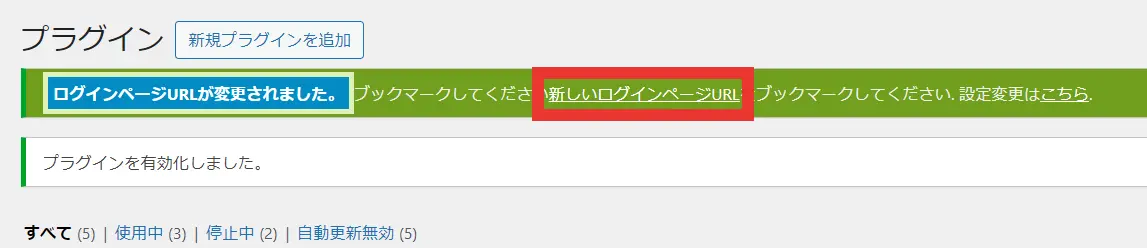
ログインページURLが変更される

有効化すると、「ログインページURLが変更されました。」と表示されます。
ワードプレスのログイン画面のURLは、デフォルトでは「サイトのURL/wp-admin」となっていて誰にでも分かるので危険です。
「SiteGuard WP Plugin」を有効化すると、ログイン画面のURLが変更されて、他の人には分からなくなります。
「新しいログインページURL」をクリックして、新しいログインページに移動します。
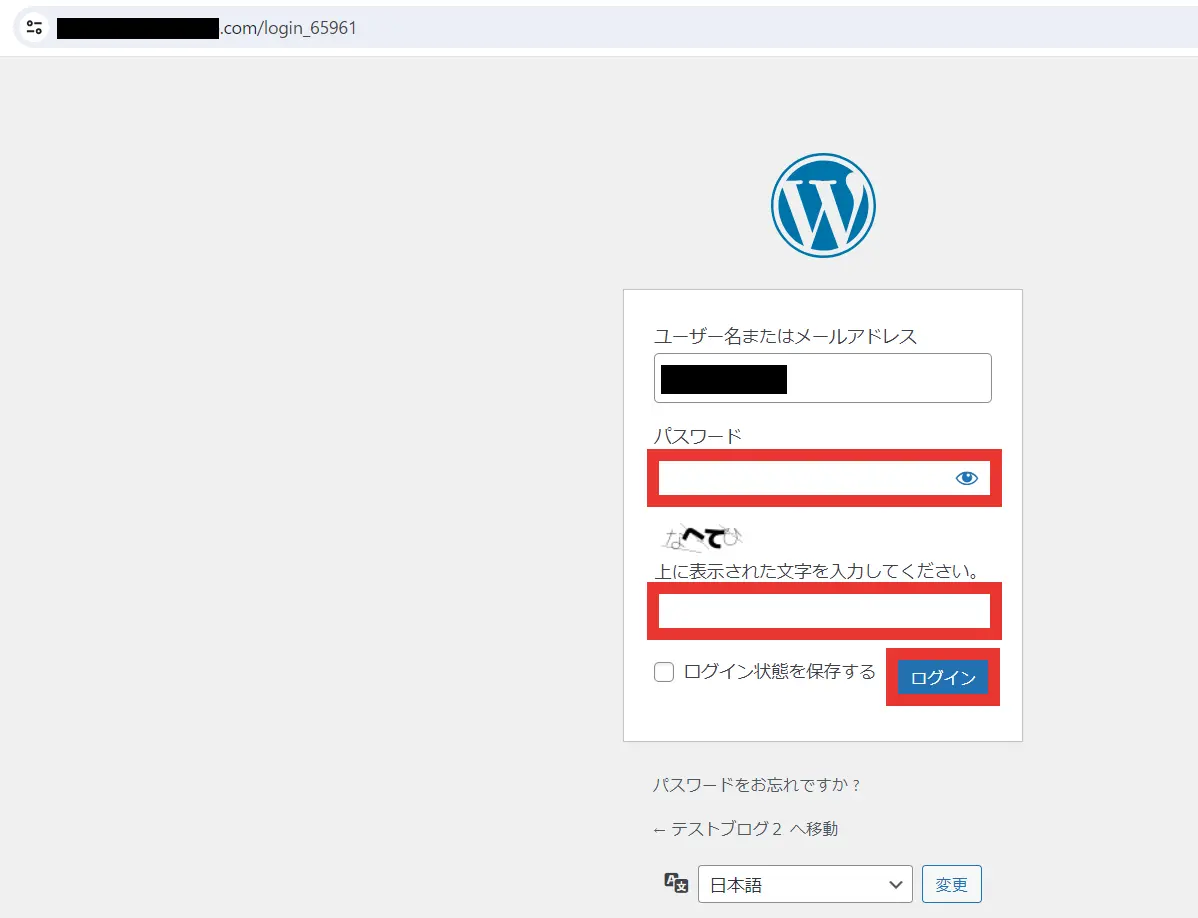
新しいログインページ

新しいログインページです。
左上のURLのところは、「サイトのURL/login_65961」になっています。
(5桁の数字は、自動的に決められる)
このタイミングで、このURLをメモしておくか、このページをブックマーク保存するかしておきましょう。
パスワードの下にあるのは、画像認証です。
悪意あるプログラムによる不正ログインを防止するために、「SiteGuard WP Plugin」によって追加されています。
表示された平仮名4文字を入力します(この例では「なへてひ」と入力する)。
「パスワード」、「平仮名4文字」を入力し、「ログイン」ボタンをクリックします。
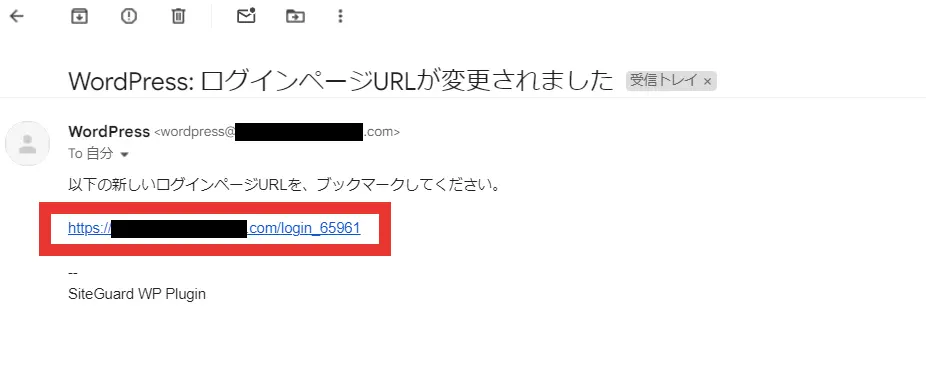
ログインページURLの通知メール

ちなみに、ワードプレスに登録しているメールアドレス宛に、「ログインページURLが変更されました」というメールが届いているはずです。
新しいログインページURLが記載されているので、もし新しいURLをメモしたりブックマーク保存したりする前に画面を閉じてしまった場合は、このメールを確認しましょう。
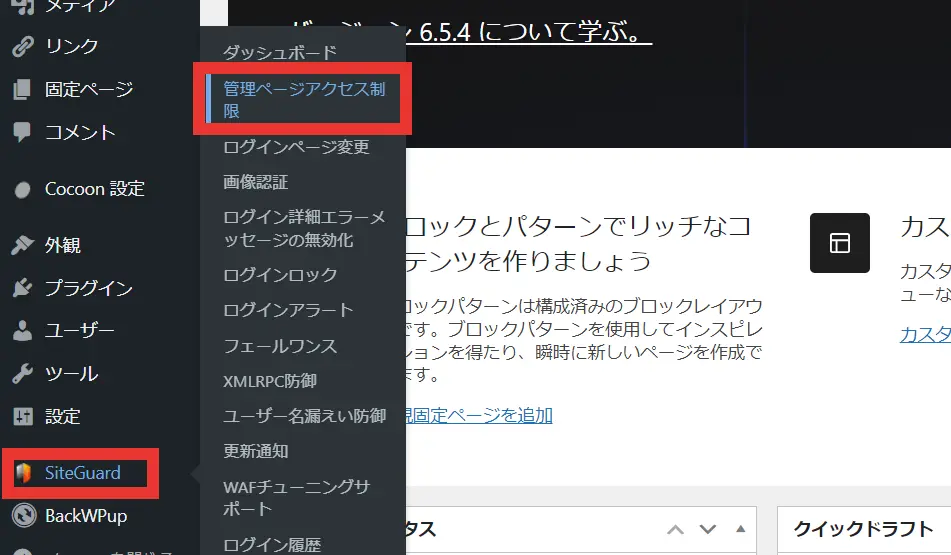
管理ページアクセス制限の設定

ワードプレス管理画面のメニューの「SiteGuard」にカーソルを当てると、いくつかメニューが表示されるので、「管理ページアクセス制限」をクリックします。
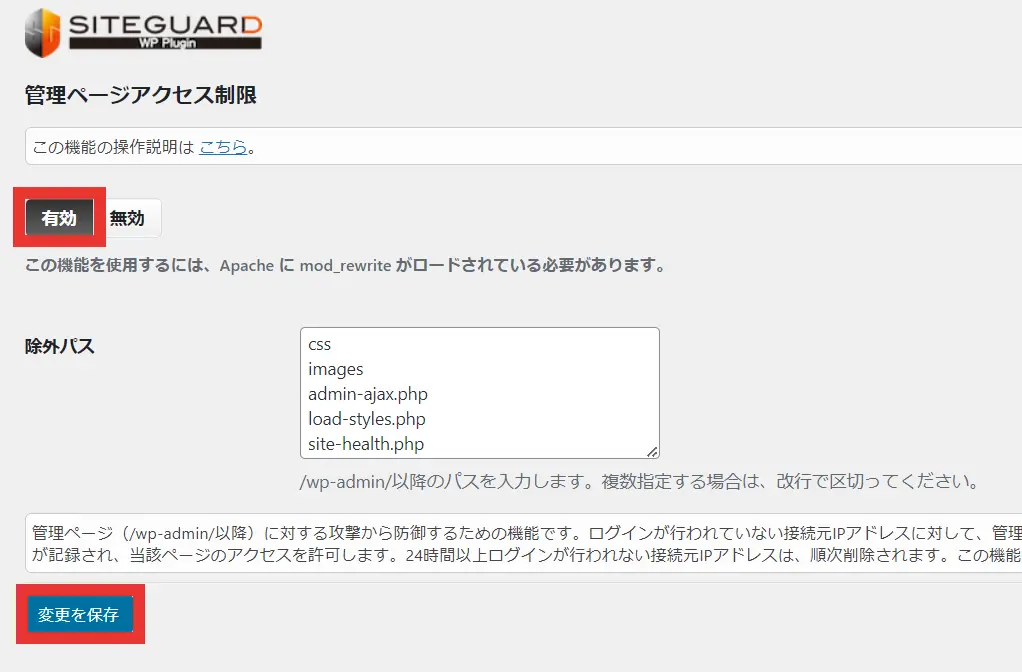
「有効」にして変更を保存

「有効/無効」のスイッチを「有効」にして、「変更を保存」をクリックします。
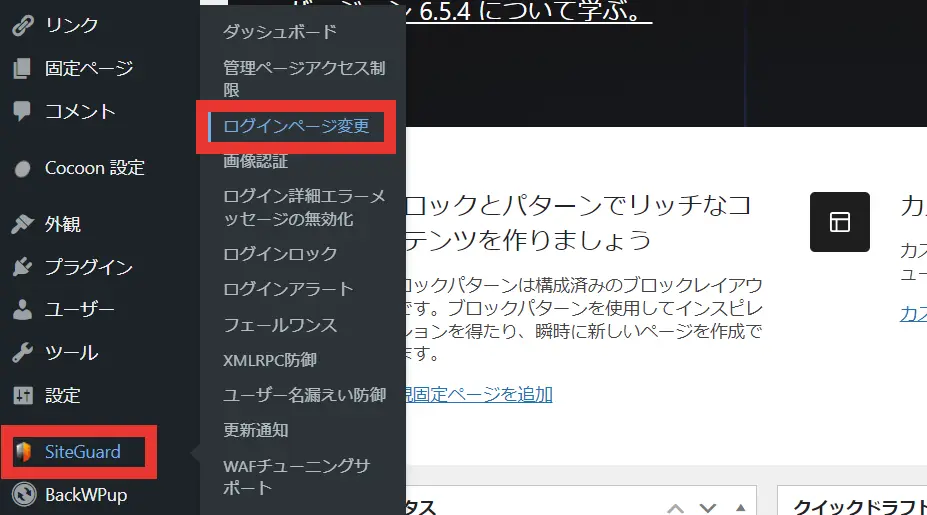
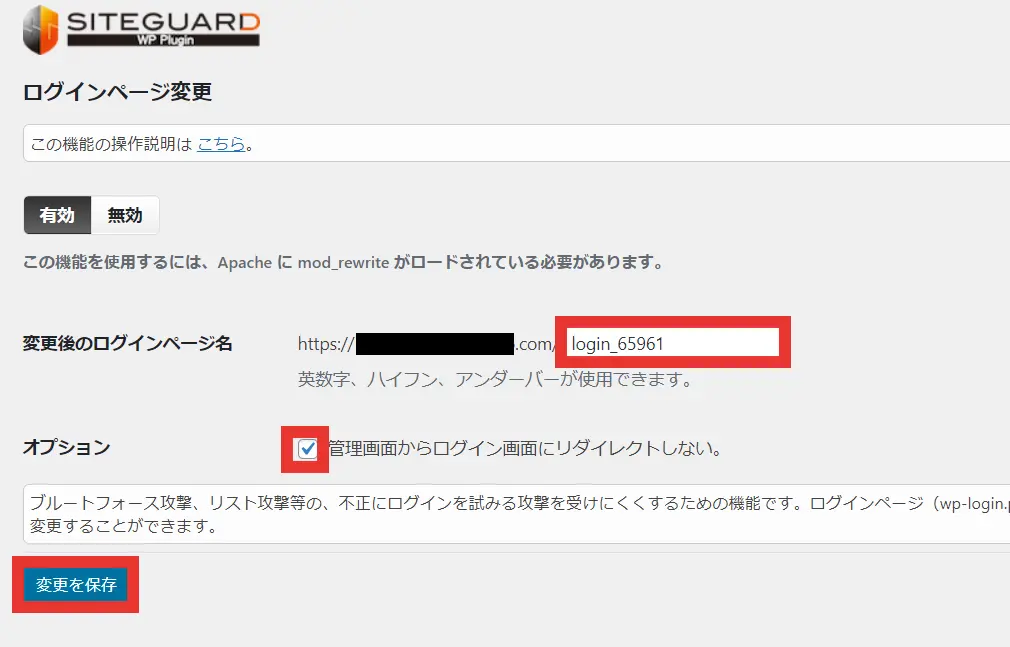
ログインページ変更設定

ワードプレス管理画面の「SiteGuard」にカーソルを当て、表示されるメニューの「ログインページ変更」をクリックします。
任意のログインページURLに変更

「SiteGuard WP Plugin」を有効化したときに、ログインページのURLが「サイトのURL/login_65961」に変更されましたが、このURLは自分の好きなURLに変更することができます。
「変更後のログインページ名」の入力枠のとろこに、任意の文字(英数字、ハイフン、アンダーバー)を入力します。
「オプション」の「管理画面からログイン画面にリダイレクトしない」にチェックを入れておきます。
「変更を保存」をクリックします。
URLを変更したら、新しいURLをメモしておくか、新しいログインページをブックマーク保存しておきましょう。
これで、「SiteGuard WP Plugin」のインストール、設定は完了です。
まとめ
この記事では、無料のWordPressテーマ「Cocoon」(コクーン)の導入後に必ずしておきたい設定と、インストールしておきたい厳選プラグイン(設定方法も)について解説してきました。
設定作業自体はそんなに難しいところはなかったかなぁと思いますが、ちょっと分量が多かったので、大変だったかもしれません。
おつかれさまでした。
本当に最低限の設定とプラグイン導入でした。
あとは、サイト・ブログを運営していく中で、必要な設定、プラグイン導入をしていきましょう!
最後までお読みいただき、ありがとうございました。
「Cocoon」(コクーン)の基本設定、プラグイン導入が出来たら・・・次はこの記事
「ワードプレスの基本設定」がまだなら、忘れずに!
.png)
「ワードプレスの基本設定」も済んでいたら、ASP「A8.net」の登録をしよう!
.png)
「ワードプレスの基本設定」も済んでいたら、ASP「もしもアフィリエイト」の登録をしよう!
.png)
).png)