この記事では、WordPressテーマ「SWELL」(スウェル)の導入後に必ずしておきたい設定2つと、インストールしておきたい厳選プラグイン4つ(設定方法も)について解説しています。
やることが多すぎると訳が分からなくなるので、この記事では、最初にしておきたい必須事項だけ取り上げます。
本当に最低限必須のことに厳選して、画像を使ってシンプルに説明しているので、最後まで挫折せずに設定してもらえると思います。
・1つの記事で説明する方が迷子にならず、設定事項の漏れが生じないと思って1記事にまとめました。
・全体としてかなり大ボリュームの記事になっているので、休憩をはさみながら進めてください。
・設定手順の分かりやすさを重視しています。
・それぞれの項目の詳細説明は最低限にとどめているので、詳しく知りたい人は、プラグインごとの解説記事などを参照してください。
「SWELL」の導入については、コチラの記事を参照してください。
「SWELL」導入方法について説明している記事の中で、一番分かりやすいと自負しています(笑)
.png)
「SWELL」の設定については、公式サイトに設定マニュアルもあるので参考にしてください。
SWELLの設定マニュアル(公式サイト)マニュアルは、すごく充実していて項目が多いです。
この記事では、導入後はじめにしておきたい必須のものを抜粋して説明しています。
必須のSWELL設定2つ
まずは、「SWELL」導入後に必ずしておきたい「SWELL設定」2つについて説明します。
見栄え的な設定ではなく、機能的な設定(高速化設定)と、法令順守的な設定(PR表記設定)です。
高速化設定はSEO対策(検索結果の上位に表示されるための対策)として、PR表記設定は、2023年10月から施行されたいわゆる「ステマ規制」(正式には「不当景品類及び不当表示防止法」)対策として必要になります。
どちらも、アフィリエイトをするなら必須の対策になるので、しっかりやっていきましょう。
高速化設定
高速化設定については、「キャッシュ機能」、「ファイルの読み込み」、「遅延読み込み機能」の3つの設定をします。
どれもチェックを入れるだけなので、簡単です。
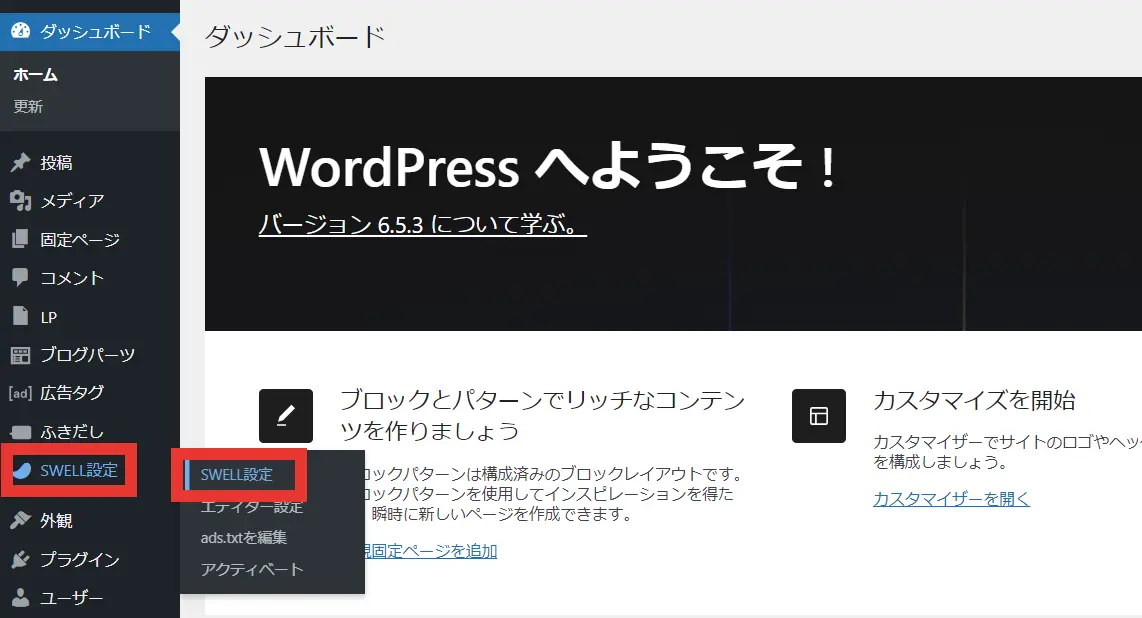
ワードプレス管理画面からSWELL設定に

ワードプレス管理画面のメニューの「SWELL設定」にカーソルを当てると、さらに「SWELL設定」が出てくるので、クリックします。
クリックすると、「SWELL設定」の「高速化」のタブが選択されたページに進みます。
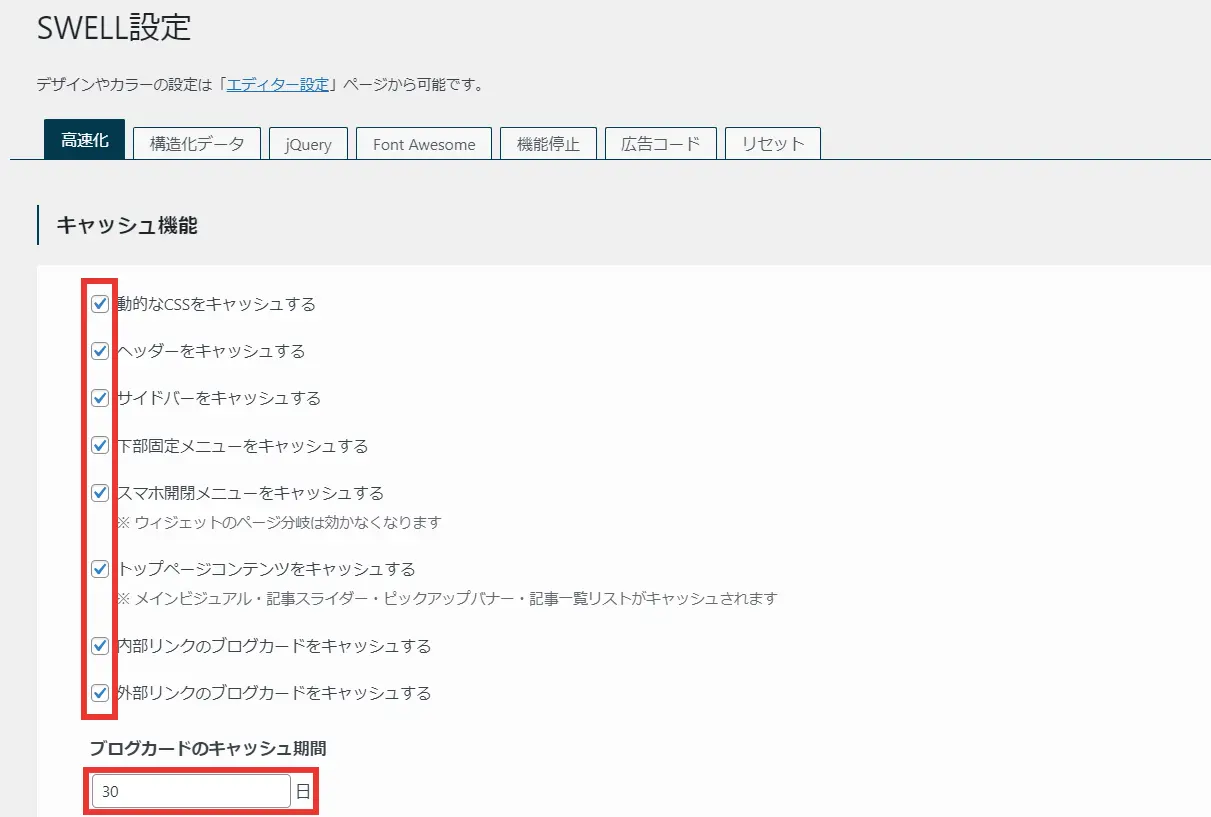
「キャッシュ機能」の設定

「高速化タブ」の一番上に、「キャッシュ機能」の項目があります。
すべての項目にチェックを入れます。
「ブログカードのキャッシュ期間」は初期値の「30日」のままにしておきます。
「キャッシュ機能」の設定は以上です。
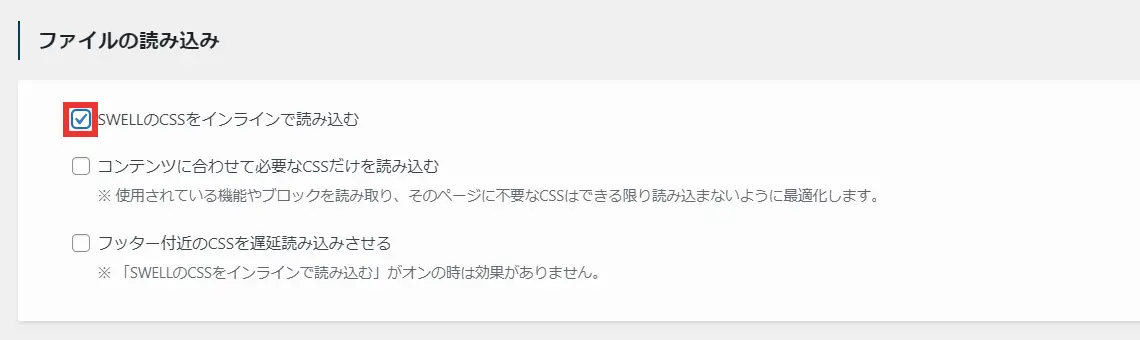
「ファイルの読み込み」の設定

「キャッシュ機能」の下に、「ファイルの読み込み」の項目があります。
「SWELLのCSSをインラインで読み込み」にチェックを入れます。
「ファイルの読み込み」の設定は以上です。
「遅延読み込み機能」の設定

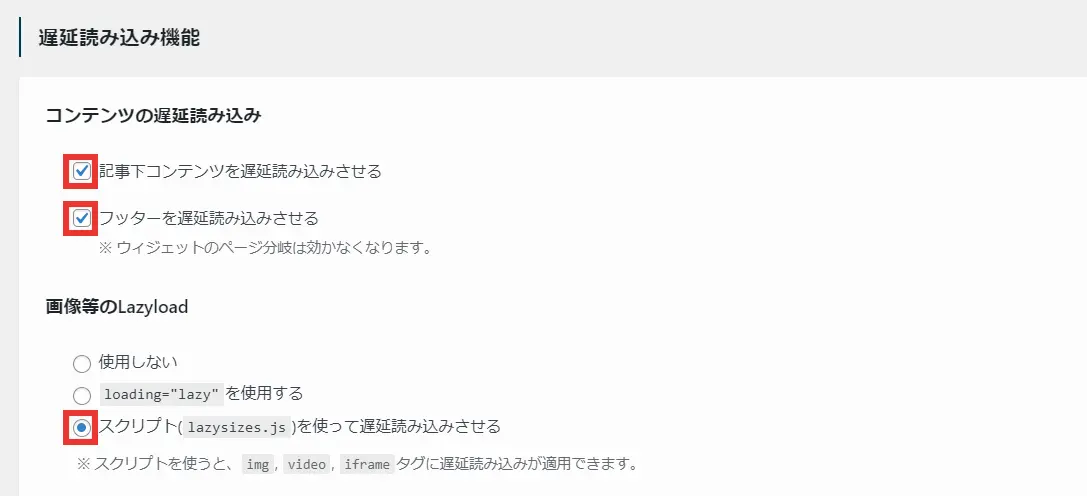
「ファイルの読み込み」の下に、「遅延読み込み機能」の項目があります。
「コンテンツの遅延読み込み」の区分では、「記事下コンテンツを遅延読み込みさせる」、「フッターを遅延読み込みさせる」にチェックを入れます。
「画像等のLazyload」の区分では、「スクリプト(lazysizes.js)を使って遅延読み込みさせる」にチェックを入れます。
「遅延読み込み機能」の設定は以上です。
「変更を保存」をクリック

最後に、画面を一番下までスクロールさせ、「変更を保存」ボタンをクリックします。
これを忘れると、変更が反映されないので注意しましょう!
以上で、高速化設定は完了です。
PR表記設定
次は「PR表記設定」です。
こちらも簡単にできます。
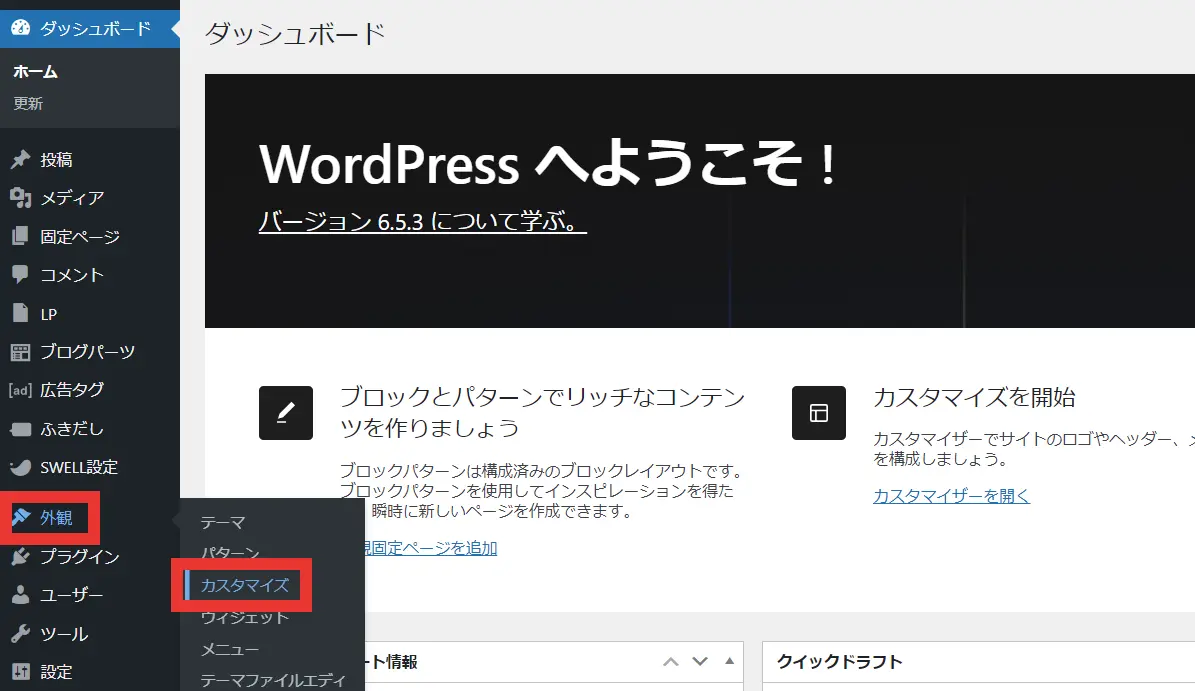
外観-カスタマイズ→投稿・固定ページ-PR表記

ワードプレス管理画面のメニューの「外観」にカーソルを当てると、さらに「カスタマイズ」という項目が出てくるので、クリックします。
(画像は省略しますが)
次に、画面左側のメニューから「投稿・固定ページ」を開きます。
次に、同じく画面左側のメニューから「PR表記」を開きます。
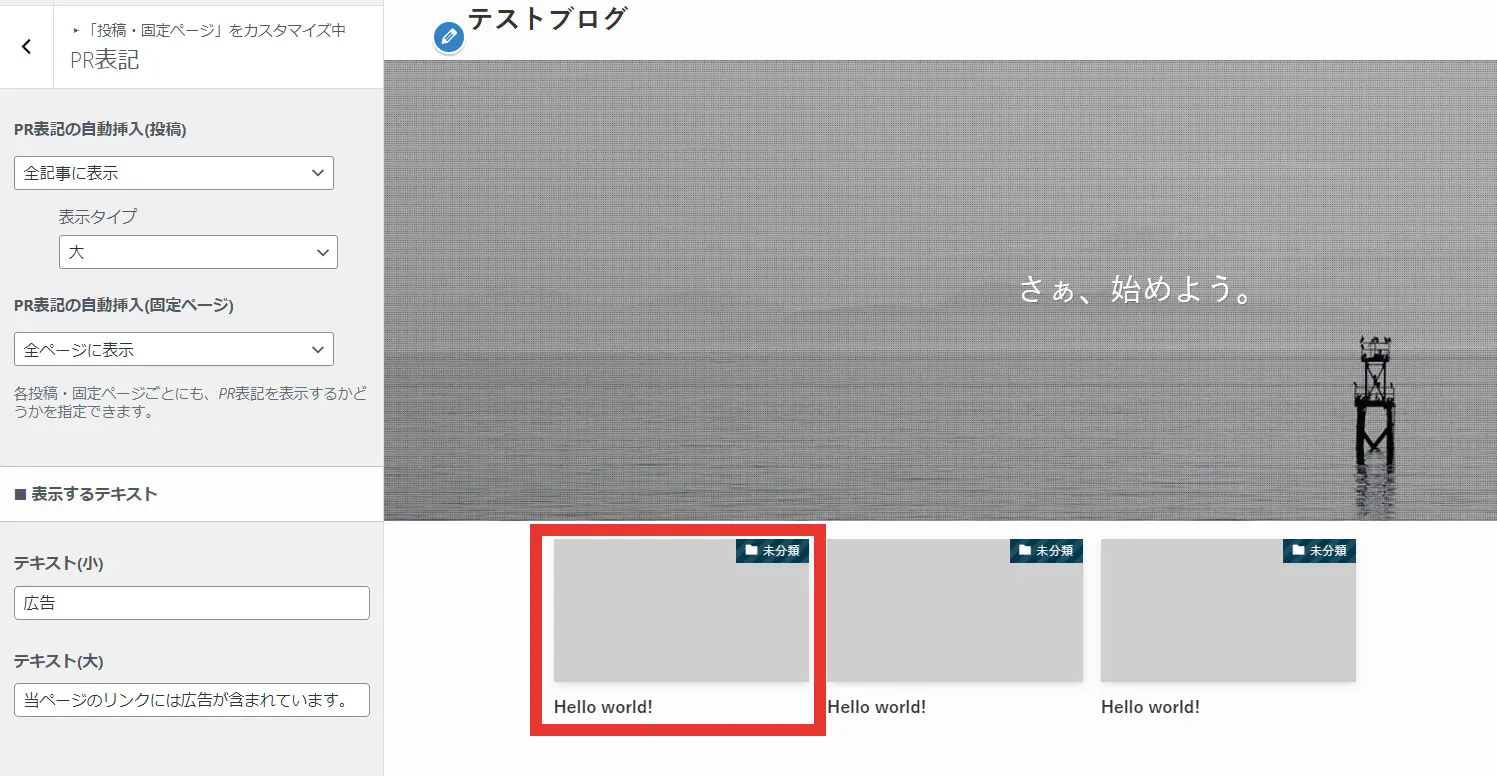
PR表記(トップページのプレビュー)

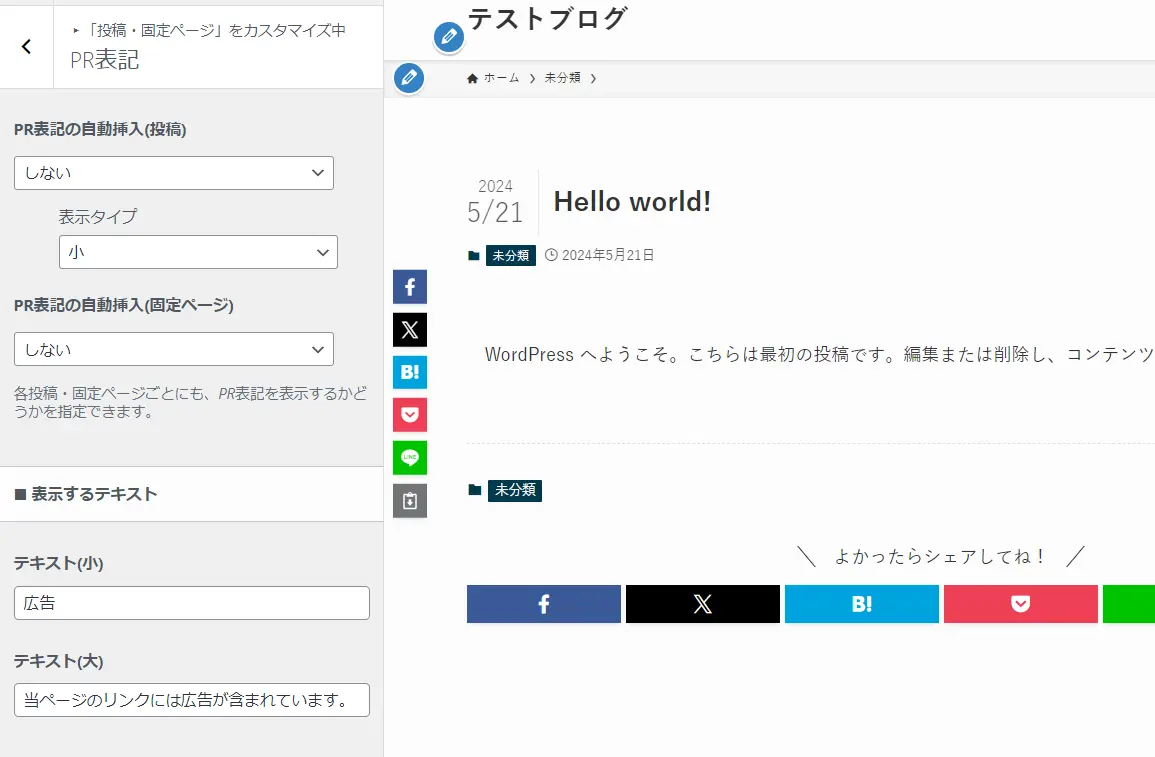
「PR表記」の画面です。
右側のプレビューがトップページだと変更が分かりにくいので、「Hello world!」の記事サムネイルをクリックして、プレビューを投稿ページにしておきます。
PR表記(投稿ページのプレビュー)

プレビューが投稿ページに変わりましたが、「PR表記の自動挿入」が「しない」になっているので、PR表記は表示されていません。
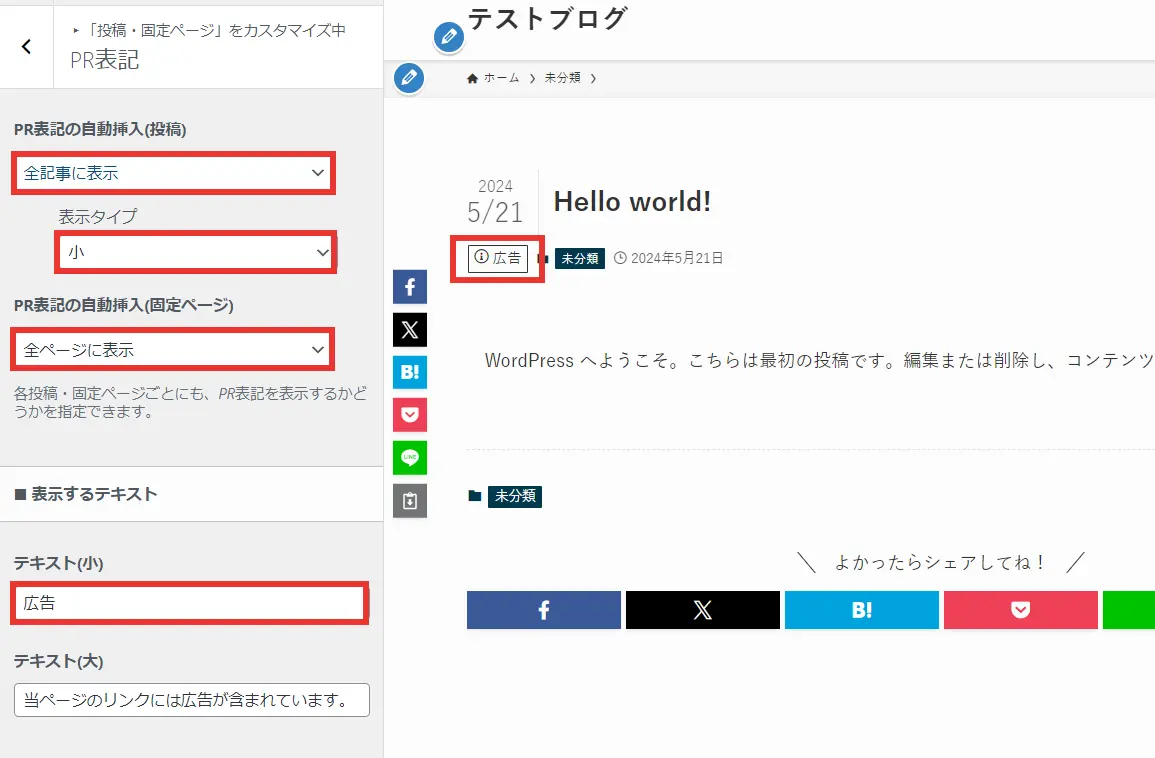
PR表記(小)を表示する場合

「PR表記の自動挿入(投稿)」、「PR表記の自動挿入(固定ページ)」を「全記事に表示」に変更します。
「表示タイプ」で「小」を選択します。
運用の仕方によって、PR表記を表示するページを選択してください。
「投稿」も「固定ページ」も表示する設定にしておけば、漏れがなくて安心です。
プレビューを見ると、記事投稿日の下に、四角枠で囲まれて「広告」と表示されています。
この「広告」の文言は、「■表示するテキスト」の「テキスト(小)」で任意に変更できます。
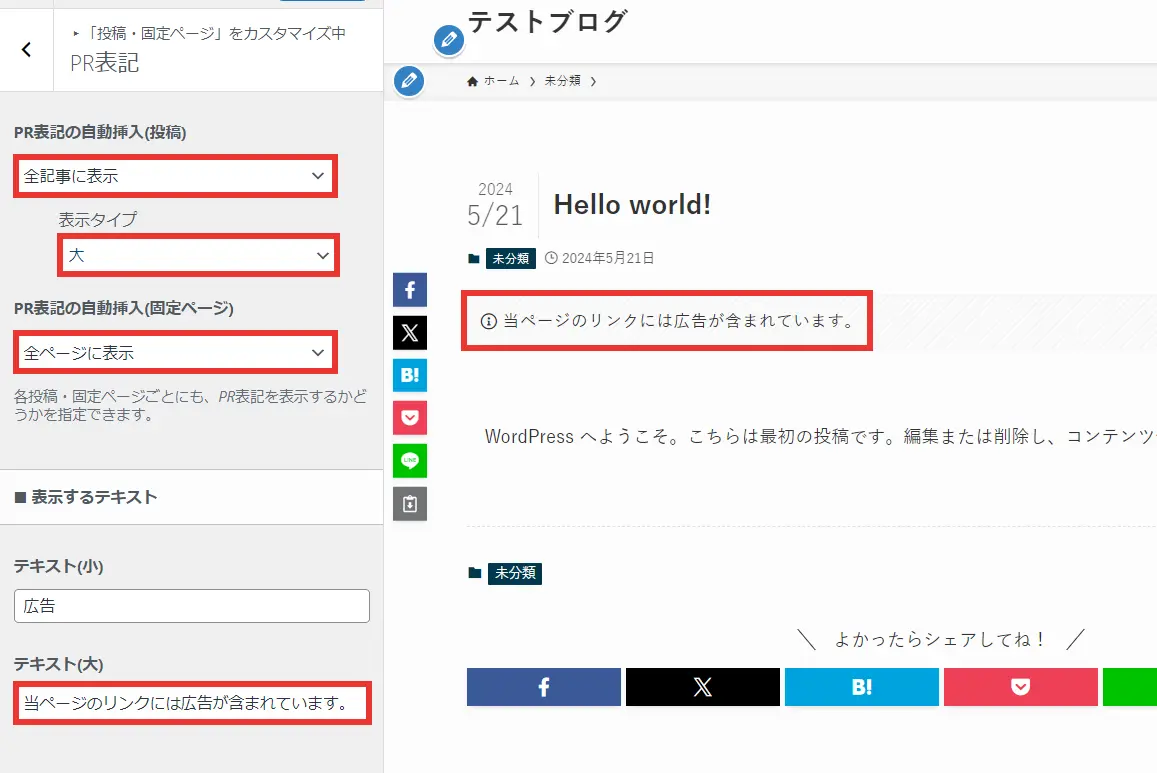
PR表記(大)を表示する場合

「PR表記の自動挿入(投稿)」、「PR表記の自動挿入(固定ページ)」を「全記事に表示」に変更します。
「表示タイプ」で「大」を選択します。
運用の仕方によって、PR表記を表示するページを選択してください。
「投稿」も「固定ページ」も表示する設定にしておけば、漏れがなくて安心です。
プレビューを見ると、記事更新日の下に、帯に「当ページのリンクには広告が含まれています。」と表示されています。
この「当ページのリンクには・・・」の文言は、「■表示するテキスト」の「テキスト(大)」で任意に変更できます。
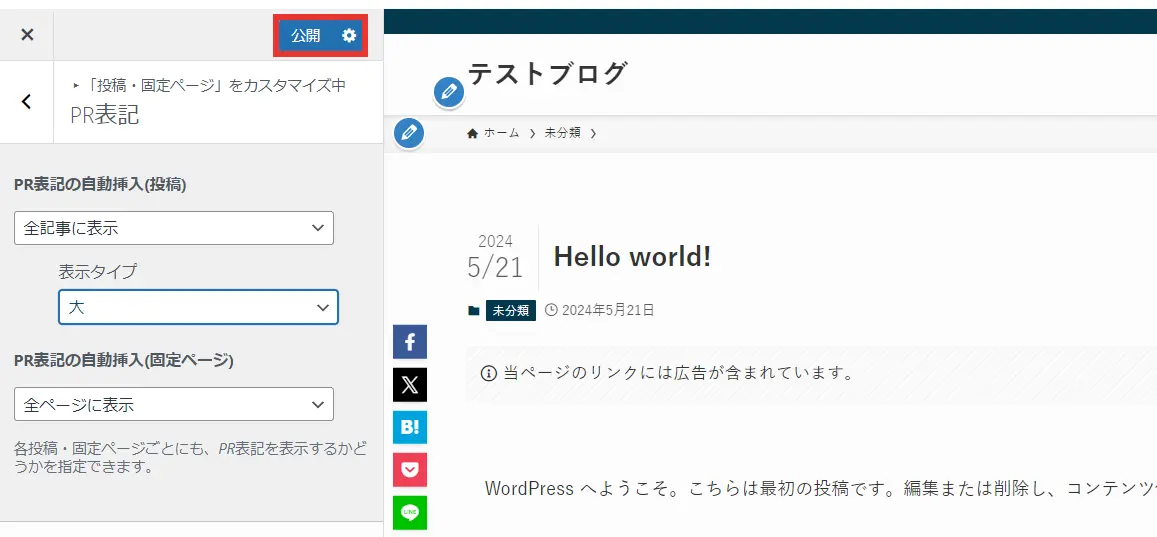
「公開」をクリックする

最後に、画面左側の上部にある、「公開」ボタンをクリックします。
これを忘れると、変更が反映されないので注意しましょう!
以上で、PR表記設定は完了です。
必須のプラグイン4つ(設定方法も)
次は、「SWELL」導入後に必ず設定しておきたいプラグイン4つについて説明します。
他にも導入しておきたいプラグインはありますが、あまり数が多いと大変すぎるので、まずはじめに導入すべきものだけ説明しておきます。
プラグインについては、SWELLの設定マニュアルの中にも解説されたものがあるので、参考にしてください。
【重要】SWELLで非推奨となるプラグインをチェックしておこう(SWELLの設定マニュアル)
この記事は、そこに書かれていることも踏まえて、必須と思われるものを厳選して説明しています。
具体的には、
・SEO SIMPLE PACK
・XML Sitemap & Google News
・BackWPup
・Wordfence Security
の4つのプラグインについて、説明していきます。
ワードプレスには、数えきれないほどのプラグインがあります。
テーマとプラグインの相性が悪かったり、ワードプレスかプラグインのどちらかのバージョンアップの影響で不具合を起こしたり、うまく動作しないこともあります。
「推奨として紹介されている」、「必須として紹介されている」ものを思考停止で使いたくなる気持ちは分かりますが、導入はあくまで自己責任で行いましょう。
先ほど紹介した【重要】SWELLで非推奨となるプラグインをチェックしておこうでも、こういったことに触れられていますので、確認しておいてくださいね。
とはいっても、無責任に適当なプラグインを勧めているわけではなく、ここで紹介する4つのプラグインは実際に僕もSWELLサイトではいつも使っていて、今のところ不具合を起こしたことはありません。
設定の説明は、「入力が必要なところ」、「設定の変更が必要なところ」だけ説明します。
「空欄でよいところ」、「初期値のままでよいところ」については、基本的には触れません。
SEO SIMPLE PACK
2024年6月21日から、一時的に「SEO SIMPLE PACK」がダウンロードできない状態になっているようです。
ワードプレスのプラグイン検索で検索しても、表示されません。
一時的なもののようですので、「SEO SIMPLE PACK」の導入はしばらくしてから試みてください。
【ワードプレスのダウンロードページから抜粋】
「このプラグインは 2024 年 6 月 21 日をもって閉鎖されており、ダウンロードできません。この閉鎖は一時的なもので、完全なレビューが完了するまで保留中です。」
https://wordpress.org/plugins/seo-simple-pack/
→2024年7月3日、復旧したようです。検索すると、ちゃんと出てくるようになっています。
「SWELL」の開発者が作っている、とてもシンプルなSEO関連のプラグインです。
設定画面が全て日本語対応なので安心です(プラグインには、がっつり英語表記のものも多いので)。
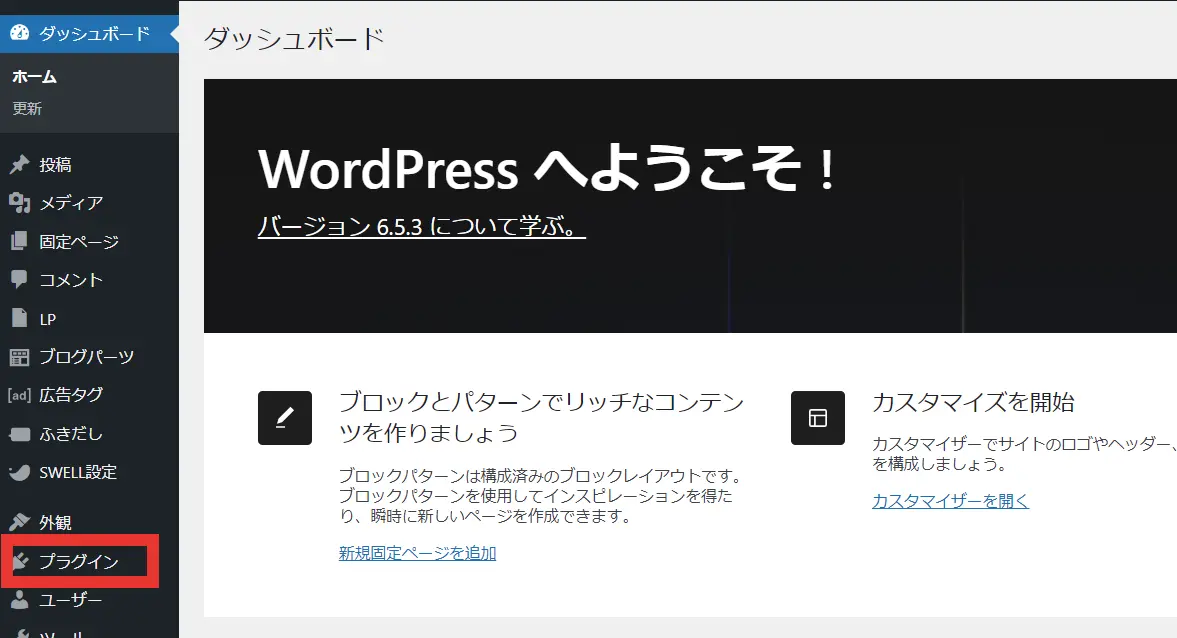
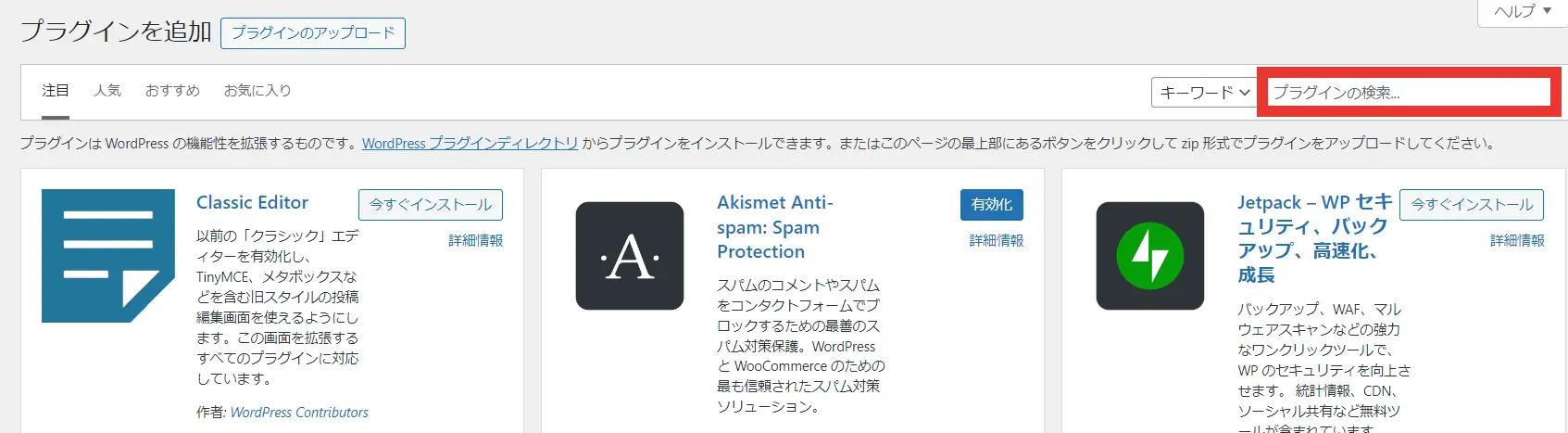
ワードプレス管理画面からプラグインに

ワードプレス管理画面のメニューの「プラグイン」をクリックします。
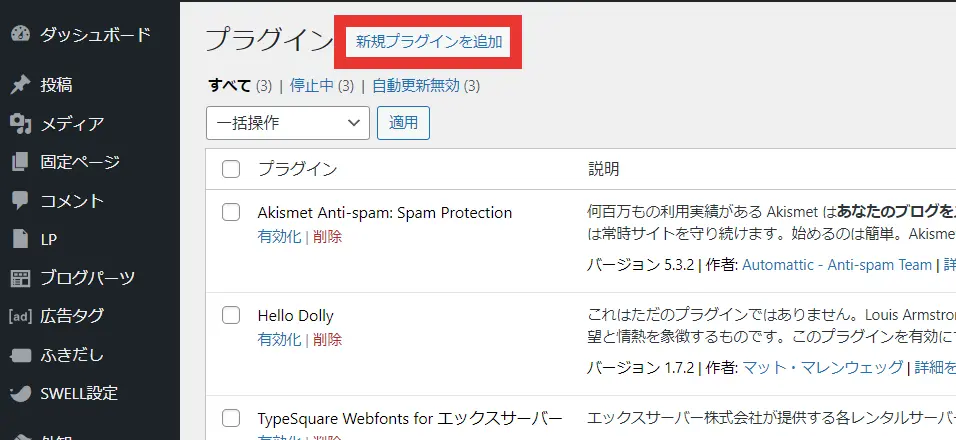
新規プラグインを追加

画面上部の「新規プラグインを追加」をクリックします。
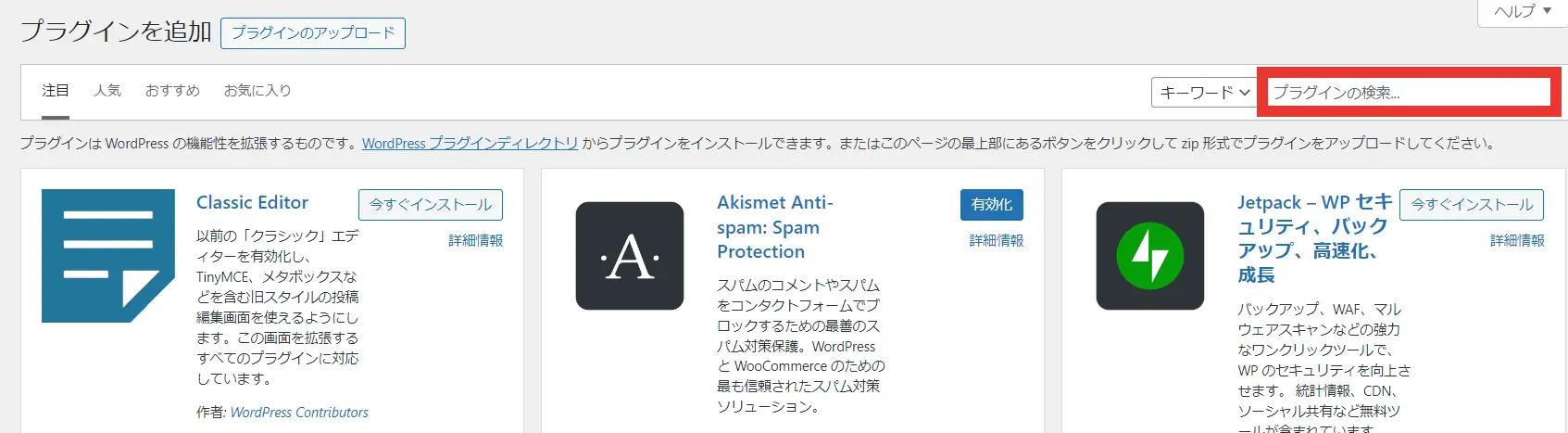
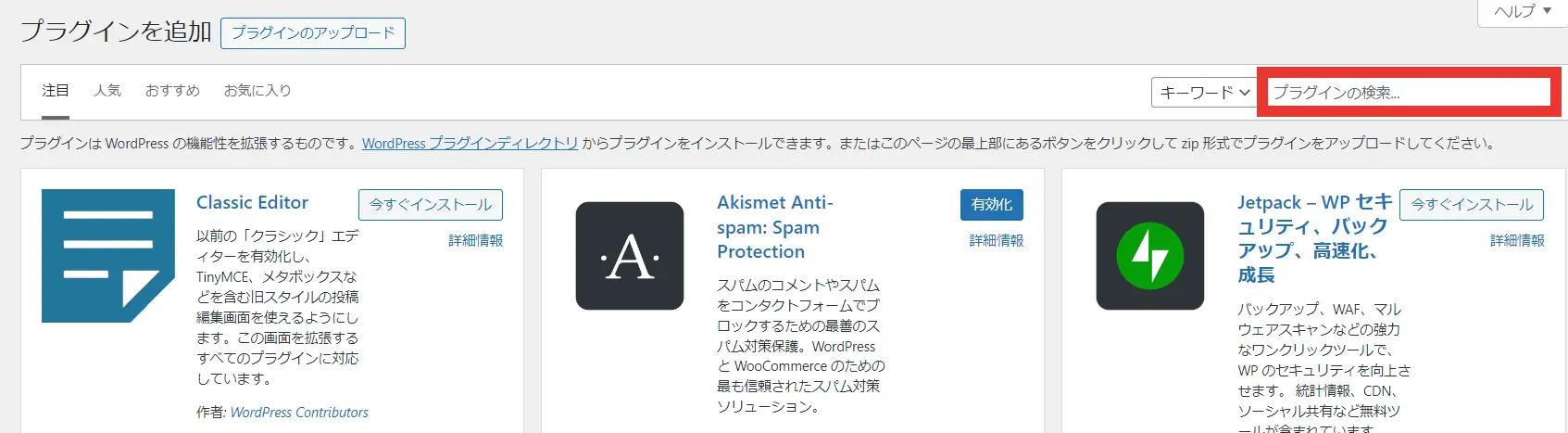
プラグインの検索

「プラグインの検索」のところに、「SEO SIMPLE PACK」と入力します。
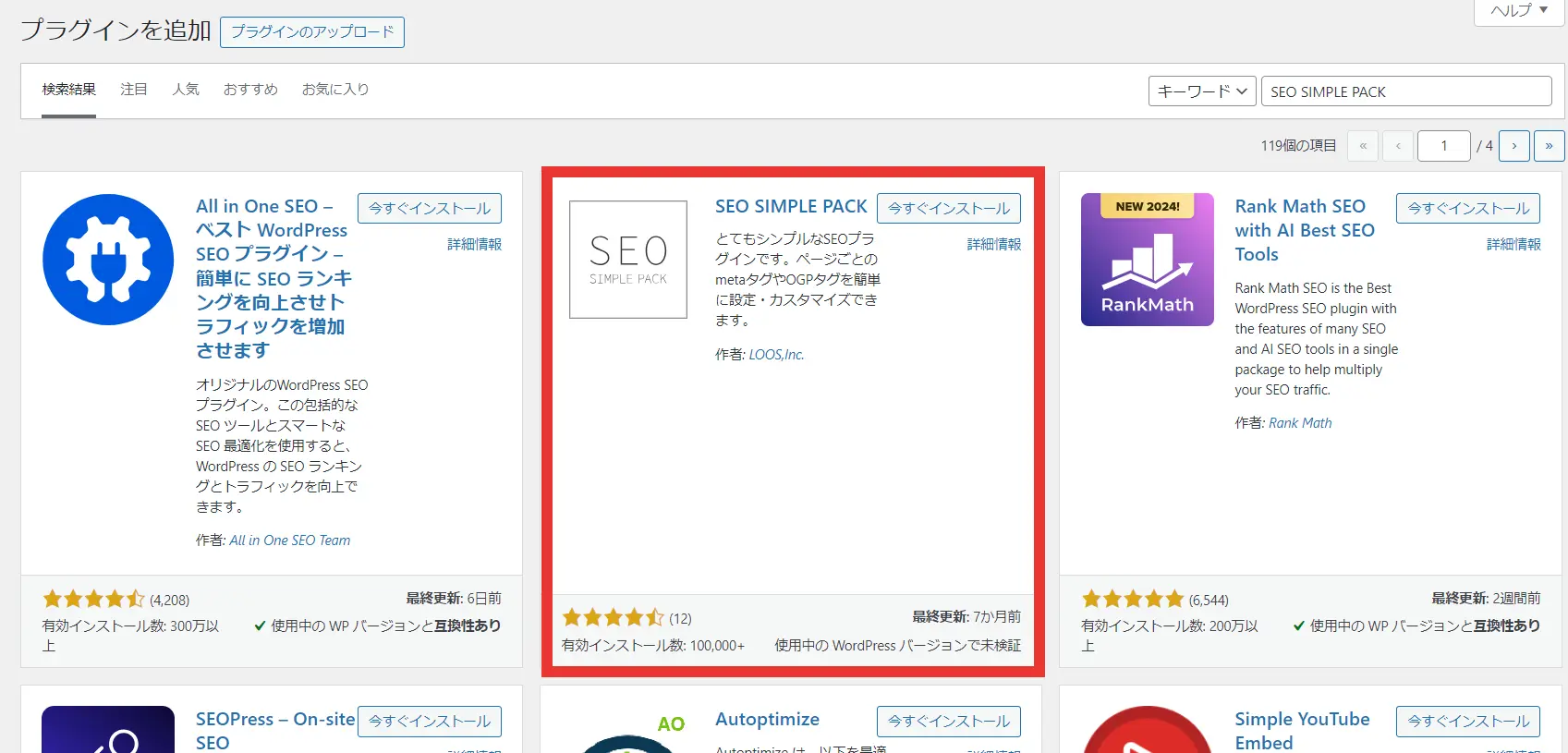
検索結果の表示

「SEO SIMPLE PACK」が表示されました。
よく似た名前のプラグインがたくさんあるので、気を付けましょう。
検索する時期によって、毎回この並びで表示されるかどうかは分かりません。
インストールする

「SEO SIMPLE PACK」の「今すぐインストール」をクリックして、インストールが終わるまで待ちます。
インストールは通常、数秒で完了します。
有効化する

インストールが完了すると、「有効化」ボタンが表示されるので、クリックします。
プラグインはインストールするだけでは適用されず、「有効化」する必要があります。
「SEO SIMPLE PACK」の「一般設定」を開く

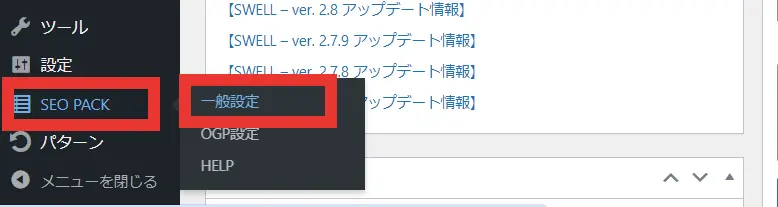
ワードプレス管理画面の左側メニューに、「SEO PACK」という表示ができているはずです。
カーソルを当てるといくつかメニューが表示されるので、「一般設定」をクリックします。
「一般設定」の「基本設定」

「SEO SIMPLE PACK 一般設定」の「基本設定」タブが選択された状態で開きます。
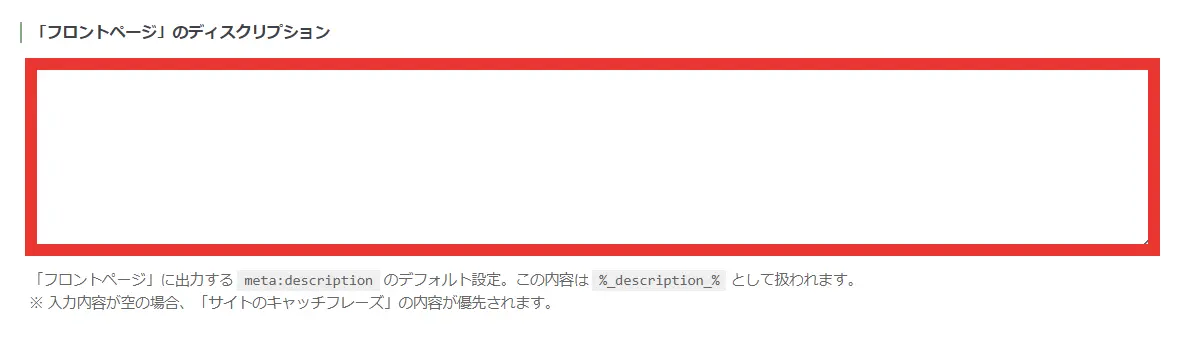
フロントページのディスクリプションを入力

「基本設定」タブの画面を少し下にスクロールすると、「「フロントページ」のディスクリプション」という項目があります。
これは、Googleなどの検索結果画面で、タイトルの下に表示されるサイトやブログの紹介文です。
紹介文の内容によって、クリックしてくれるかしてくれないかが変わってくるので、魅力的な紹介文を記載しておきましょう。
120文字程度がよいとされています。
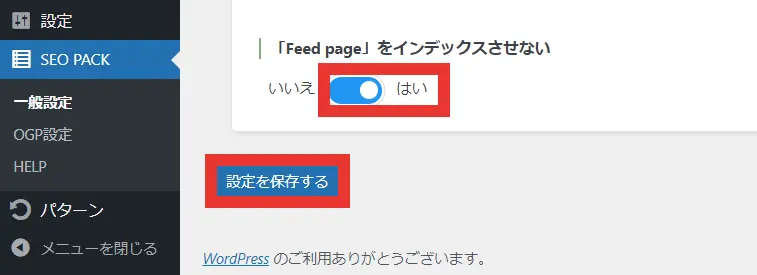
「Feed page」をインデックスさせない

「基本設定」タブの画面を一番下までスクロールすると、「「Feed page」をインデックスさせない」という項目があるので、「はい」を選択します。
最後に、「設定を保存する」ボタンをクリックします。
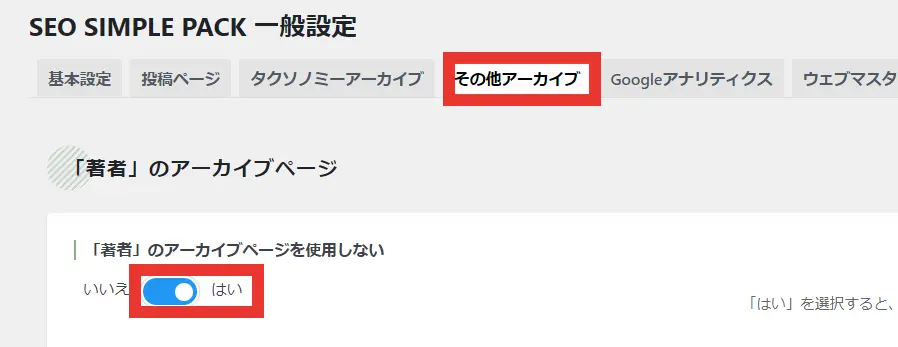
「著者」のアーカイブページ

次に、「その他のアーカイブ」タブを選択します。
画面の一番上に「「著者」のアーカイブページを使用しない」という項目があるので、「はい」を選択します。
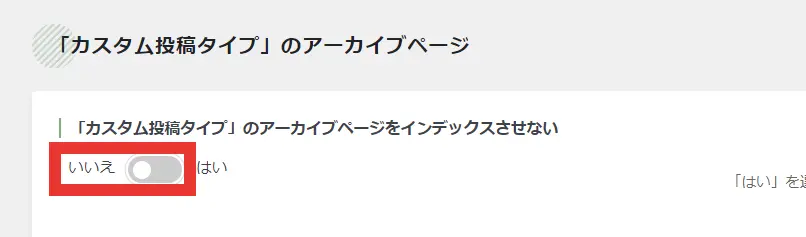
「カスタム投稿タイプ」のアーカイブページ

「その他のアーカイブ」タブを下にスクロールしていくと、「「カスタム投稿タイプ」のアーカイブページをインデックスさせない」という項目があるので、「いいえ」を選択します。
設定を保存する

「その他のアーカイブ」タブを一番下までスクロールし、「設定を保存する」ボタンをクリックします。
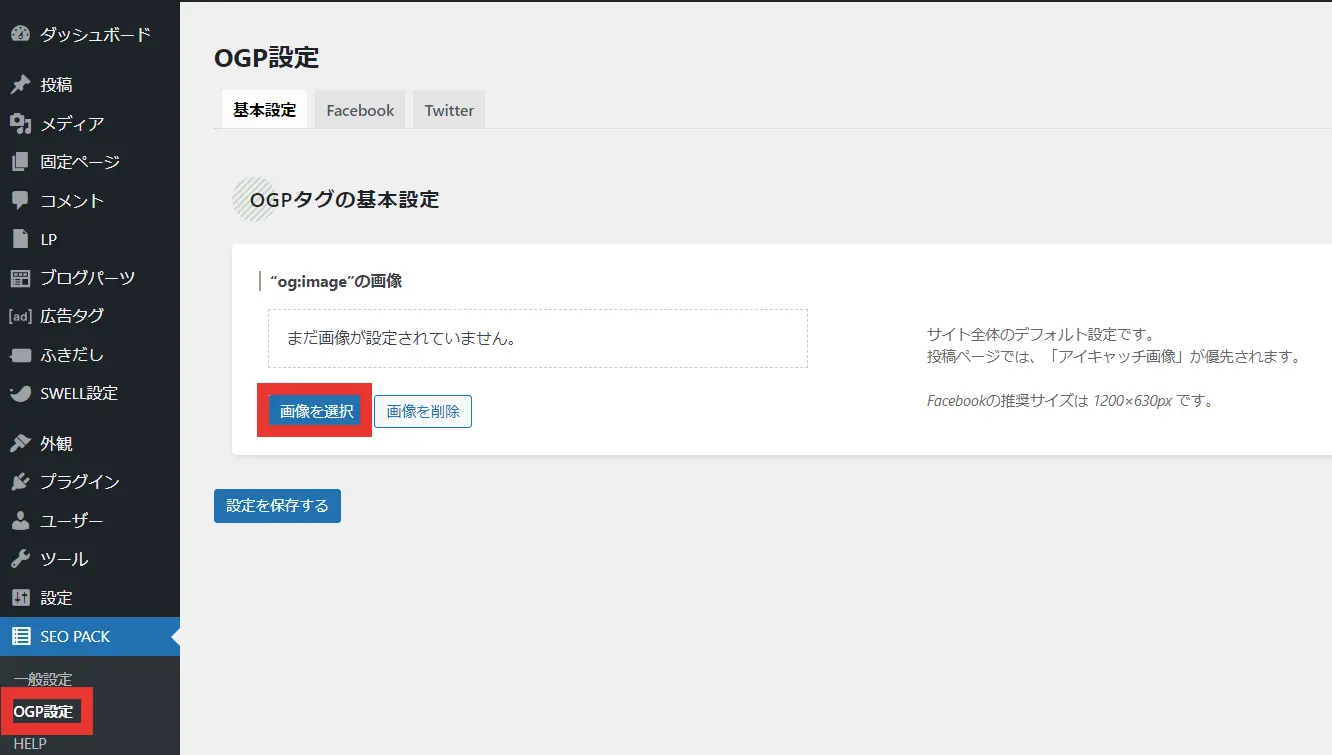
「SEO SIMPLE PACK」の「OGP設定」で画像を選択

ワードプレス管理画面の左側メニューから、「SEO PACK」の中にある「OGP設定」をクリックします。
基本設定タブが選択された状態で開きます。
「“og:image”の画像」を選択します。
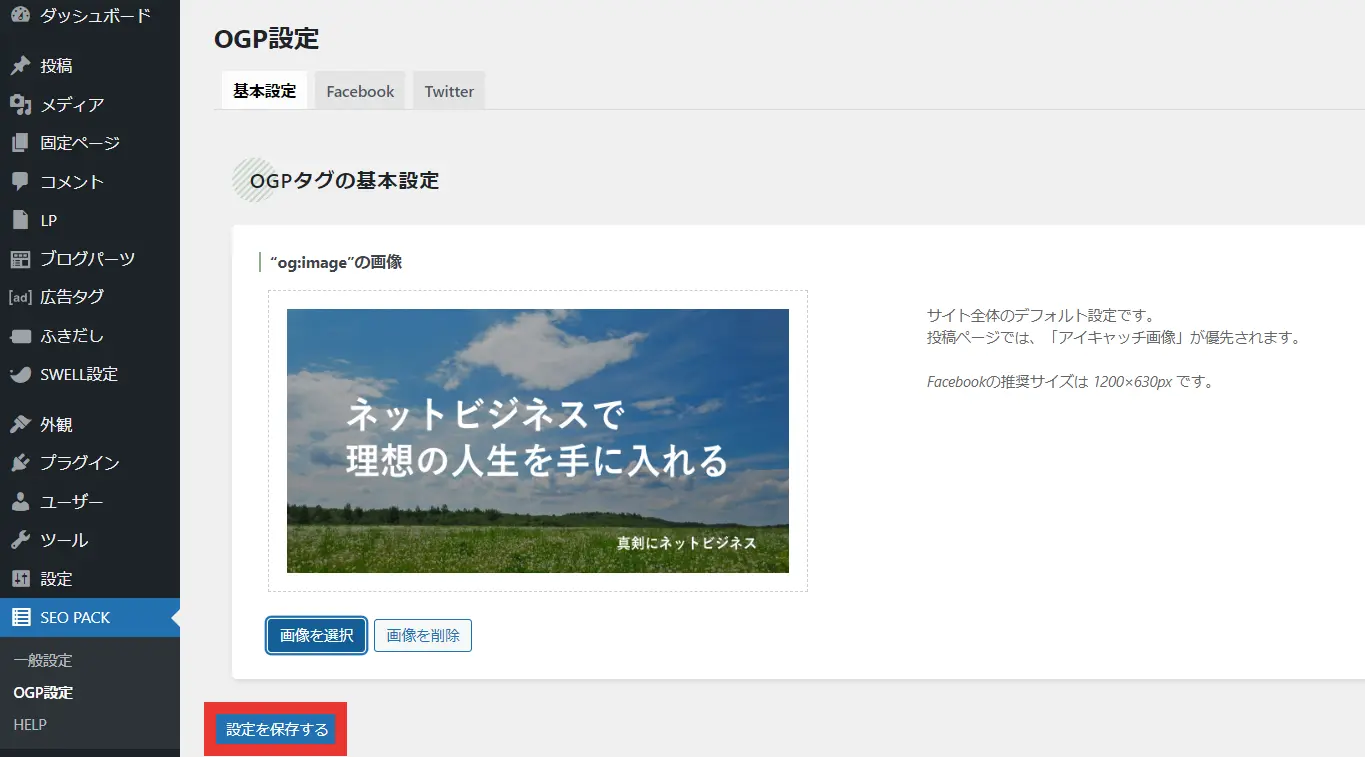
OGPの画像は、SNSなどでシェアされるときに表示される画像です。
それぞれの投稿ページでアイキャッチ画像が設定されていればアイキャッチ画像が優先しますが、アイキャッチ画像が設定されていない場合は、ここで設定した画像が表示されます。
サイトやブログのテーマ、雰囲気が伝わる画像を設定しましょう。
サイズは「幅1200px×高さ630px」が推奨となっています。
(「Facebook」と「X(旧Twitter)」で、ちょうどキレイに表示されるサイズ)
設定を保存する

画像を選択したら、「設定を保存する」をクリックします。
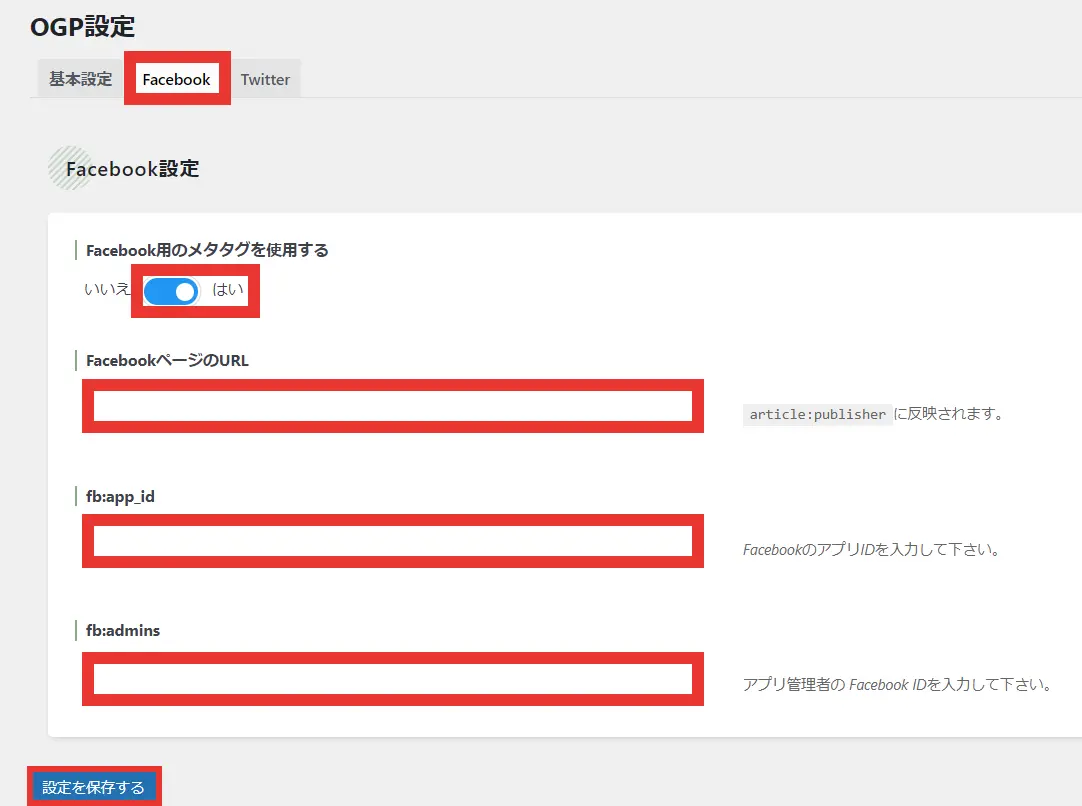
Facebookタブの設定

「OGP設定」の「Facebook」タブを選択します。
「Facebook用のメタタグを使用する」を「はい」にします(初期値が「はい」だったかも)。
「FacebookページのURL」に、FacebookのプロフィールページのURLを入力します。
「fb:app_id」に、FacebookのアプリIDを入力します。
「fb:admins」に、アプリ管理者の Facebook IDを入力します。
僕はFacebookを使っていなくて、あまりFacebook対策をしてこなかったので、ここは設定したことがありません。
ちょっと説明が薄くて申し訳ないです。
Facebookユーザーの人は、「FacebookのアプリID」とは何なのか等、すぐに分かるものでしょうか・・・。
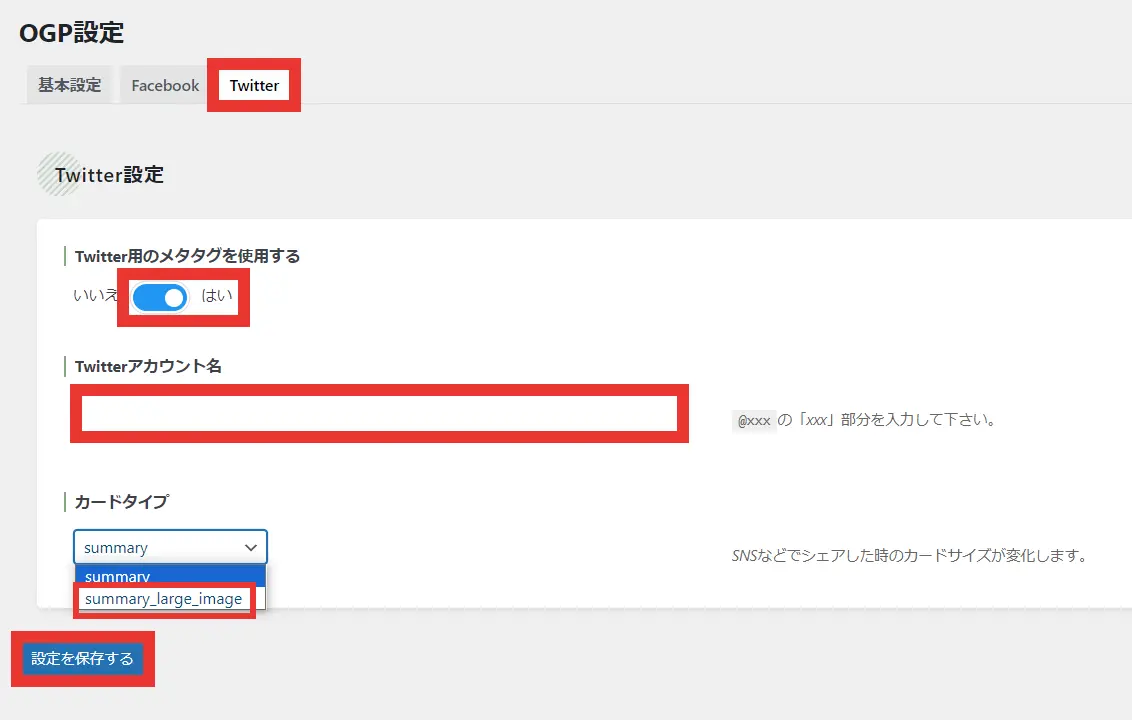
Twitterタブの設定

「OGP設定」の「Twitter」タブを選択します。
「Twitter用のメタタグを使用する」を「はい」にします(初期値が「はい」だったかも)。
「Twitterアカウント名」に、アカウント名を入力します。
「カードタイプ」はどちらを選択してもOKですが、「summary_large_image」の方が画像が大きく目立つので、こちらの方がおすすめです。
最後に、「設定を保存する」ボタンをクリックします。
ここまでで、「SEO SIMPLE PACK」のインストール、設定が完了です。
XML Sitemap & Google News
次は、「XML Sitemap & Google News」にいきましょう。
先に説明した「SEO SIMPLE PACK」はとても評価の高いSEO関連プラグインですが、「XMLサイトマップ」というものを作成する機能がありません。
「XML Sitemap & Google News」は、そこを補うような形で導入します。
「XMLサイトマップ」は、検索エンジンにサイトの構成を伝えるためのサイトマップです。
プラグインの検索
「SEO SIMPLE PACK」のときと同じ要領で、プラグインの検索画面まできてください。

「プラグインの検索」のところに、「XML Sitemap & Google News」と入力します。
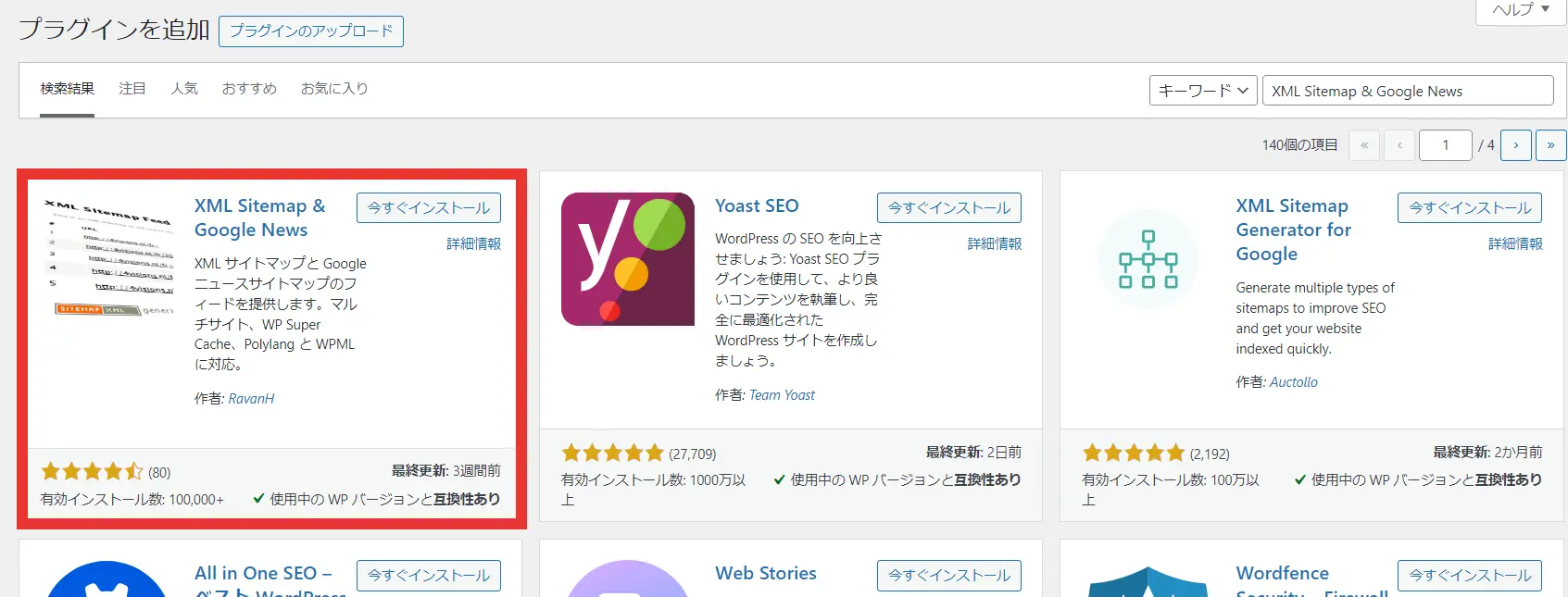
検索結果の表示

「XML Sitemap & Google News」が表示されました。
よく似た名前のプラグインがたくさんあるので、気を付けましょう。
検索する時期によって、毎回この並びで表示されるかどうかは分かりません。
インストールする

「XML Sitemap & Google News」の「今すぐインストール」をクリックして、インストールが終わるまで待ちます。
インストールは通常、数秒で完了します。
有効化する

インストールが完了すると、「有効化」ボタンが表示されるので、クリックします。
プラグインはインストールするだけでは適用されず、「有効化」する必要があります。
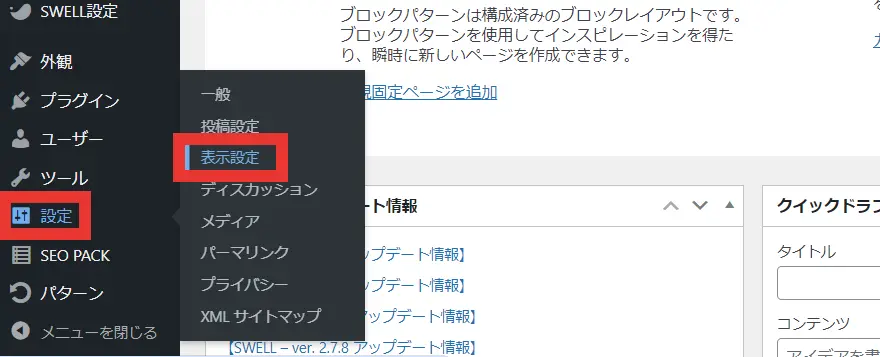
「設定」―「表示設定」を開く

ワードプレス管理画面のメニューの「設定」にカーソルを当てると、いくつかメニューが表示されるので、「表示設定」をクリックします。
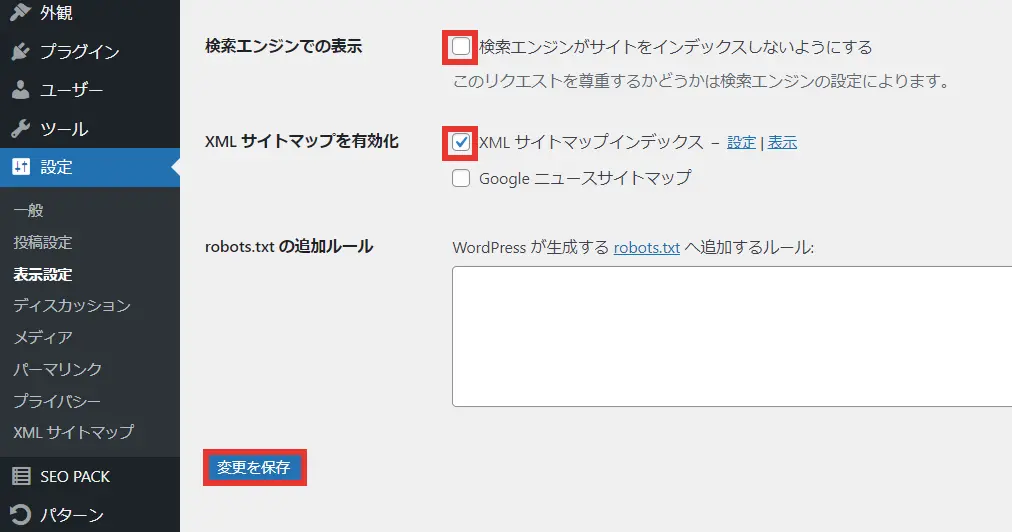
「表示設定」を行う

「表示設定」の何項目めかに「検索エンジンでの表示」、「XMLサイトマップを有効化」という項目があります。
- 「検索エンジンがサイトをインデックスしないようにする」にはチェックが無い状態
- 「XMLサイトマップインデックス」にはチェックが入った状態
にして、「変更を保存」ボタンをクリックします。
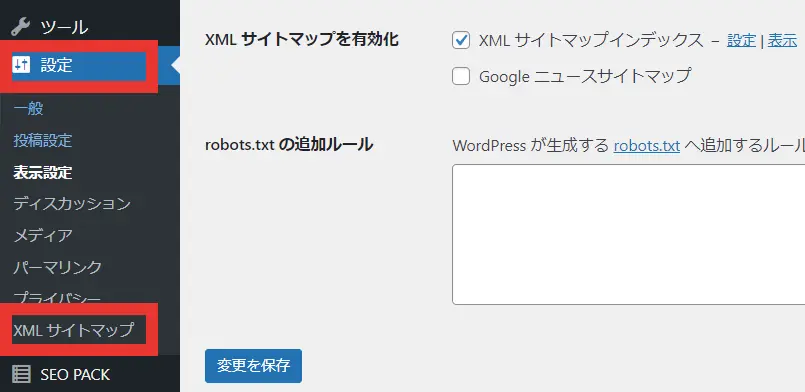
「設定」―「XMLサイトマップ」を開く

ワードプレス管理画面のメニューの「設定」の中の「XMLサイトマップ」をクリックします。
「一般」タブの設定

「XMLサイトマップ」の「一般」タブが選択された状態で開きます。
「サーバー」項目の「プラグイン」にチェックを入れます。
こうすることで、サイトマップのURLが「sitemap.xml」になります。
(「WordPress」にチェックが入っている状態だと、URLは「wp-sitemap.xml」になります)
「無効化」項目の「投稿者」にチェックを入れます。
(ただし、著者アーカイブのページを作り込んでいく場合はチェックを入れません。)
「変更を保存」ボタンをクリックします。
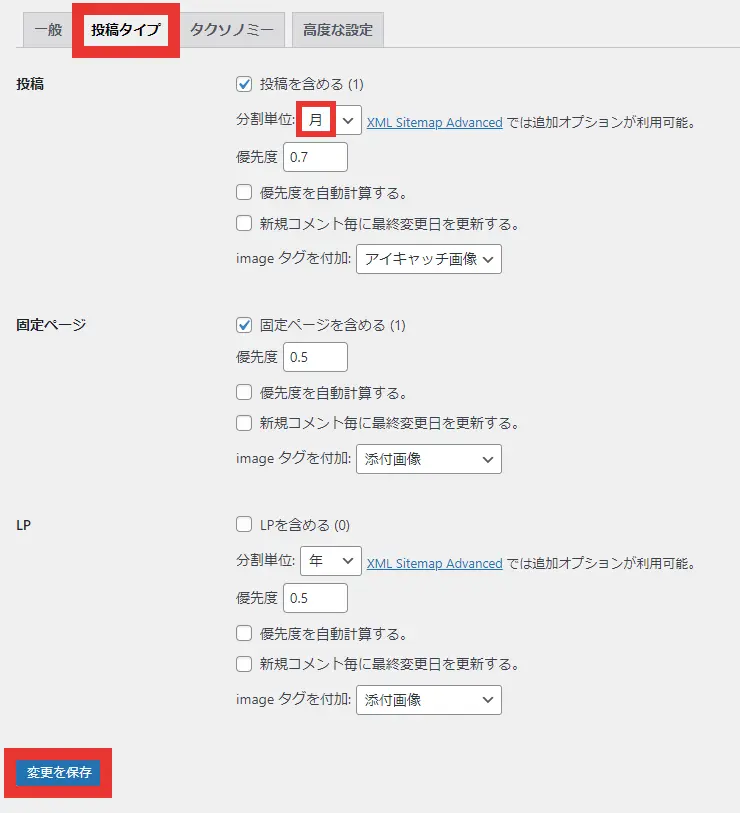
「投稿タイプ」タブの設定

「投稿タイプ」タブを選択します。
「投稿」の分割単位で、「月」を選択します。
「優先度」はデフォルトのままでいいと思いますが、サイトやブログに運営方針によって変更してもいいと思います。
(設定したとおりの優先度でクローラーが回ってくれるわけではないようで、あくまで目安なので、そこまで細かくこだわる必要はありません。)
「LP」は、もしLPページを作る場合はチェックを入れておきます。
「変更を保存」ボタンをクリックします。
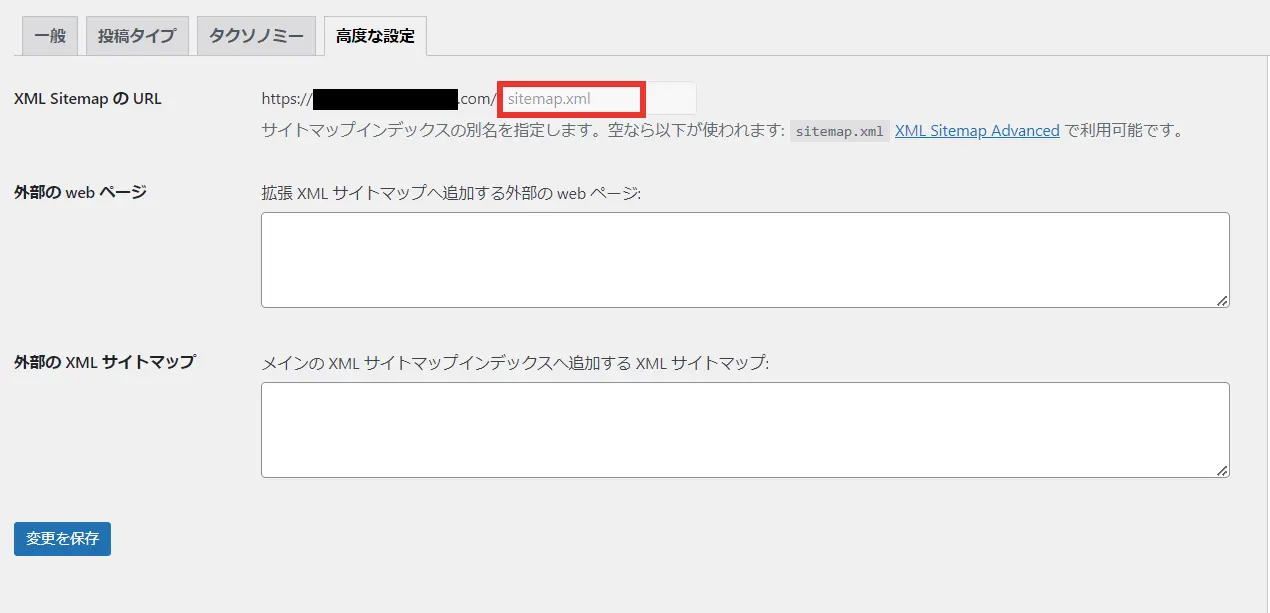
「高度な設定」タブの確認

「高度な設定」タブを選択します。
「XML Sitemap の URL」のURL末尾が「sitemap.xml」になっていることを確認します。
ここまでで、「XML Sitemap & Google News」のインストール、設定が完了です。
BackWPup
次は、「BackWPup」にいきましょう。
こちらは、バックアップに関するプラグインです。
バックアップのプラグインには他にも人気のものはありますが、初心者によくお勧めされるのがこの「BackWPup」です。
メリットとして、「ワードプレス関連の全ファイルのバックアップが取れる」、「バックアップファイルが1つにまとまっている」などが、デメリットとして、「復元が必要になったときに作業が難しい」などが挙げられます。
プラグインの検索
これまでと同じ要領で、プラグインの検索画面まできてください。

「プラグインの検索」のところに、「BackWPup」と入力します。
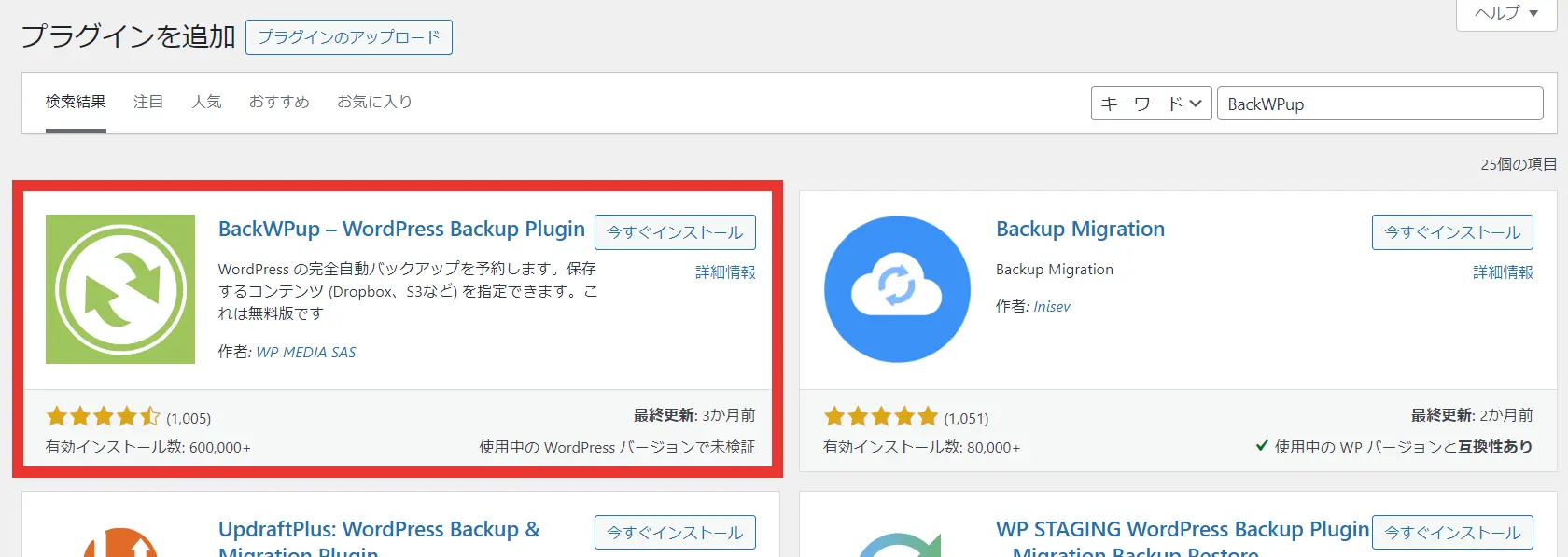
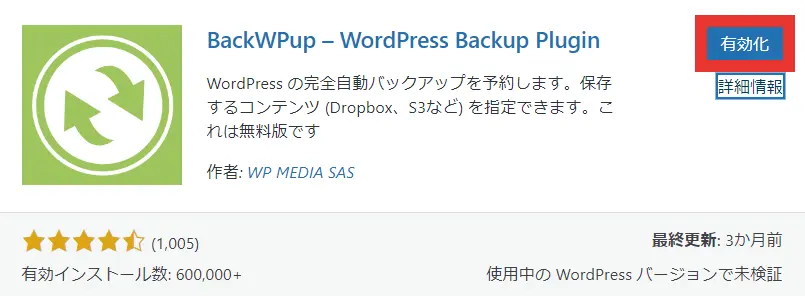
検索結果の表示

「BackWPup」が表示されました。
よく似た名前のプラグインがあるので、気を付けましょう。
検索する時期によって、毎回この並びで表示されるかどうかは分かりません。
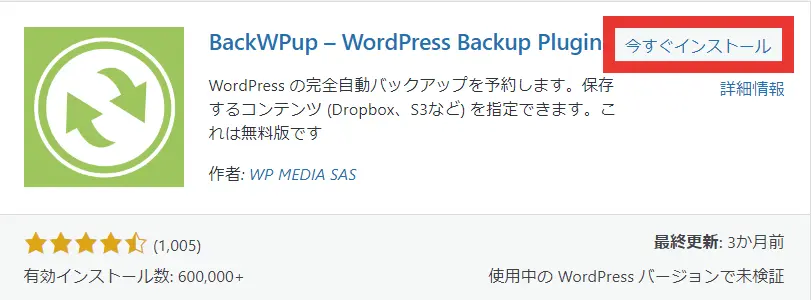
インストールする

「BackWPup」の「今すぐインストール」をクリックして、インストールが終わるまで待ちます。
インストールは通常、数秒で完了します。
有効化する

インストールが完了すると、「有効化」ボタンが表示されるので、クリックします。
プラグインはインストールするだけでは適用されず、「有効化」する必要があります。
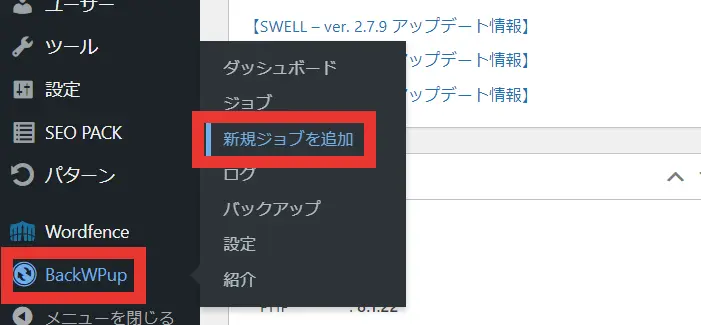
「BackWPup」―「新規ジョブを追加」を開く

ワードプレス管理画面のメニューの「BackWPup」にカーソルを当てると、いくつかメニューが表示されるので、「新規ジョブを追加」をクリックします。
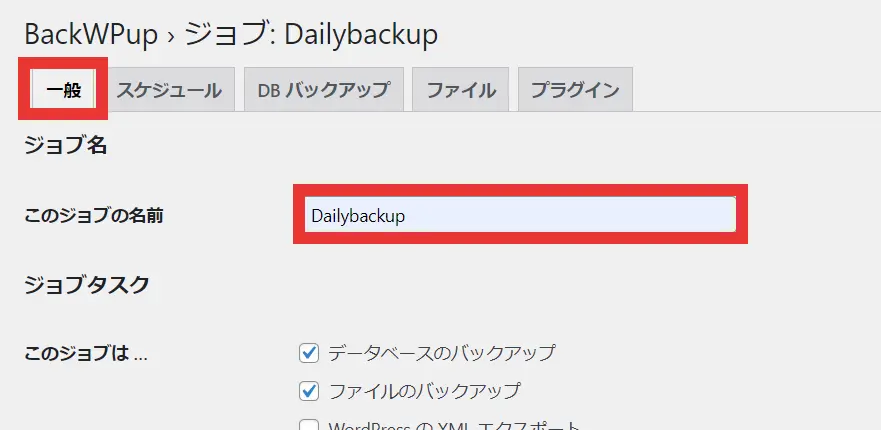
「ジョブの名前」を入力する

「一般」タブが選択された状態で開きます。
「このジョブの名前」に、分かりやすい名前を入力します(例では「Dailybackup」としました)。
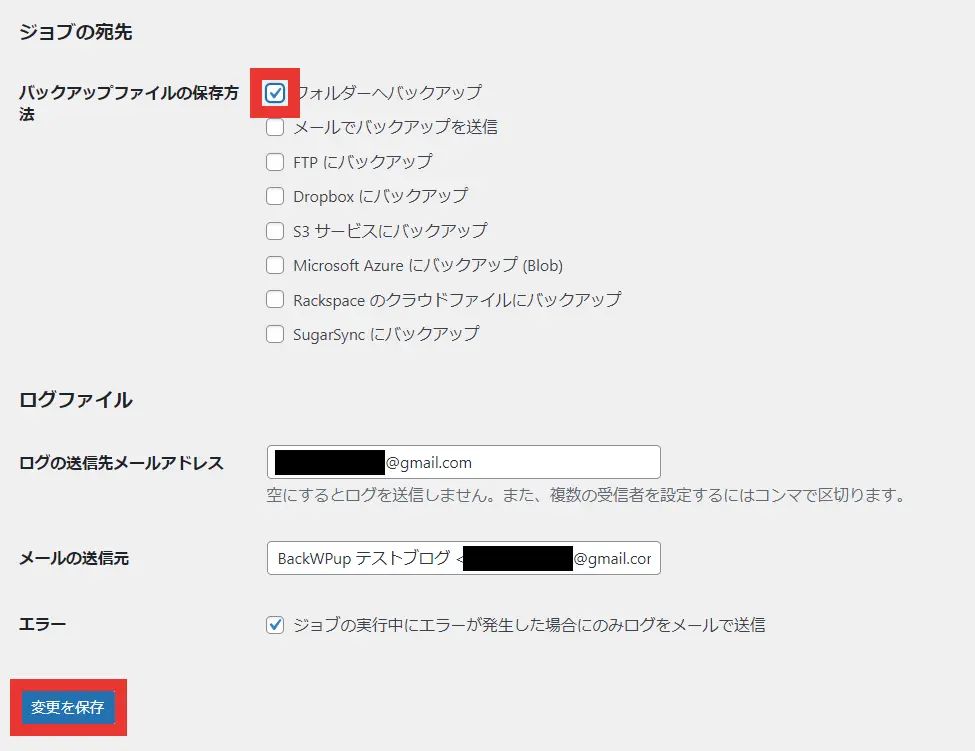
「フォルダーへバックアップ」を選択し、変更を保存

少し画面を下にスクロールし、「ジョブの宛先」-「バックアップファイルの保存方法」のところの「フォルダーへバックアップ」にチェックを入れます。
この「フォルダー」は、契約しているレンタルサーバー上のフォルダのことです。
「変更を保存」ボタンをクリックします。
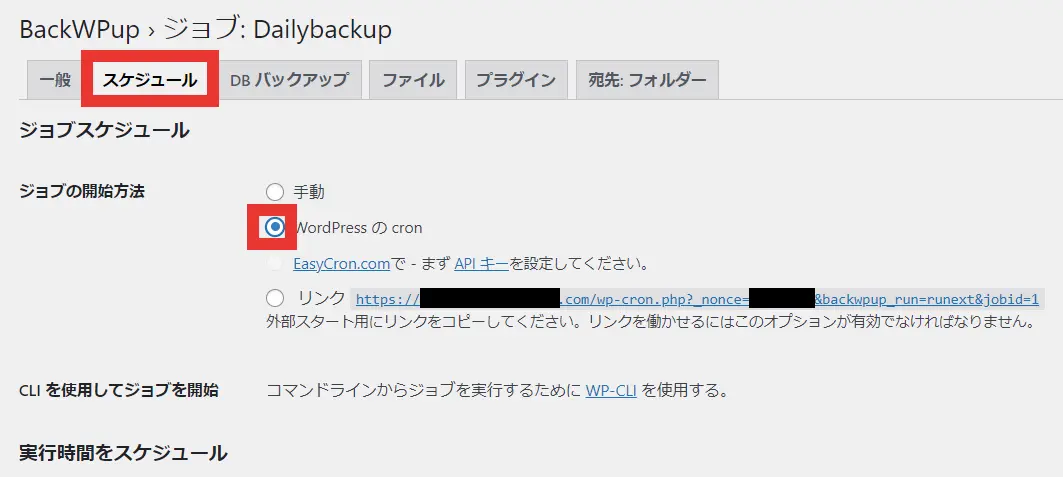
「WordPressのcron」を選択

「スケジュール」タブを選択します。
「ジョブの開始方法」で「WordPressのcron」にチェックを入れます。
こちらのチェックを入れると、「実行時間をスケジュール」以下の項目が表示されるようになります。
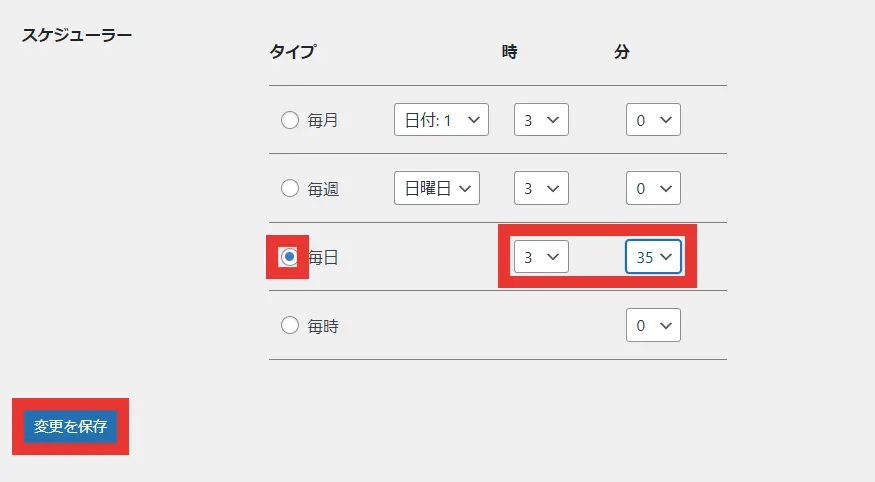
スケジューラ―を設定

スケジューラ―のタイプで「毎日」を選択します。
時刻は、デフォルトの「3時00分」から少しずらして、深夜のアクセスが少ない時間帯を選びます。
デフォルトの「3時00分」から少しずらすのは、「3時00分」にバックアップを取るWordPressユーザーが多く、うまくバックアップが取れないことがあるためです。
(「3時15分」とか、「4時05分」とかでも大丈夫です。)
「変更を保存」ボタンをクリックします。
以上で、「BackWPup」のインストール、設定が完了です。
Wordfence Security
次は、「Wordfence Security」にいきましょう。
名前のとおり、セキュリティに関するプラグインです。
セキュリティプラグインでは「SiteGuard WP Plugin」も人気で僕もよく使うのですが、「SWELL」では非推奨らしいので、代わりにこの「Wordfence Security」を使います。
このあたりのことは、SWELLの設定マニュアルにも書かれているので、気になる人は見ておいてください。
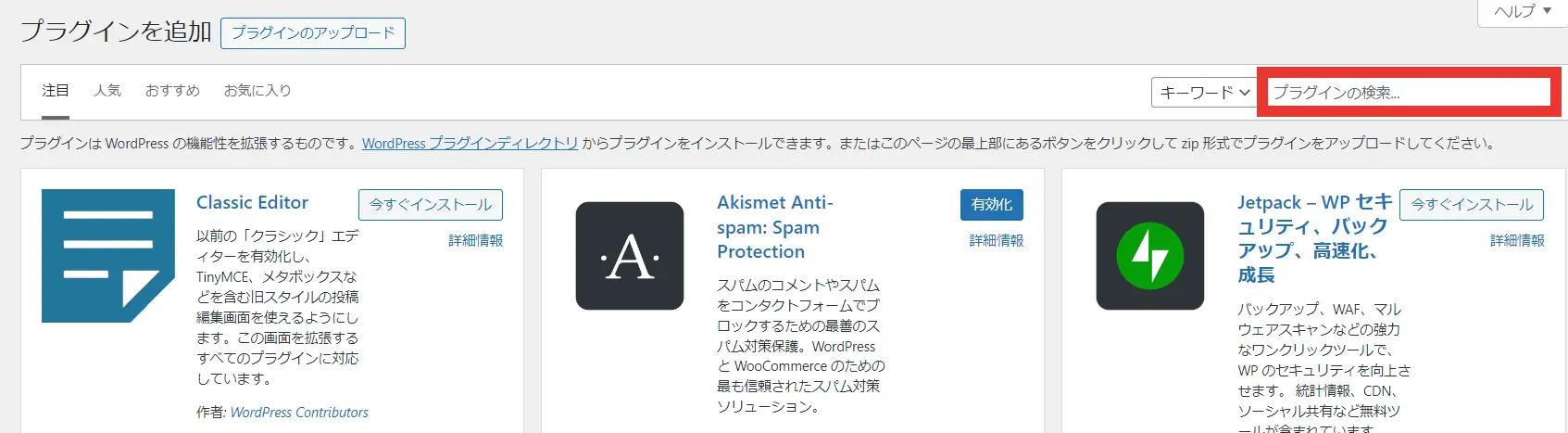
プラグインの検索
これまでと同じ要領で、プラグインの検索画面まできてください。

「プラグインの検索」のところに、「Wordfence Security」と入力します。
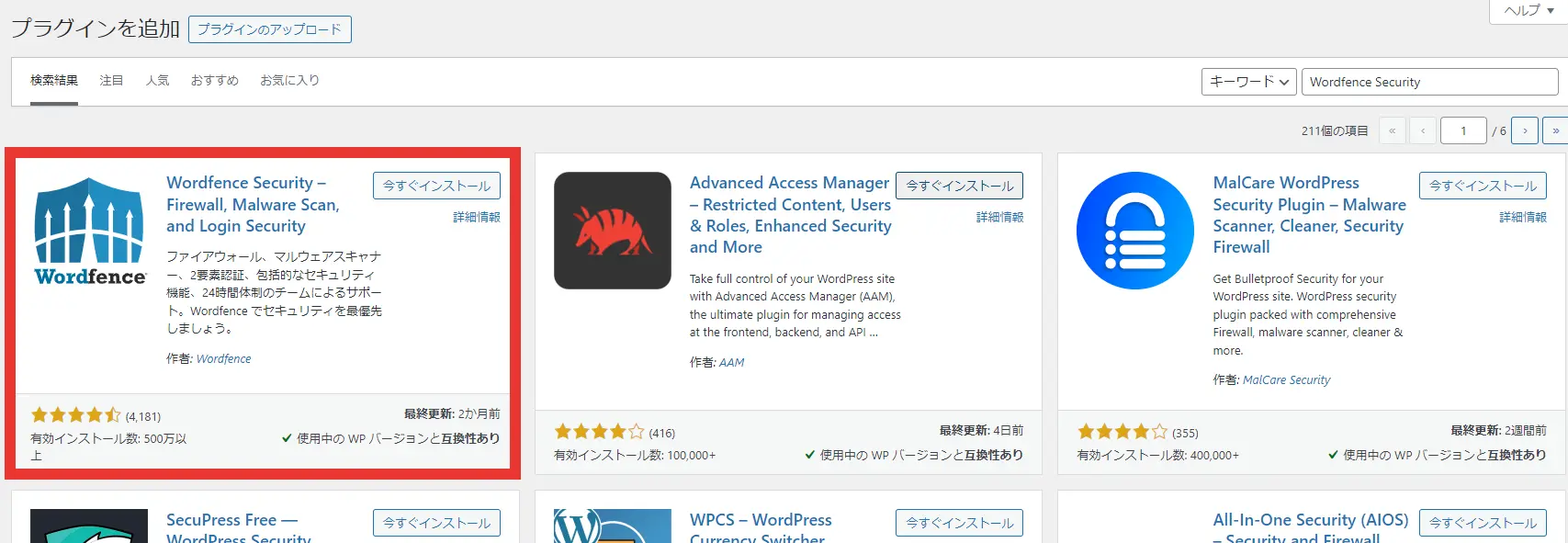
検索結果の表示

「Wordfence Security」が表示されました。
よく似た名前のプラグインがあるので、気を付けましょう。
検索する時期によって、毎回この並びで表示されるかどうかは分かりません。
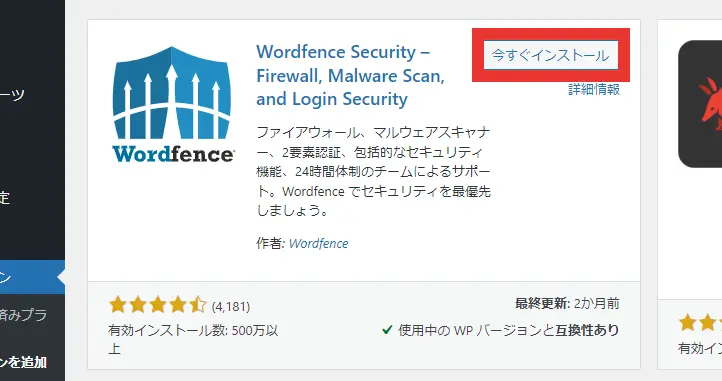
インストールする

「Wordfence Security」の「今すぐインストール」をクリックして、インストールが終わるまで待ちます。
インストールは通常、数秒で完了します。
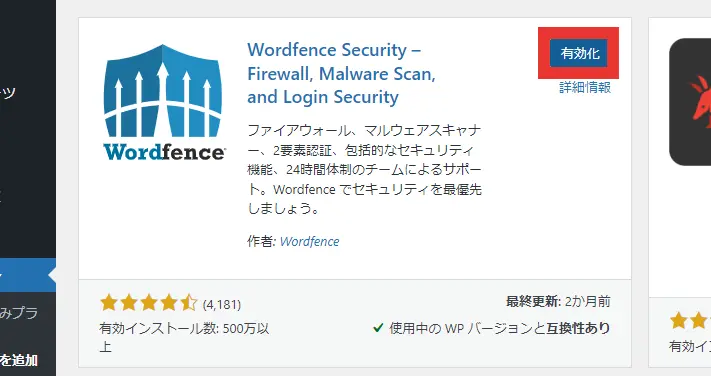
有効化する

インストールが完了すると、「有効化」ボタンが表示されるので、クリックします。
プラグインはインストールするだけでは適用されず、「有効化」する必要があります。
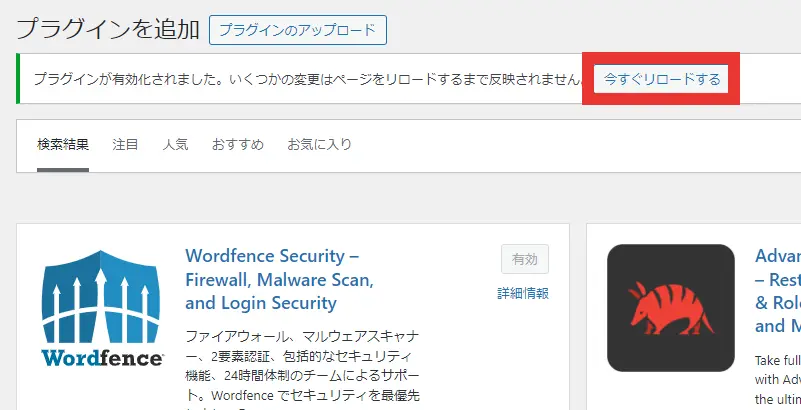
(場合によっては)リロードする

画面上部に、上記のような表示が出ていたら「今すぐリロードする」ボタンをクリックします。
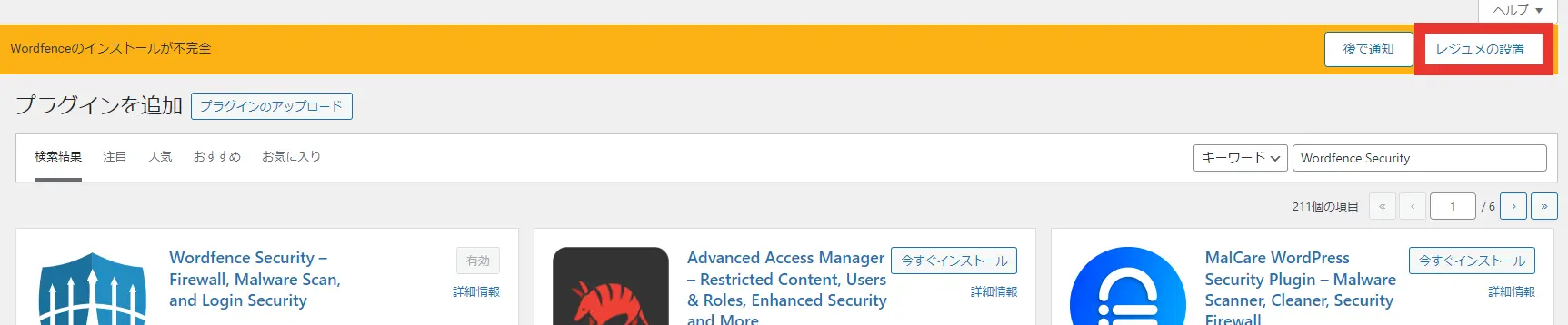
「レジュメを設置」をクリック

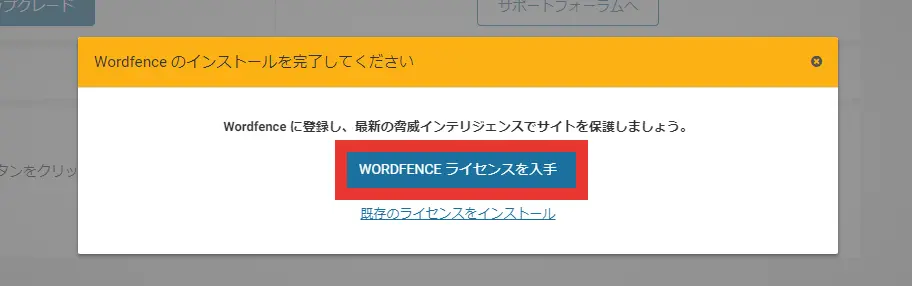
画面上部に「Wordfence のインストールが不完全」という表示が出たら、右側の「レジュメを設置」ボタンをクリックします。
「WOEDFENCEライセンスを入手」をクリック

「WOEDFENCEライセンスを入手」ボタンをクリックします。
場合によっては・・・
.webp)
このような表示になるかもしれません。
その場合でも同様に、「WOEDFENCEライセンスを入手」ボタンをクリックします。
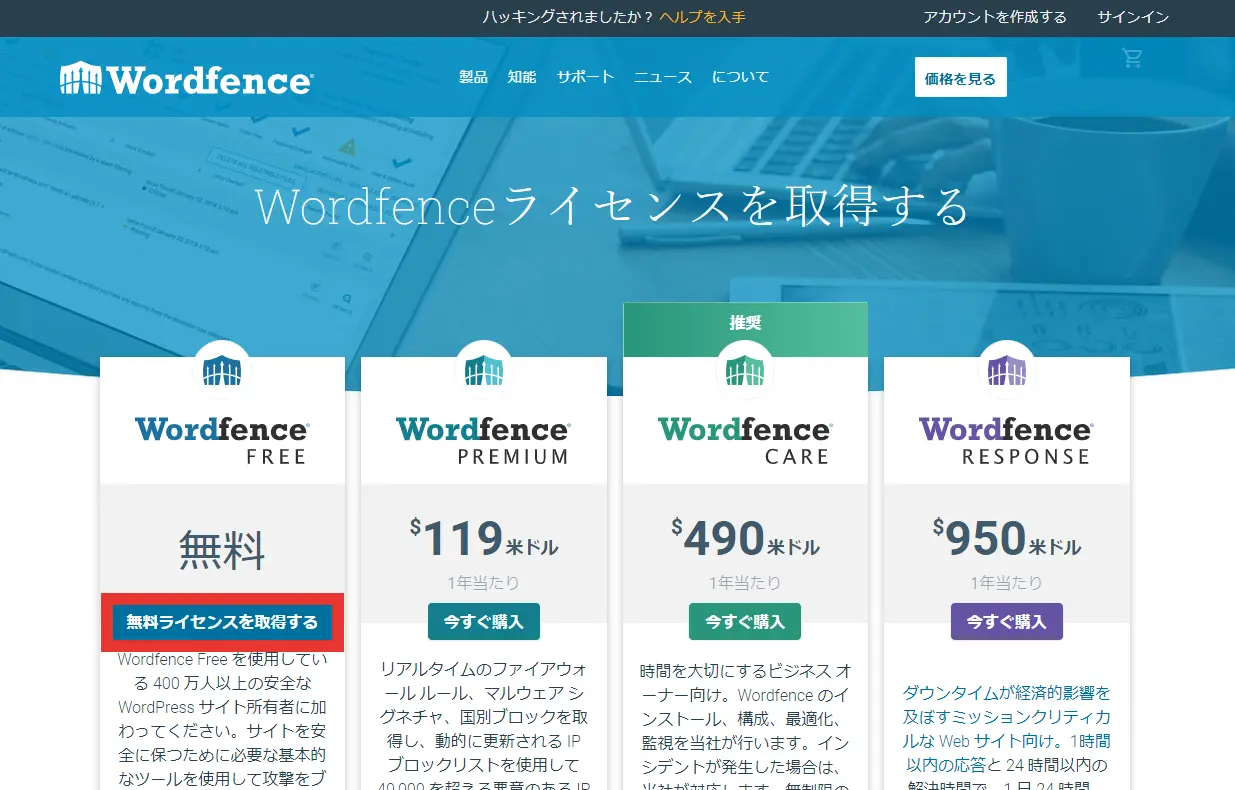
「無料ライセンスを取得する」をクリック

一番左の「無料ライセンスを取得する」をクリックします。
ページ全体が英語表記になっていて読めない場合は、日本語に翻訳しましょう。
はじめから画面右上の方に表示されているか、右クリックで出てくるメニューの「日本語に翻訳」をクリックします。
ブラウザによるかもしれませんが、Chromeの場合は右クリックで出てきます。
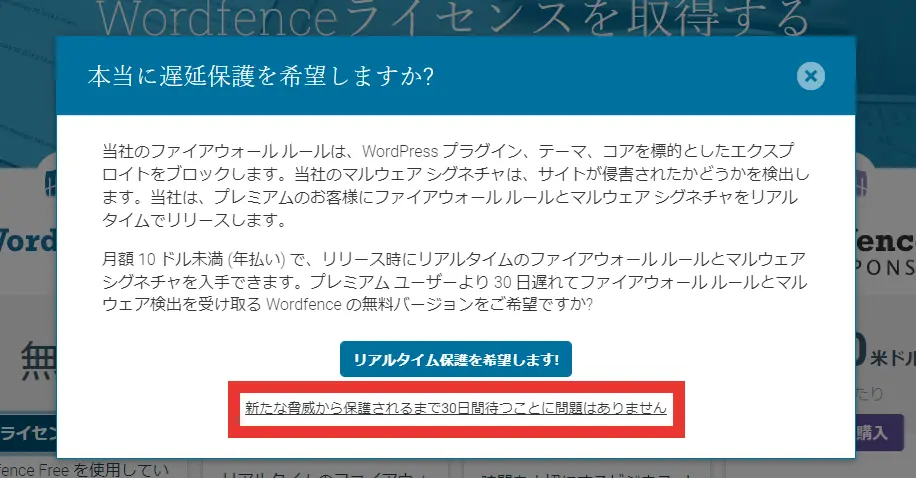
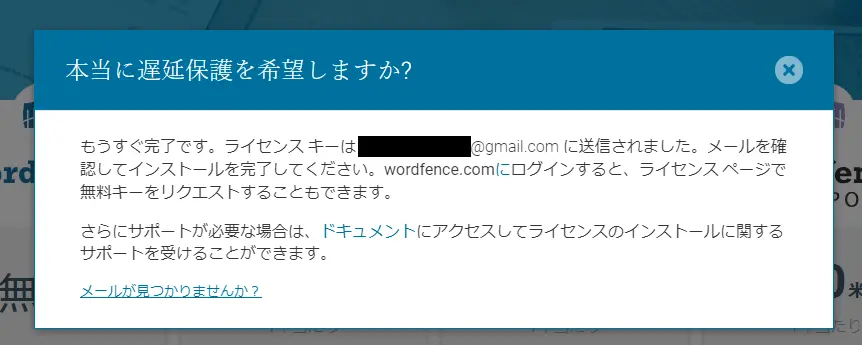
「30日間待つことに問題はありません」をクリック

「新たな脅威から保護されるまで30日間待つことに問題はありません」の方をクリックします。
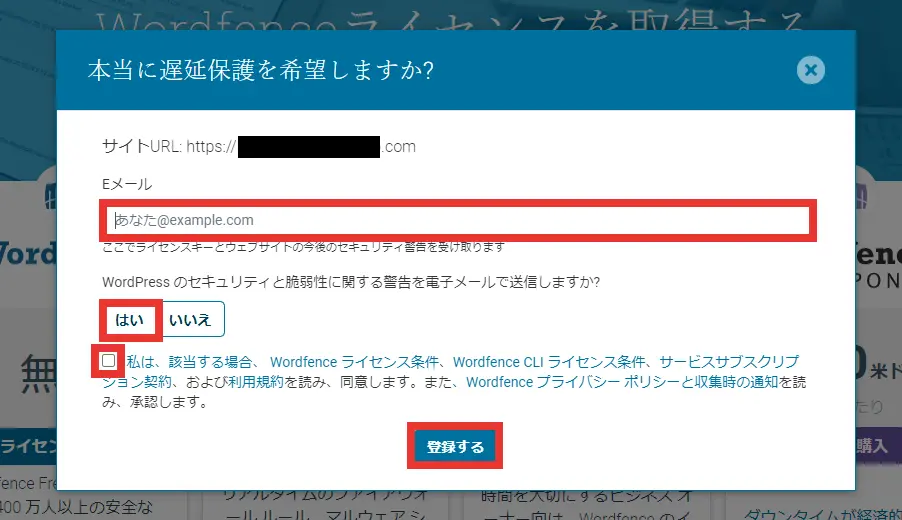
メールアドレスの入力など

「Eメール」欄にメールアドレスを入力します。
「WordPressのセキュリティと脆弱性に関する警告を電子メールで送信しますか?」は「はい」を選択します。
各種条件、契約、規約等を確認し、問題がなければチェックを入れます。
「登録する」ボタンをクリックします。
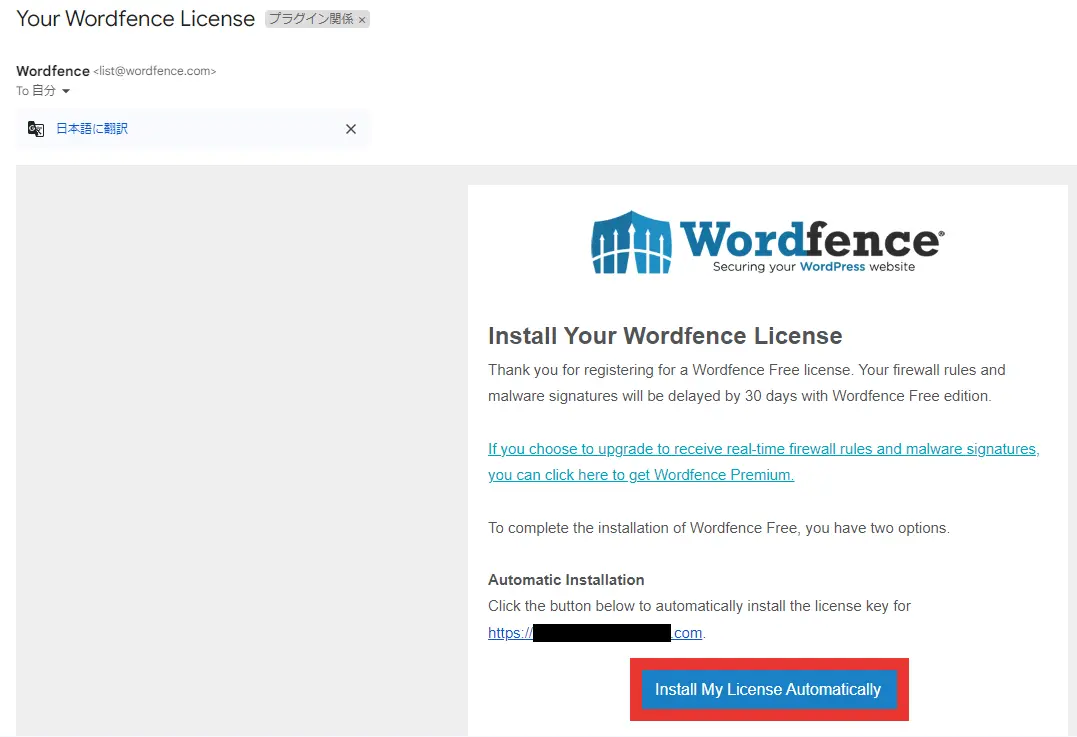
メールが届く

先ほど入力したメールアドレス宛に、「Your Wordfence License」というライセンスをインストールするためのメールが届きます。
ライセンスをインストールする

「Install My License Automatically」(ライセンスを自動的にインストールする)をクリックします。
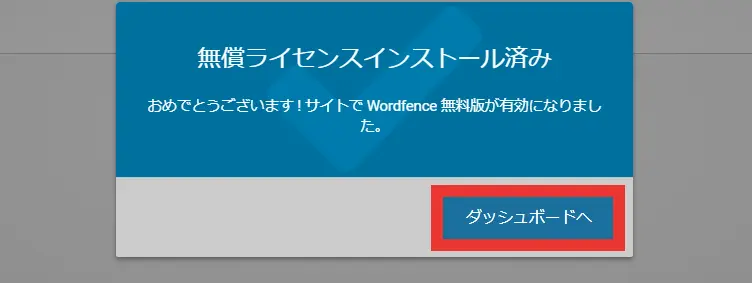
ライセンスのインストール完了

「無償ライセンスインストール済み」が表示されればインストールは完了です。
「ダッシュボードへ」ボタンをクリックして、ダッシュボードに移動します。
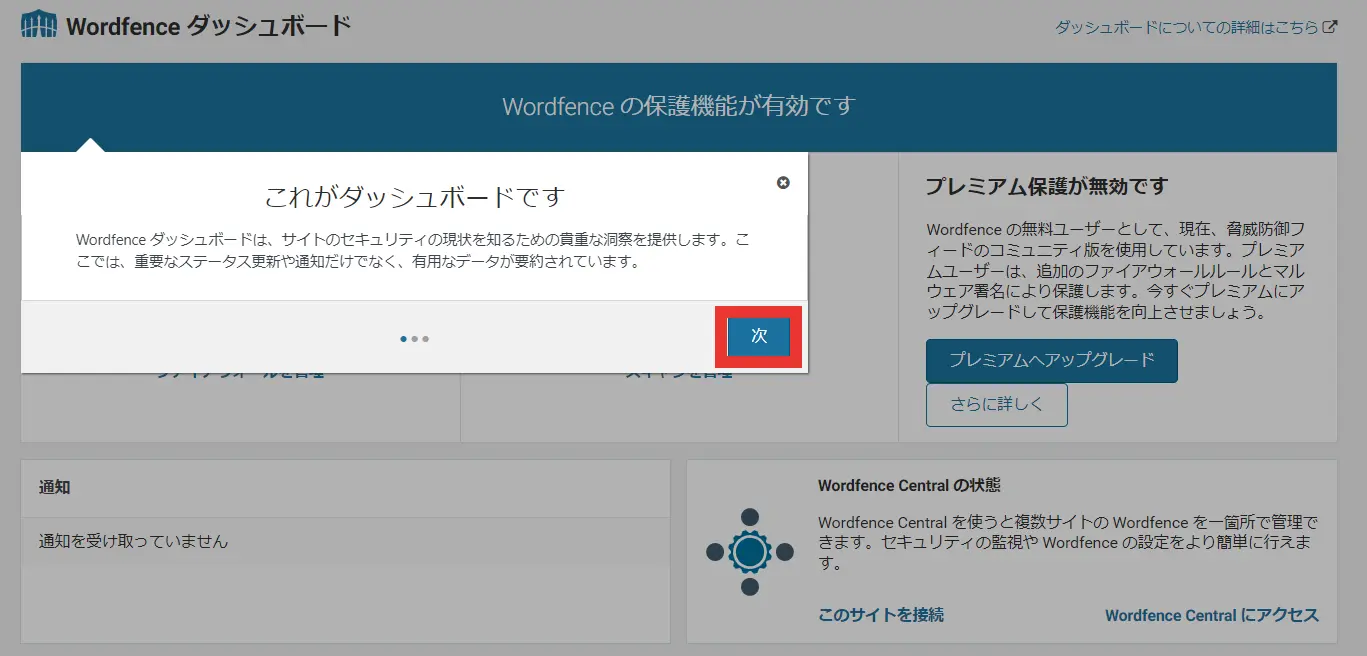
ダッシュボードの説明を確認する

ダッシュボードに移動すると、ダッシュボードの説明がいくつか表示されるので「次」をクリックして進めます。
説明の内容は、簡単に目を通しておく程度で大丈夫です。
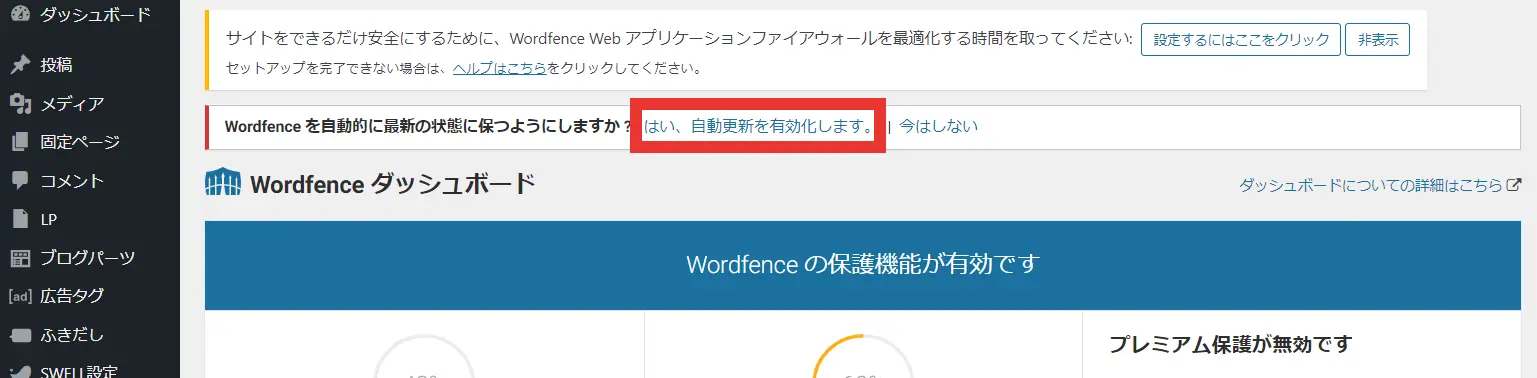
自動更新を有効化する

ダッシュボード上部に、「Wordfenceを自動的に最新の状態に保つようにしますか?」と表示されているので、「はい、自動更新を有効化します。」をクリックします。
クリックすると、「Wordfenceを自動的に最新の状態に保つようにしますか?」の表示は消えます。
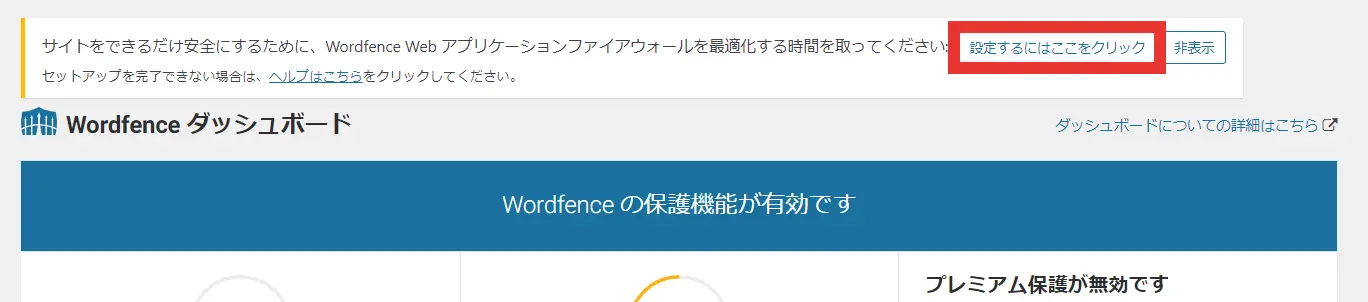
ファイアウォール最適化の設定に移る

ダッシュボード上部に、ファイアウォール最適化に関する表示が残っているので、「設定するにはここをクリック」をクリックします。
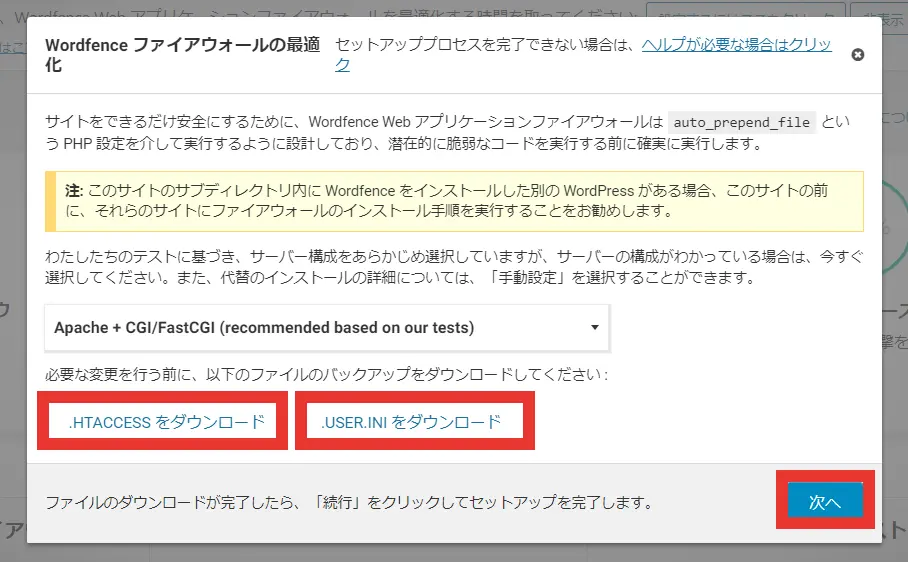
バックアップ用のファイルをダウンロードする

ファイアフォールの設定がうまくいかなかった場合に復元できるように、バックアップ用のファイルをダウンロードします。
「.HTACCESSをダウンロード」、「.USER.INIをダウンロード」をクリックして、ファイルをダウンロードします。
ダウンロードしたファイルは、分かりやすいように保存しておきましょう。
ダウンロードしたら、「次へ」ボタンをクリックします。
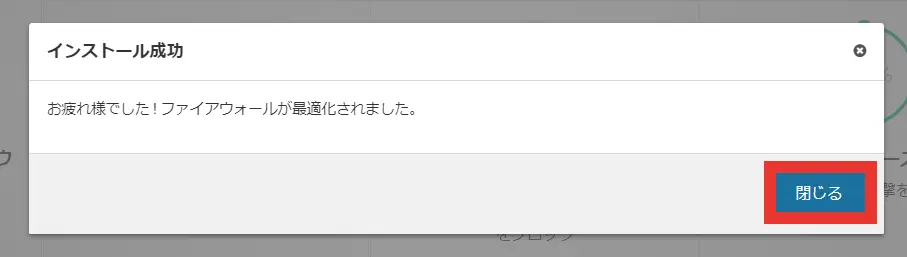
インストール成功

「ファイアウォールが最適化されました」の表示が出たら、「閉じる」ボタンをクリックします。
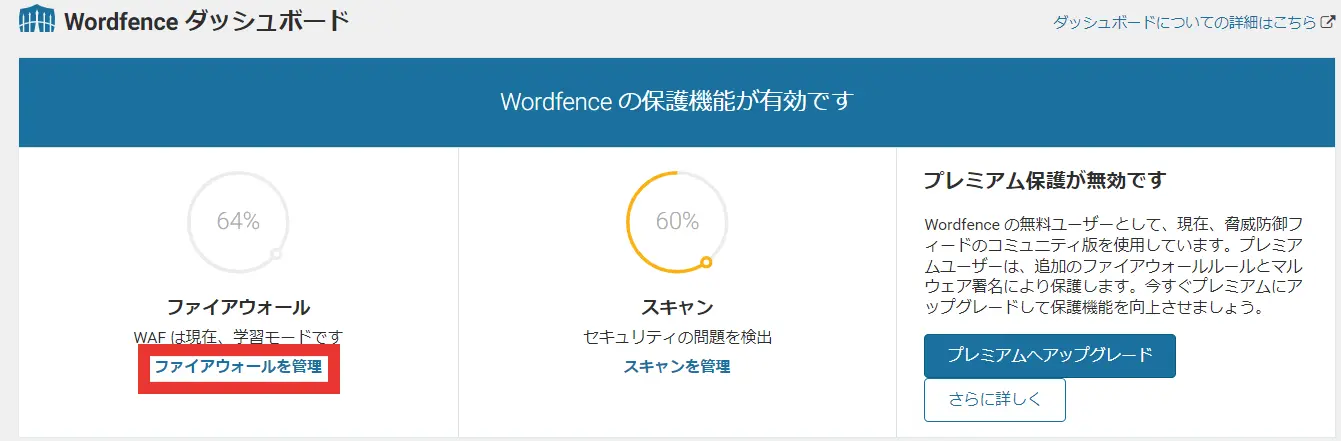
「ファイアウォールを管理」画面へ移動

ファイアウォール最適化の手順後、ダッシュボードが上記のようになっています。
「ファイアウォールを管理」をクリックします。
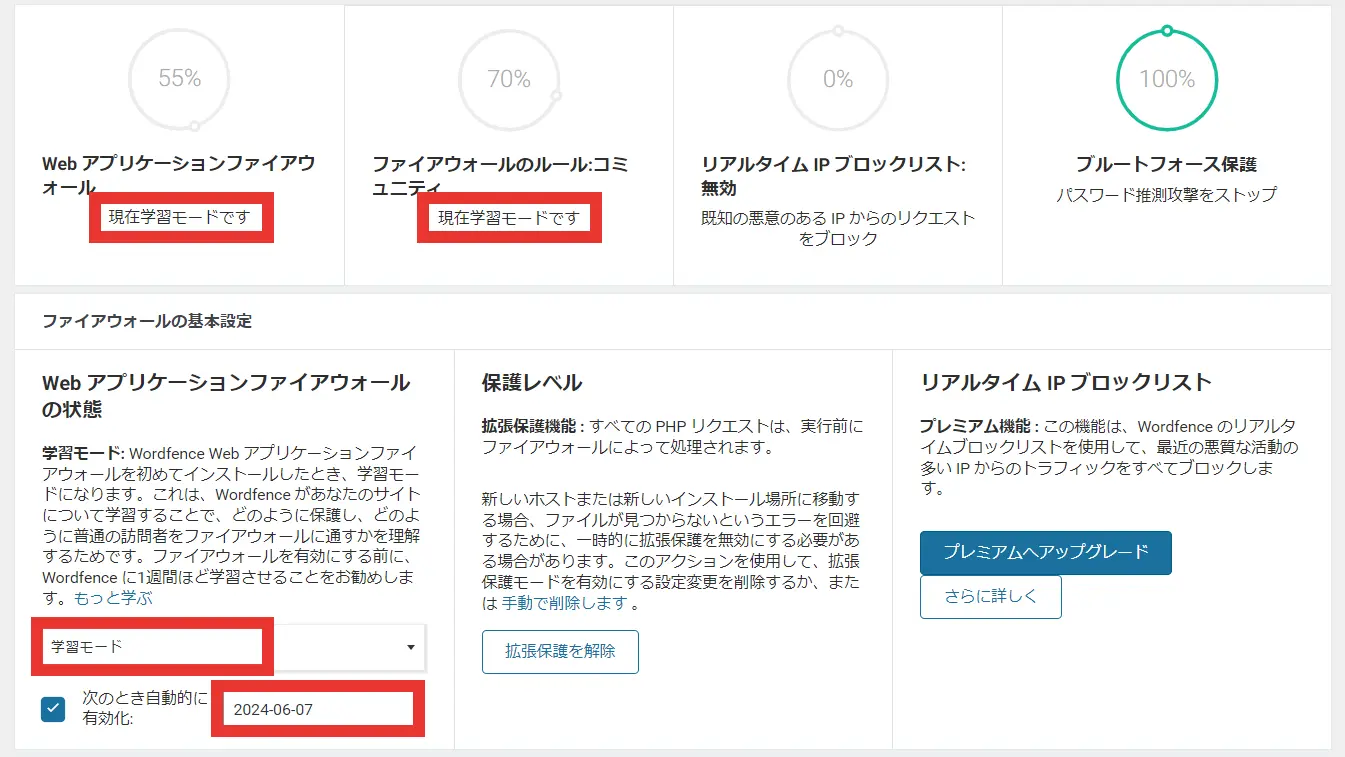
ファイアウォールを管理」画面を確認

「Wordfence」のファイアウォールは、1週間かけてサイトについて学習し、保護の仕方を学んでから自動的に「有効化」されます。
上記の赤枠のところが「学習モード」になっていることと、「次のとき自動的に有効化」のところが1週間後の日付になっていて、チェックが入っていることを確認しておいてください。
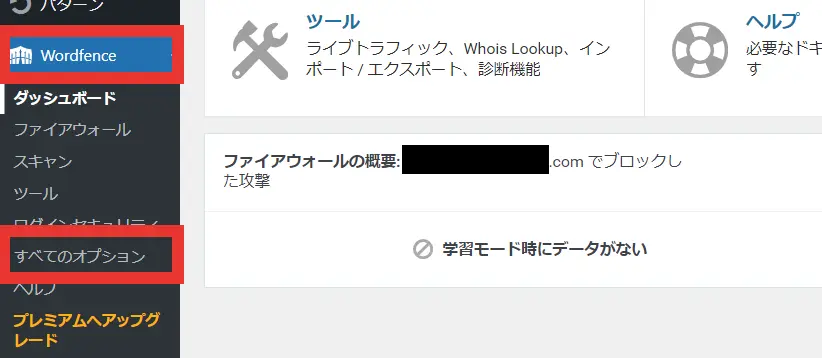
「Wordfence」-「すべてのオプション」を開く

ワードプレス管理画面の左側メニューから、「Wordfence」-「すべてのオプション」をクリックして開きます。
「通知メールの設定」を開く

「すべてのオプション」-「Wordfenceの全般設定」の中の「通知メールの設定」をクリックして開きます。
必要な項目にチェックを入れる

ここは、「どのような場合に、登録したメールアドレス宛に通知が届くようにしておくか」という設定です。
チェックを多くしておけば逐一メールで通知が届き安心ですが、あまり届きすぎると煩わしいので、僕は上記のような設定にしています。
だいたい、このような設定を勧めている人が多いです。
ただし、「管理者権限のある人がサインインしたときにアラートする」と、「その管理者が新しい端末からサインインしたときだけアラートする」にチェックを入れているのは、僕が少し心配性なため念のための設定です。
ここにチェックを入れることを勧めている解説サイトは、あまり見かけません。
変更を保存する

画面右上の「変更を保存」をクリックします。
「ブルートフォース保護」を開く

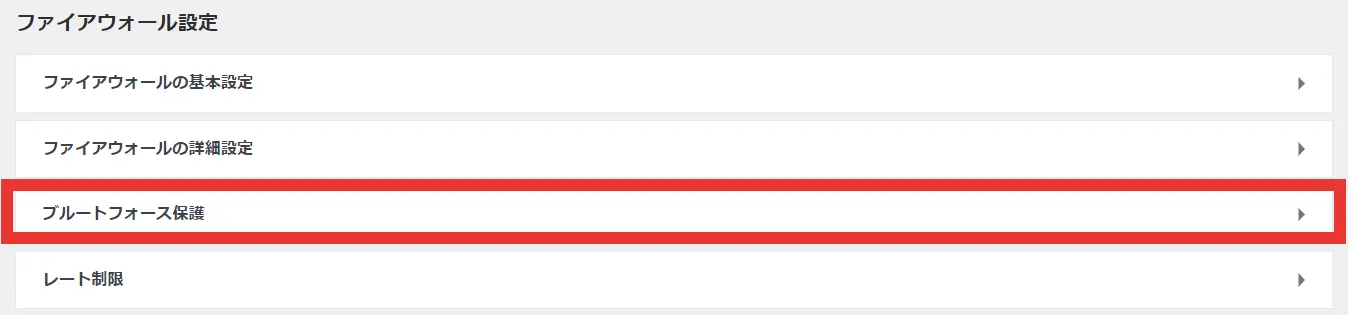
「すべてのオプション」-「ファイアウォール設定」の中の「ブルートフォース保護」をクリックして開きます。
(先ほどの「通知メールの設定」の少し下にあります。)
「ブルートフォース保護」は、「ブルートフォース攻撃」からの保護に関する設定です。
ブルートフォース攻撃は「総当たり攻撃」とも呼ばれるサイバー攻撃で、パスワードのパターンを総当たりで試行して、不正にログインしようとするものです。
これを防ぐために、「何回も誤ったパスワードを入力したらロックアウトさせる」などの設定をしておきます。
各項目を設定する①

(項目が多いので、まず前半部分)
初期入力値は、上から「20」、「20」、「4」、「4」となっていますが、上記のように設定しています。
「何回○○したらロックアウト」については、回数を少なくすればするほどセキュリティが高くなりますが、自分が失敗したときもロックアウトされてしまうので、「さすがに自分は○回も失敗しないだろう」という回数にしておきましょう。
「これらのユーザー名で・・・ブロックする」欄に「admin」と入力し、「Enter」キーを押して「admin」を登録しておきます。
各項目を設定する②

(後半部分)
初期入力のまま、チェックを入れておきます。
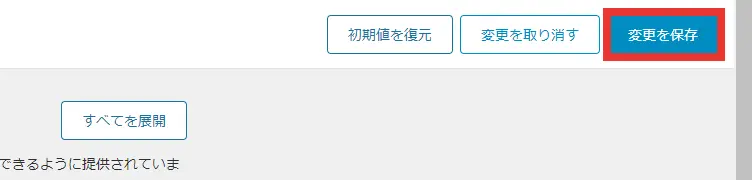
変更を保存する

画面右上の「変更を保存」をクリックします。
「Google reCAPTCHA」のページにアクセスする

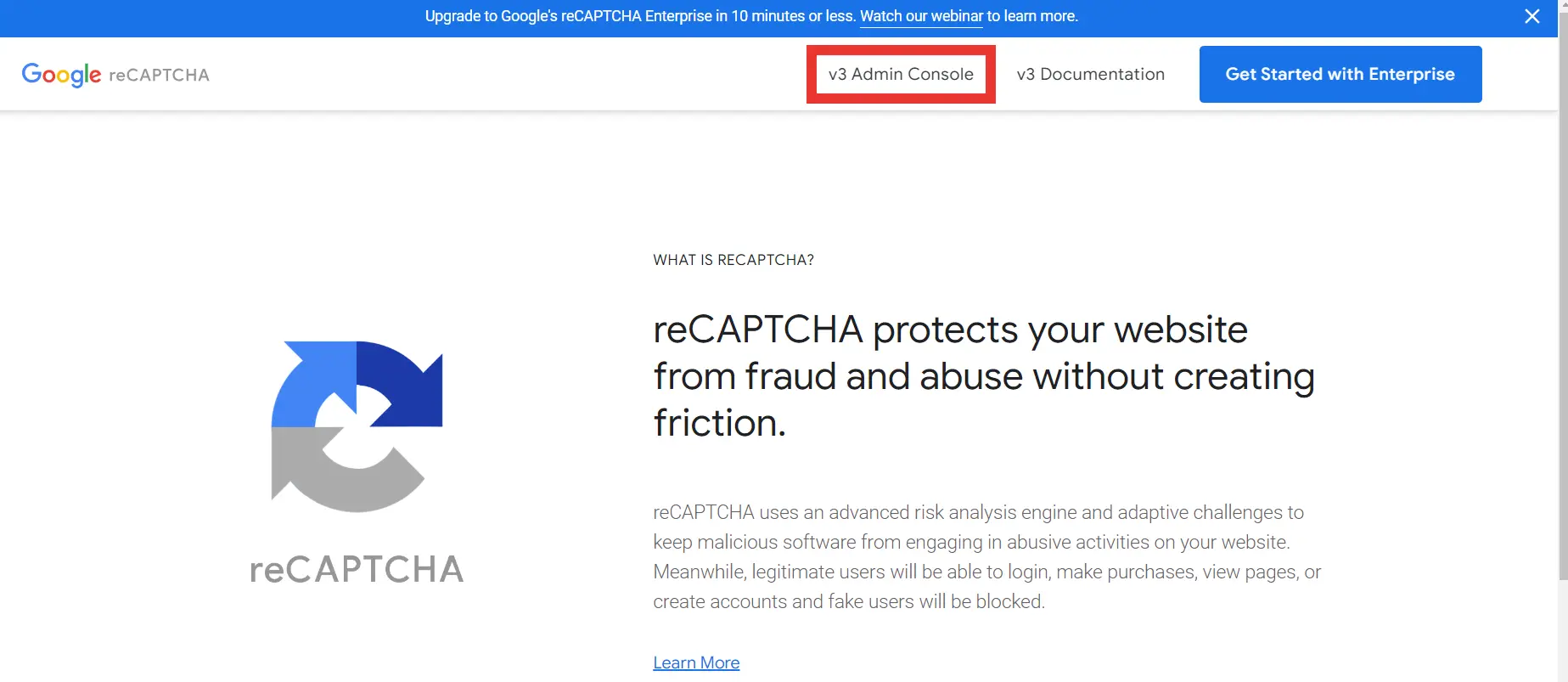
「Google reCAPTCHA v3」を導入するために、Google reCAPTCHA(https://www.google.com/recaptcha/about)のページにアクセスします。
アクセスしたら、画面上部にある「v3 Admin Console」をクリックします。
「Google reCAPTCHA」とは、フォーム入力などで、相手がbotなど悪質なものでないかを確認し、不正なフォーム送信を防ぐための機能で、Googleが提供しているものです。
「私はロボットではありません」にチェックを入れさせたり、お題に合った写真タイルを選ばせたりするのも「 reCAPTCHA」ですが、「v3」のバージョンではこのような操作は不要で、ユーザーの操作性を妨げないものになっています。
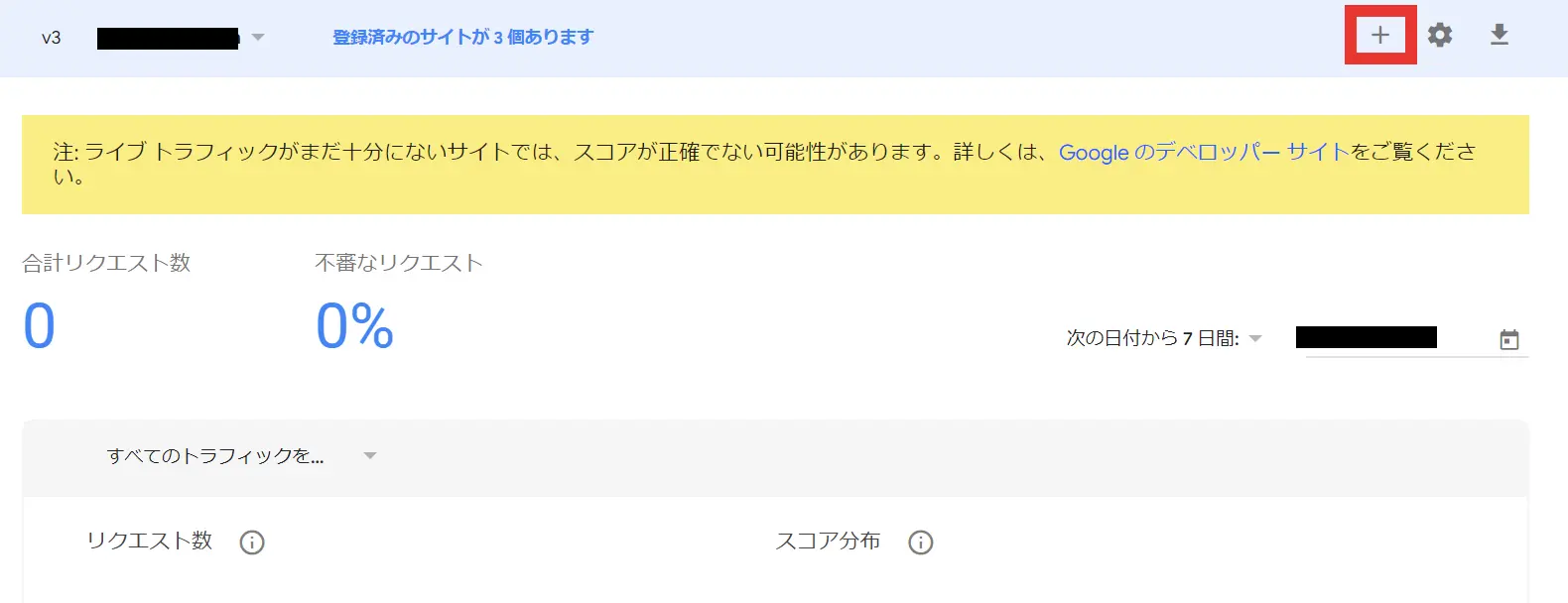
「+」(作成)ボタンをクリックする

画面上部にある「+」(作成)ボタンをクリックします。
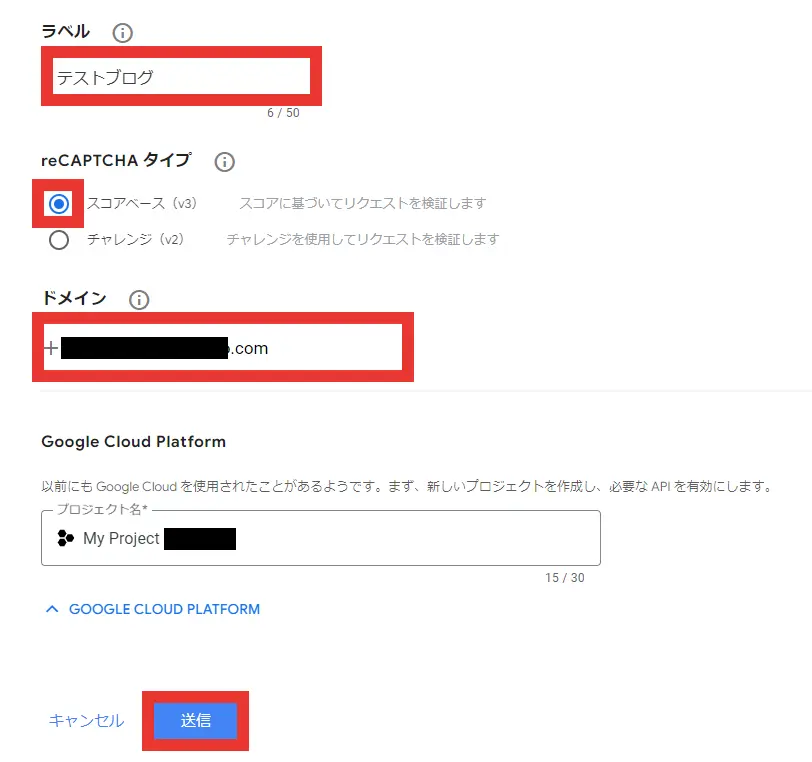
必要事項して送信する

「ラベル」には、登録するサイト名やドメイン名など、分かりやすいものを入力します。
「reCAPTCHAタイプ」は「v3」を選択します。
「ドメイン」は、今回登録するサイトのドメインを入力します。
「https://」の部分は不要です。
「送信」ボタンをクリックします。
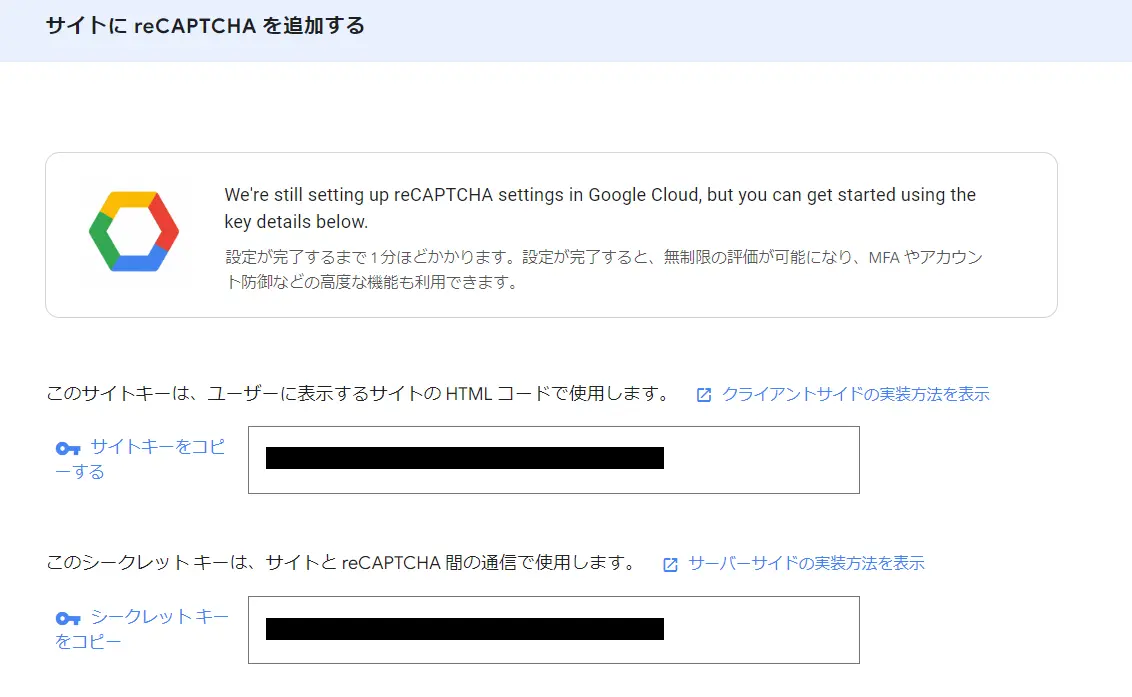
設定が完了するまで待つ

「送信」ボタンのクリック後、しばらく上記のような画面が出ます
(「設定が完了するまで1分ほどかかります。」の表示)
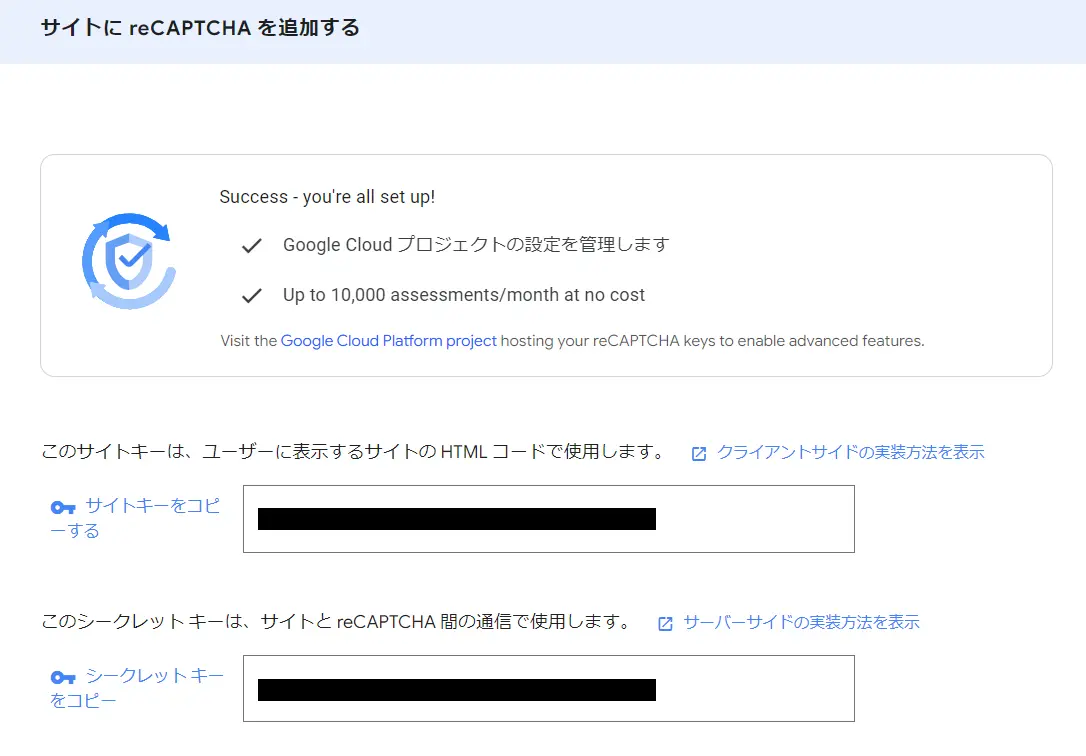
設定が完了

設定が完了すると、上記のような画面に変わります。
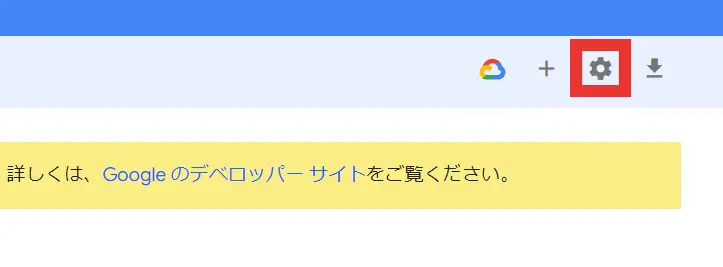
設定項目の追加

「Google reCAPTCHA」の画面右上にある「設定」(歯車マーク)ボタンをクリックします。
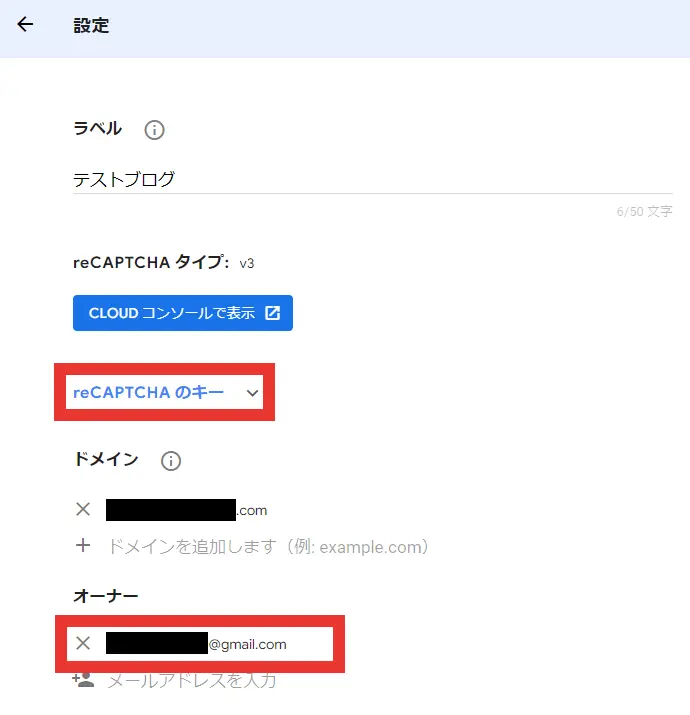
設定項目の追加入力


「reCAPTCHAのキー」をクリックすると、「サイトキー」と「シークレットキー」が表示されます。
「オーナー」にメールアドレスを入力します。
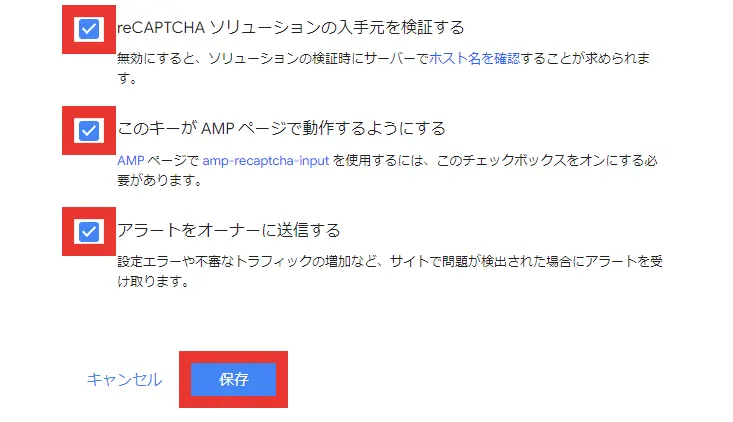
「reCAPTCHAソリューションの入手元を検証する」、「このキーがAMPページで動作するようにする」、「アラートをオーナーに送信する」にチェックを入れます。
(初期入力でチェックが入っている項目もあるかもしれません。)
「保存」ボタンをクリックします。
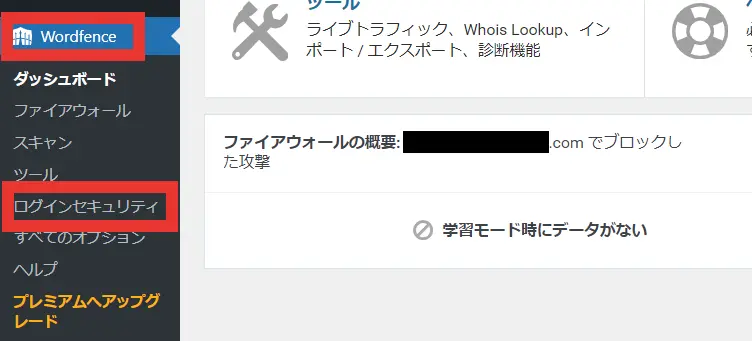
「Wordfence」-「ログインセキュリティ」を開く

ワードプレス管理画面の左側メニューから、「Wordfence」-「ログインセキュリティ」をクリックして開きます。
「設定」タブを選択する

「二要素認証」のタブが選択された状態で開きますが、「設定」のタブの方を選択します。
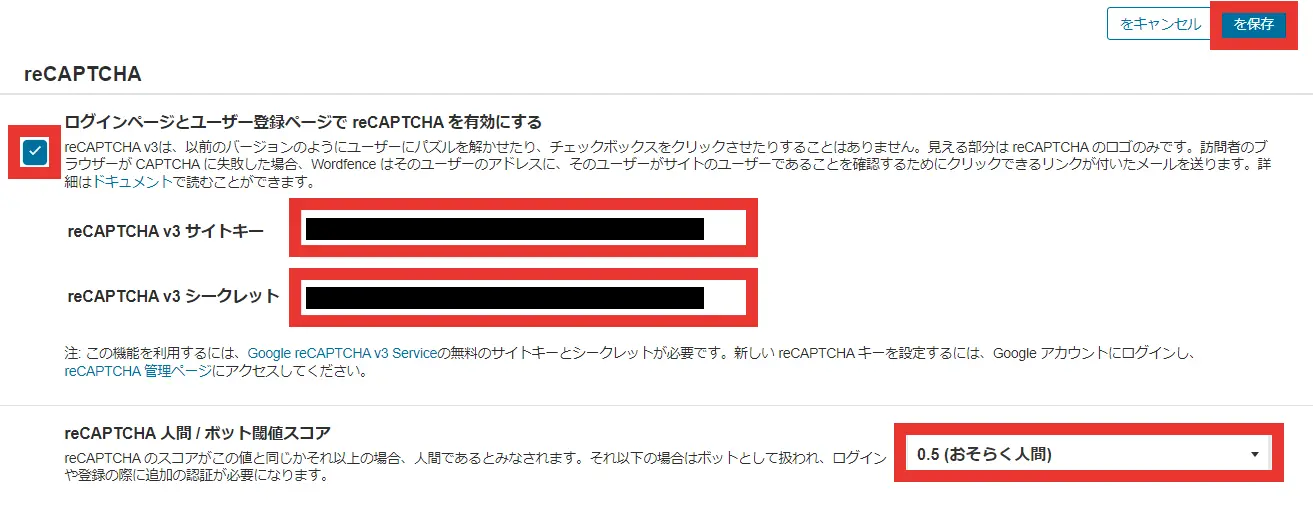
サイトキーの入力などを行い保存する

「設定」を下にスクロールしていくと、「reCAPTCHA」の項目が出てきます。
「ログインページとユーザー登録ページでreCAPTCHAを有効にする」にチェックを入れます。
「サイトキー」、「シークレットキー」に、それぞれ「Google reCAPTCHA」から「サイトキー」と「シークレットキー」をコピペ(コピー&ペースト)します。
「reCAPTCHA人間/ボット閾値スコア」は初期値の「0.5(おそらく人間)」のままにしておきます。
最後に、画面右上にある「を保存」をクリックします。
「Google reCAPTCHA」の設定完了

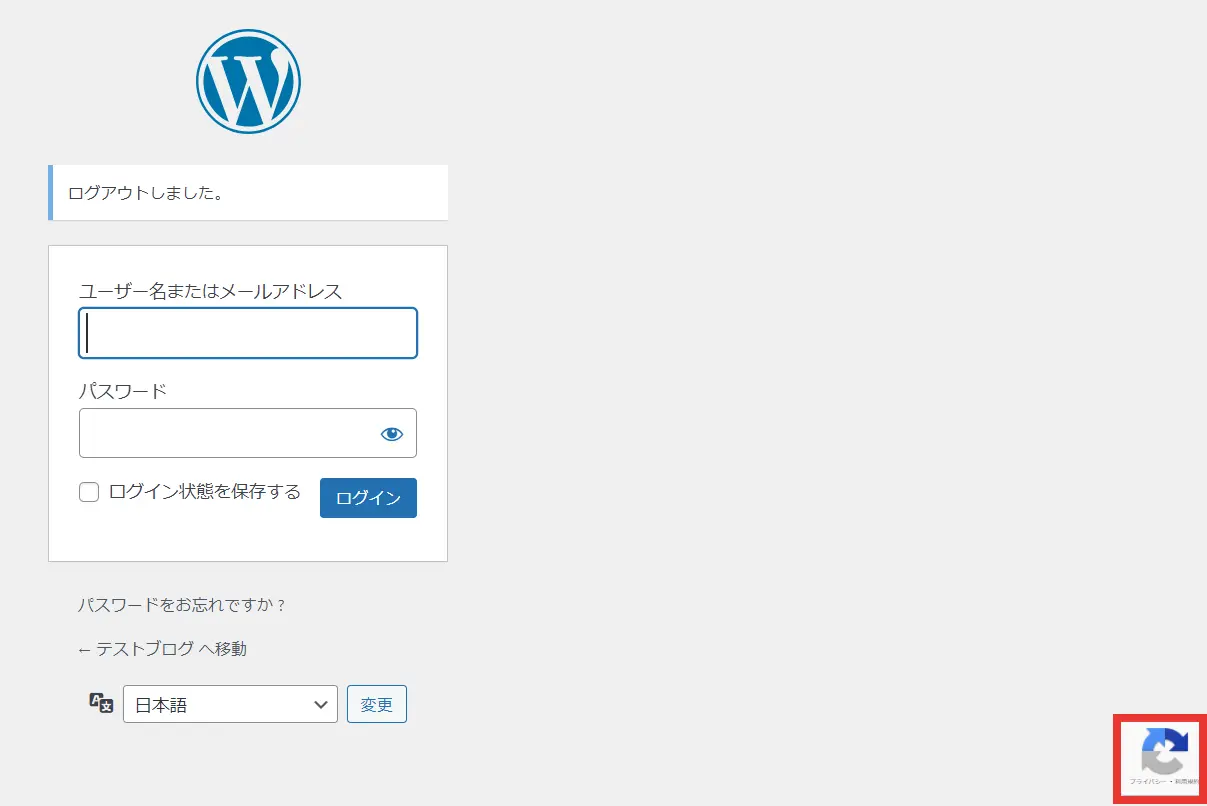
一度ワードプレスからログアウトして、ワードプレスのログイン画面を見てみると、右下に「reCAPTCHA」のマークが表示されています。
これで「Google reCAPTCHA」の設定は完了です。
ここまでで、「Wordfence Security」のインストール、設定が完了です。
まとめ
この記事では、WordPressテーマ「SWELL」(スウェル)の導入後に必ずしておきたい設定2つと、インストールしておきたい厳選プラグイン4つ(設定方法も)について解説してきました。
かなりボリュームが大きく、大変だったと思います。
特に「Wordfence Security」は工程も多く、「reCAPTCHA」の設定とかもしなくてはいけないので、面倒ですよね・・・。
最後まで設定された人は、本当にお疲れさまでした。
他にもSWELLの設定や、導入しておきたいプラグインはありますが、記事作成の前にしておきたい最低限のものはこの記事で解説しました。
あとは、サイト・ブログを運営していく中で、必要なSWELL設定、プラグイン導入をしていきましょう!
最後までお読みいただき、ありがとうございました。
「SWELL」の基本設定、プラグイン導入が出来たら・・・次はこの記事
「ワードプレスの基本設定」がまだなら、忘れずに!
.png)
「ワードプレスの基本設定」も済んでいたら、ASP「A8.net」の登録をしよう!
.png)
「ワードプレスの基本設定」も済んでいたら、ASP「もしもアフィリエイト」の登録をしよう!
.png)
).png)