この記事では、ワードプレスで初めて記事を書く人に向けて、記事の作成のしかたについて解説をしていきます。
ワードプレスの操作方法や、最低限知っておくべきことなど、本当に初心者さん向けの内容です。
文章テクニックやセールスライティングの説明ではなく、「ワードプレスでの記事の作成のしかた」の手順解説です。
初めてのワードプレス記事作成
ワードプレスで記事を書いたことがないという人向けに、とりあえずそれっぽい記事が書けるように説明していきます。
「新規投稿を追加」をクリック

ワードプレス管理画面、左側メニューの「投稿」にカーソルを当てると、いくつかメニューが出てくるので、「新規投稿を追加」をクリックします。
新規投稿画面

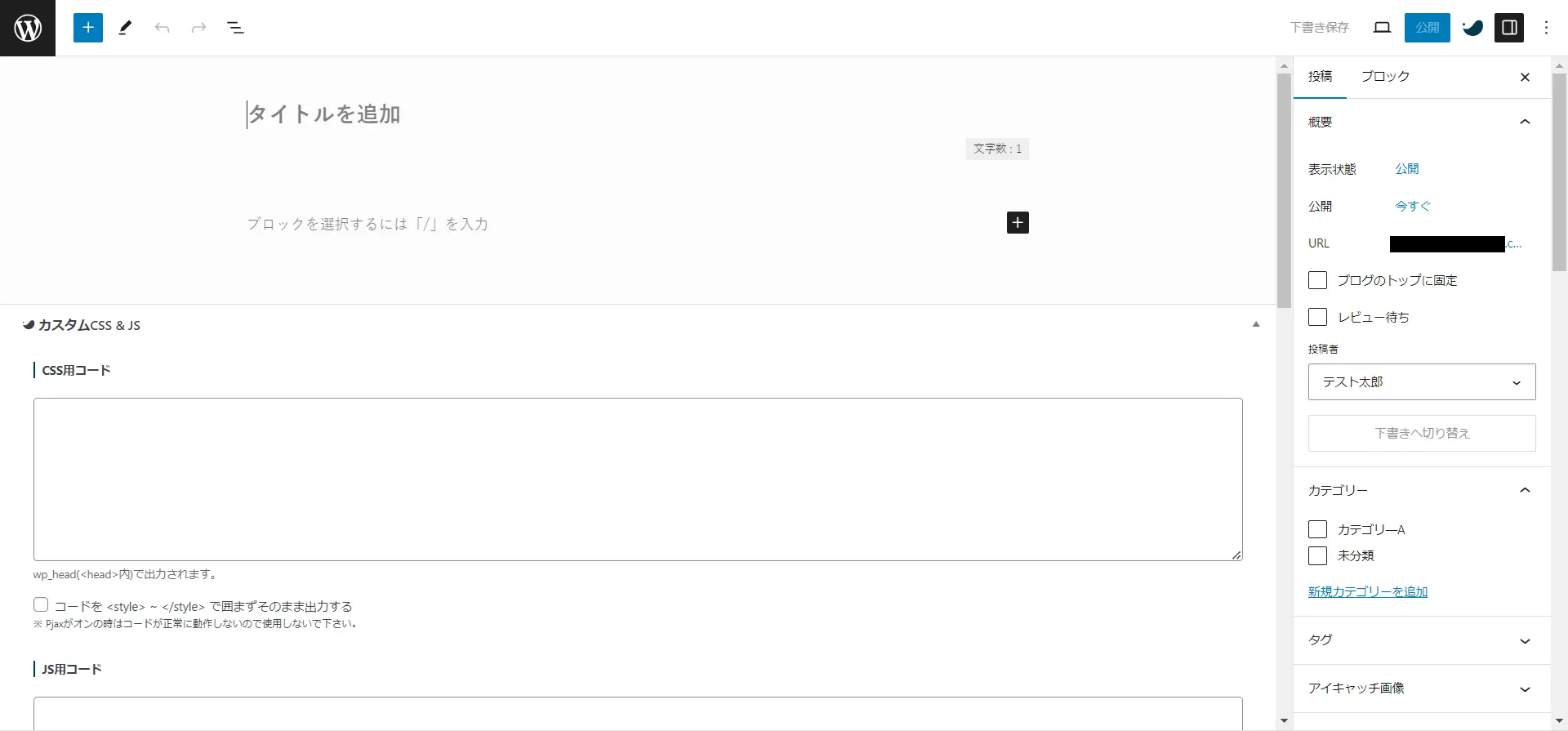
新規投稿の画面です。
左側のメインのところで編集をしていきます。
右側の細長いところは、いろいろな設定をするセクションです。
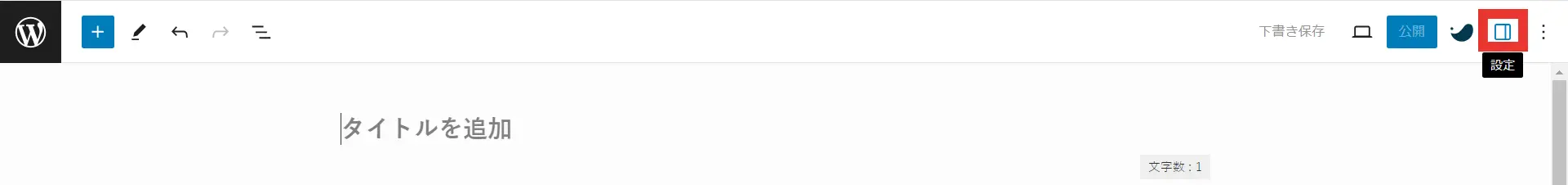
右側の設定セクションが表示されていない場合

右側の設定セクションが表示されていない場合は、画面上部右側にある「設定」のアイコンをクリックすると表示されます。
記事タイトルを入力

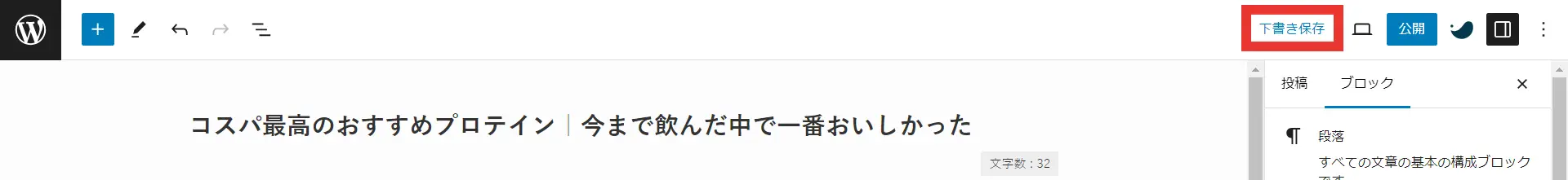
「タイトルを追加」と表示されているところをクリックし、この記事のタイトルを入力します。
入力したら、「下書き保存」をクリックします。
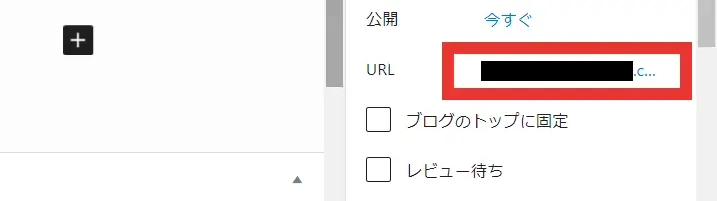
URLをクリック

設定セクションの中にある「URL」をクリックします。
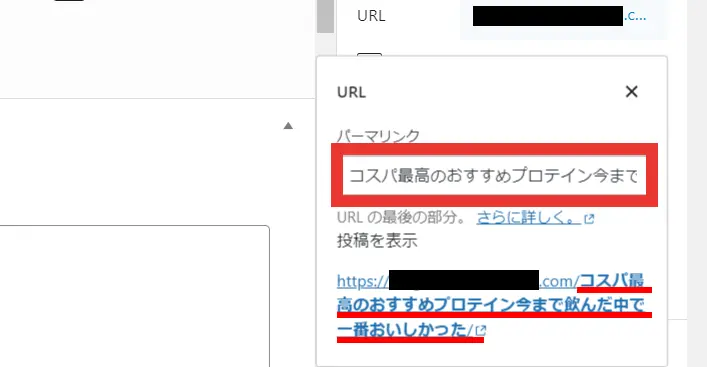
パーマリンクを確認

パーマリンク欄に、先ほど入力した記事タイトルが入っています。
下には「https://ドメイン名/記事タイトル」が表示されていますが、この記事タイトルの日本語部分はコピペすると「%e3%82%b3%e3%82%b9%e3%83%91%e6%9c%8・・・」のような、めちゃくちゃな文字列になってしまいます。
これはよくないので、パーマリンクを設定し直します。
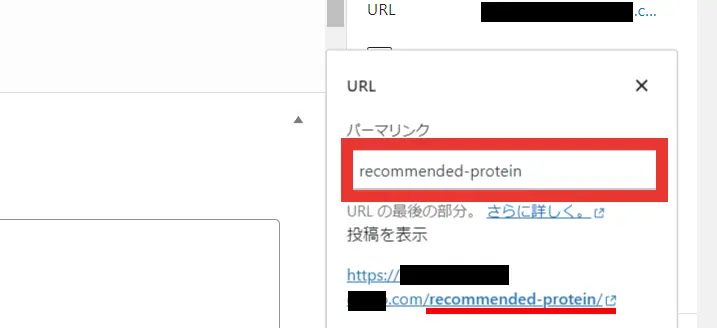
パーマリンクを変更

パーマリンクは半角小文字の英数字とハイフンで設定します。
記事の内容を分かりやすく表現したものにしましょう。
おすすめのプロテインを紹介する記事なので、「recommended-protein」としました。
「osusume-no-purotein」のようにするのではなく、英語で表記しましょう。
「パーマリンクを変更できない」という場合は、必要なパーマリンク設定ができていない可能性があります。
以下の記事で説明しているので、確認してみてください。
.png)
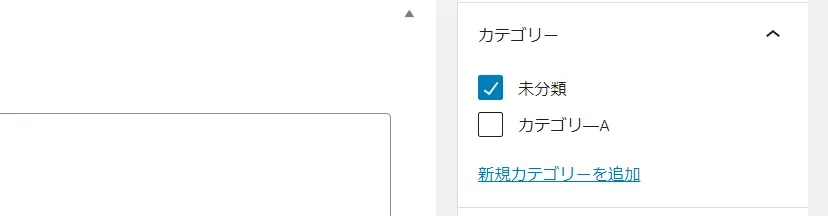
カテゴリーを確認

設定セクションの中にある「カテゴリー」を確認します。
はじめは、「未分類」カテゴリーに分類されています。
カテゴリーを変更

「未分類」の横の□をクリックして、チェックを外します。
分類したいカテゴリーの横の□をクリックして、チェックを入れます。
この説明用の例では適当に「カテゴリーA」としていますが、カテゴリーの内容を端的に表現したカテゴリー名にしておきましょう。
カテゴリー設定のしかたについても、「パーマリンク」のところで紹介した記事で説明しているので、まだカテゴリー設定ができていない人はチェックしてみてください。
本文を書き始める

パーマリンクとカテゴリの設定ができたら、本文を書き始めます。
タイトルの下に表示されている「ブロックを選択するには「/」を入力」のところをクリックして、文字を入力していきます。
通常の文章の書き方

通常の文章は、「ブロックを選択するには「/」を入力」のところをクリックして、マイクロソフトのワードなどで文章を入力するのと同じ要領で入力していきます。
段落を変えるときは、「Enter」を押します。
同じ段落内で改行したいときは「Shift+Enter」です。
この記事がどんな記事かを紹介するような、記事の冒頭に書く文章を「リード文」といいます。
記事の内容を端的に分かりやすく、かつ、このあと記事の中身を読みたくなるような魅力的な文章にしましょう。
リード文次第で、この記事の中身を読んでもらえるか、離脱されるかが決まると言っても過言ではありません。
ブロックの説明
ここで、少し「ブロック」について説明しておきます。

最近のワードプレス(ブロックエディタ(Gutenberg))では、「ブロック」を使って見出し、文章、画像などを編集していきます。
先ほどの通常の文章は、ブロックでいうと「段落ブロック」です。
「ブロックを選択するには「/」を入力」のところに、普通に文字を入力していくと「段落ブロック」になります。
「段落ブロック」以外の場合は、
・「ブロックを選択するには「/」を入力」のところに「/」を入力してブロックを呼び出す
・編集画面に表示されている「+」マークをクリックして、呼び出したいブロックを選択する
ことになります。
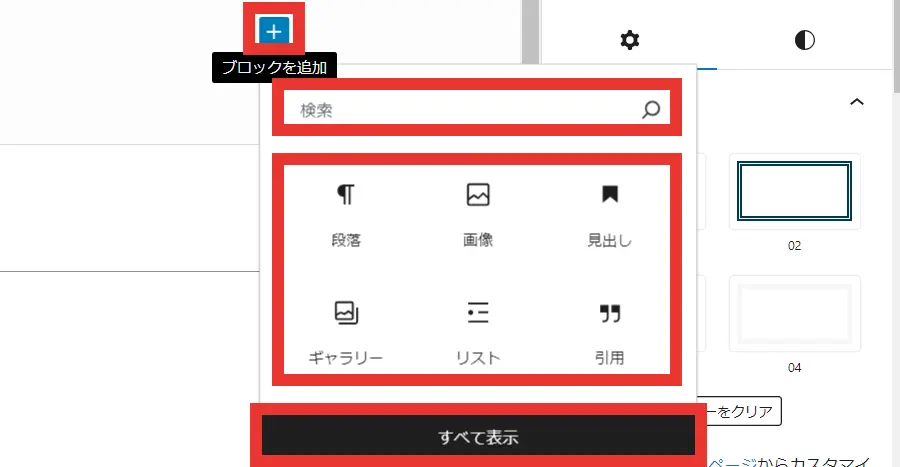
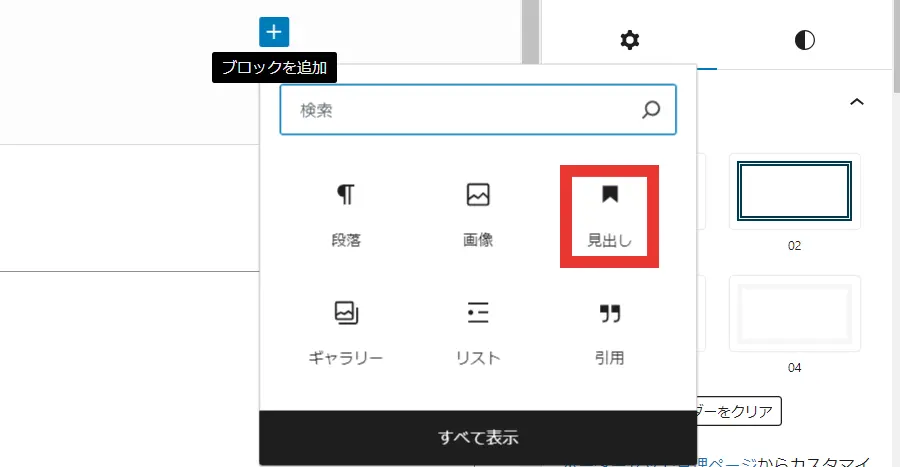
「+」マークをクリックした場合は、よく使うブロックがいくつか表示されます。
呼び出したいブロックがないときは、「検索」のところに「段落」などブロック名を入力するか、「すべてを表示」をクリックして、目的のブロックを選択するかします。
見出しを追加

リード文の次に、最初の見出しを作ります。
「+」マークをクリックして、「見出し」ブロックを選択します。
「見出し」ブロックが表示されていない場合は、検索するか、「すべてを表示」をクリックして探しましょう。
「ブロックを選択するには「/」を入力」のところに、「/見出し」と入力して「Enter」を押してもOKです。
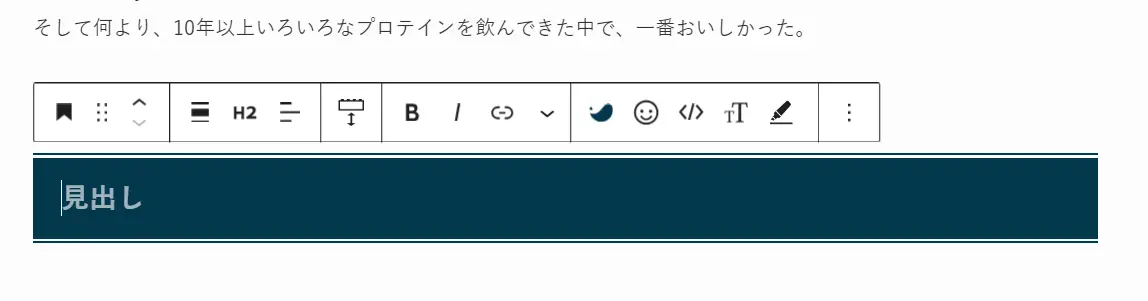
以下のように、編集画面に「見出し」ブロックが呼び出されます。

見出しを入力する

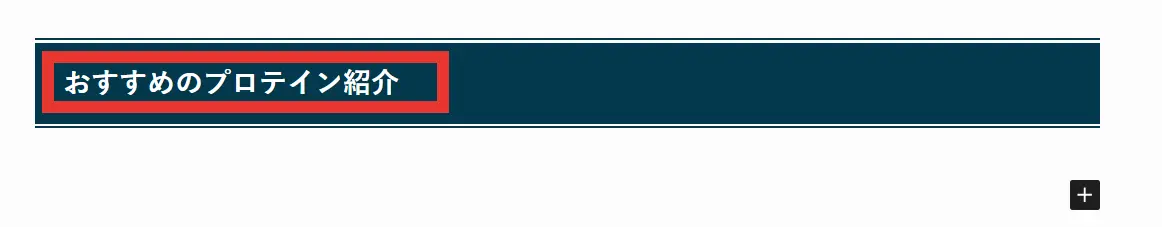
見出しを入力します。
内容にあった見出しを付けるようにしましょう。
見出しのレベル
ここで、少し「見出し」について説明しておきます。

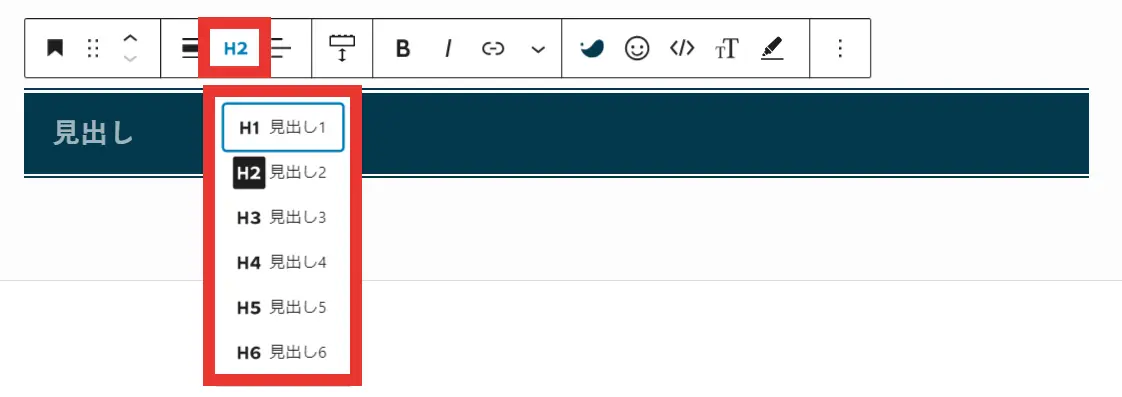
「見出し」は、「H1」~「H6」まで6つのレベルがあり、数字が小さいほど、重要度が高くなります。
記事内では通常「H1」を使うことはなく、一番大きな見出しを「H2」とします。
「H2」の中でさらに見出しを付ける必要が出てくれば「H3」見出しを、「H3」の中でさらに見出しが必要であれば「H4」見出しと、順番に振っていきます。
例えば、「H4」の中に「H3」見出しを付けるなど、順序が入れ替わった付け方をしないようにしましょう。
ちなみに、「H2」などの「H」は、「heading」(見出し)の頭文字です。
記事作成をすすめる

「見出し」や「段落」で、記事を書いていきます。
(「見出し」の構成が分かりやすいように、見出しのレベルを参考表記しました。)
ブロックを挿入する

記事の作成を進めながら、「ここに画像を入れておけばよかった」ということも出てくると思います。
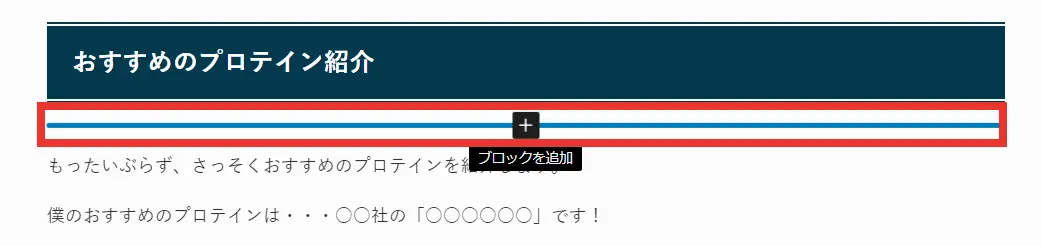
「ブロック」と「ブロック」の間に、あとから「ブロック」を挿入したい場合は、「ブロック」と「ブロック」の間にカーソルを持って行くと「+」マークと「ブロックを追加」という表示が出るので、その「+」マークをクリックします。
画像を挿入する

「見出し」ブロックと「段落」ブロックの間に、画像を挿入してみましょう。
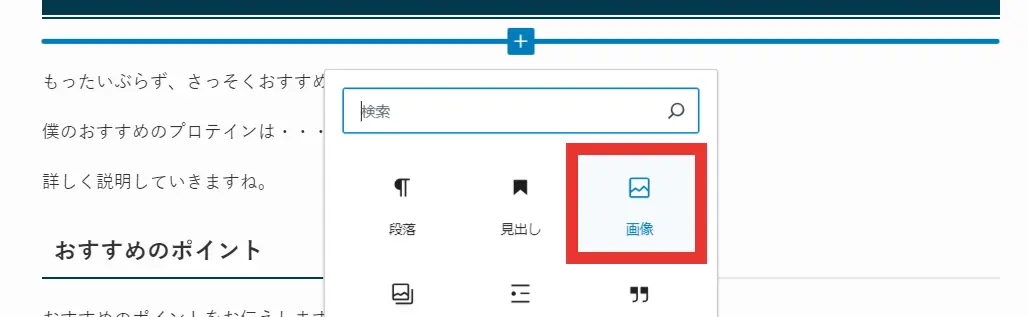
「見出し」ブロックと「段落」ブロックの間にカーソルを持って行き、「+」マークをクリック、「画像」を選択します。
画像を選択する

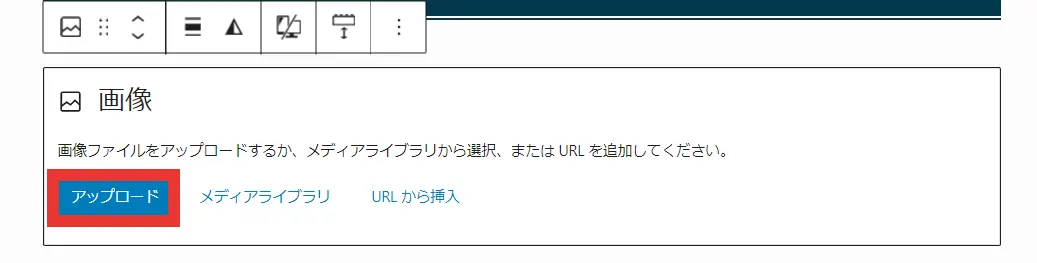
「アップロード」をクリックし、挿入したい画像を選択します。
上の「画像」の枠内に、挿入したい画像をドラッグ&ドロップしても、画像を挿入することができます。
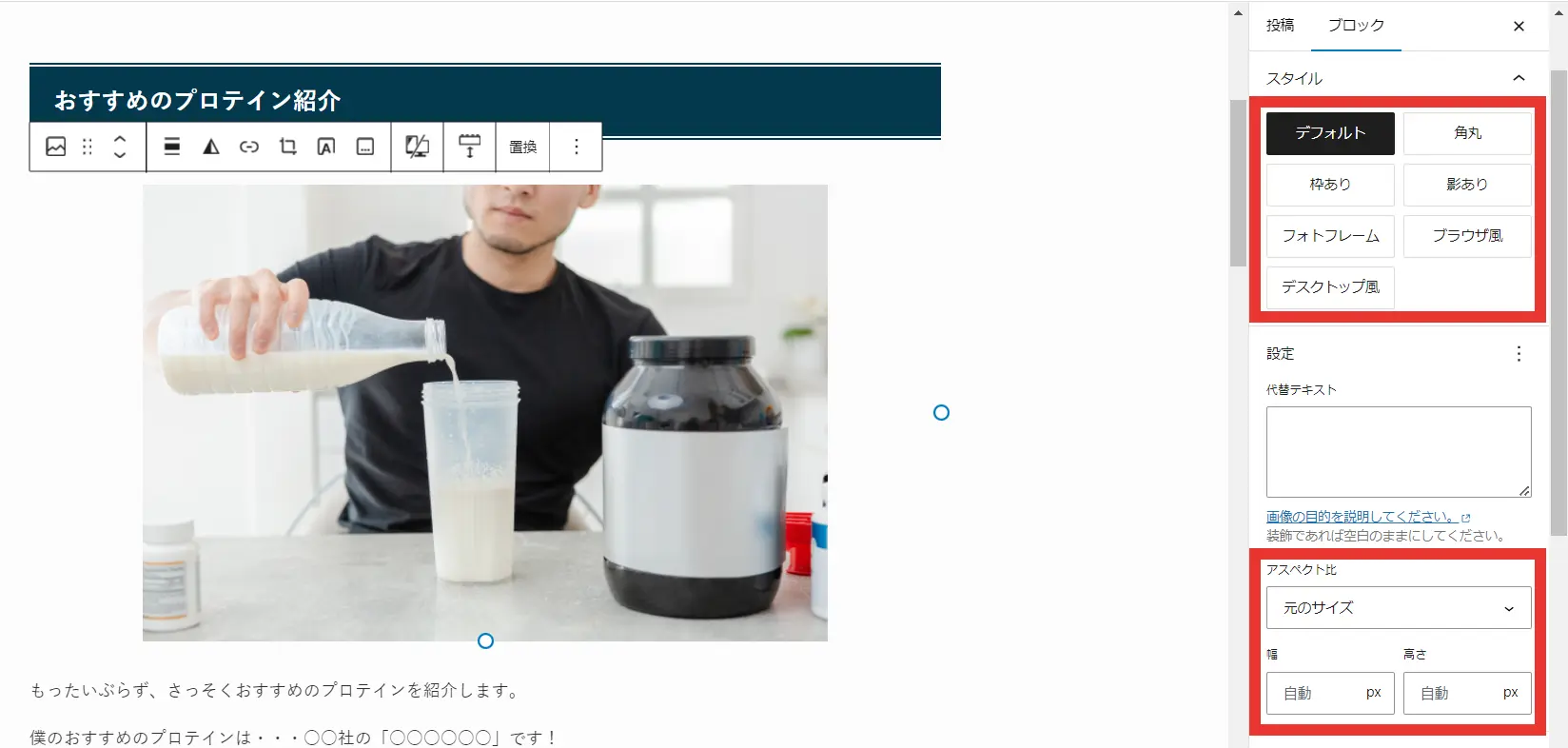
画像を挿入したあとの画面

画像を挿入した状態です。
右側の設定セクションで、「デフォルト」、「角丸」、「枠あり」などのスタイルや、画像のサイズを指定することができます。
アレンジしたい場合はいろいろな設定を試してみてください。
スタイルやサイズの設定が表示されていない場合は、まず画像をクリックして選択してください。
それでも表示されない場合は、設定セクションの上の方にある「投稿」タブと「ブロック」タブのうち、「ブロック」タブを選択してください。
「投稿」タブはこの記事全体の設定に関わる内容、「ブロック」タブは、選択しているブロックの設定に関わる内容が表示されます。
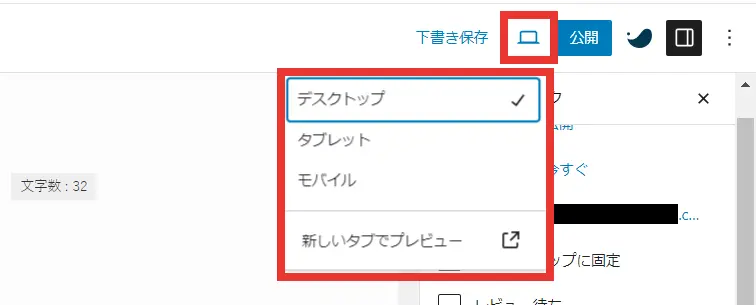
表示ボタンについて

画面上部、右側にある、パソコン画面のようなアイコン(「表示」ボタン)をクリックすると、いくつかメニューが出てきます。
デスクトップ:編集セクションが、PCのデスクトップのサイズで表示されます。(通常)
タブレット:編集セクションが、タブレットのサイズで表示されます。
モバイル:編集セクションが、スマホのサイズで表示されます。
新しいタブでプレビュー:新しいタブで、ここまで下書き保存してきた記事内容が表示されます。
プレビューを見てみる


「表示」ボタンをクリック、「新しいタブでプレビュー」で、プレビューが表示されました。
目次も生成、表示されています。
目次を表示するかしないか、どの「見出し」レベルまで目次の項目として表示するかなどは、右側の設定セクション(「投稿」タブ)の下の方にある「目次」、「目次抽出対象」で設定できます。
記事を最後まで書いていく
ときどきプレビューを確認しながら、同じ要領で最後まで記事を書いていきます。
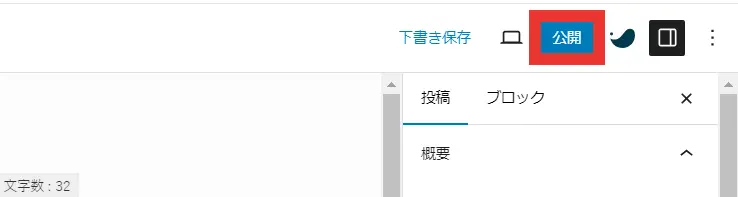
記事を公開する

画面上部、右側にある「公開」ボタンをクリックします。
「公開」すると、設定したURLでインターネット上で公開され、誰でも記事にアクセスできる状態になります。
ただ、ブログなど始めたての頃は、公開したからといってすぐにみんなが見に来てくれるわけではありません。
100%の出来でなくても、ある程度、「もう公開してもいいかなー」と思えたら、公開してしまえばいいと思います。
60~70%程度で公開して、反応を見ながらリライト(書き直し)をしていくのも、ひとつのやり方です。
「アイキャッチ画像の設定」をクリック
最後に、「アイキャッチ画像」の設定をしておきましょう。
記事一覧でのサムネイル画像や、記事ページの冒頭に表示されるので、記事内容が伝わりやすい画像を設定します。

設定セクションの中にある「アイキャッチ画像」をクリックすると、「アイキャッチ画像を設定」が表示されるので、クリックします。
「アイキャッチ画像を設定」のグレーの枠内に、アイキャッチにしたい画像をドラッグ&ドロップしても、設定することができます。
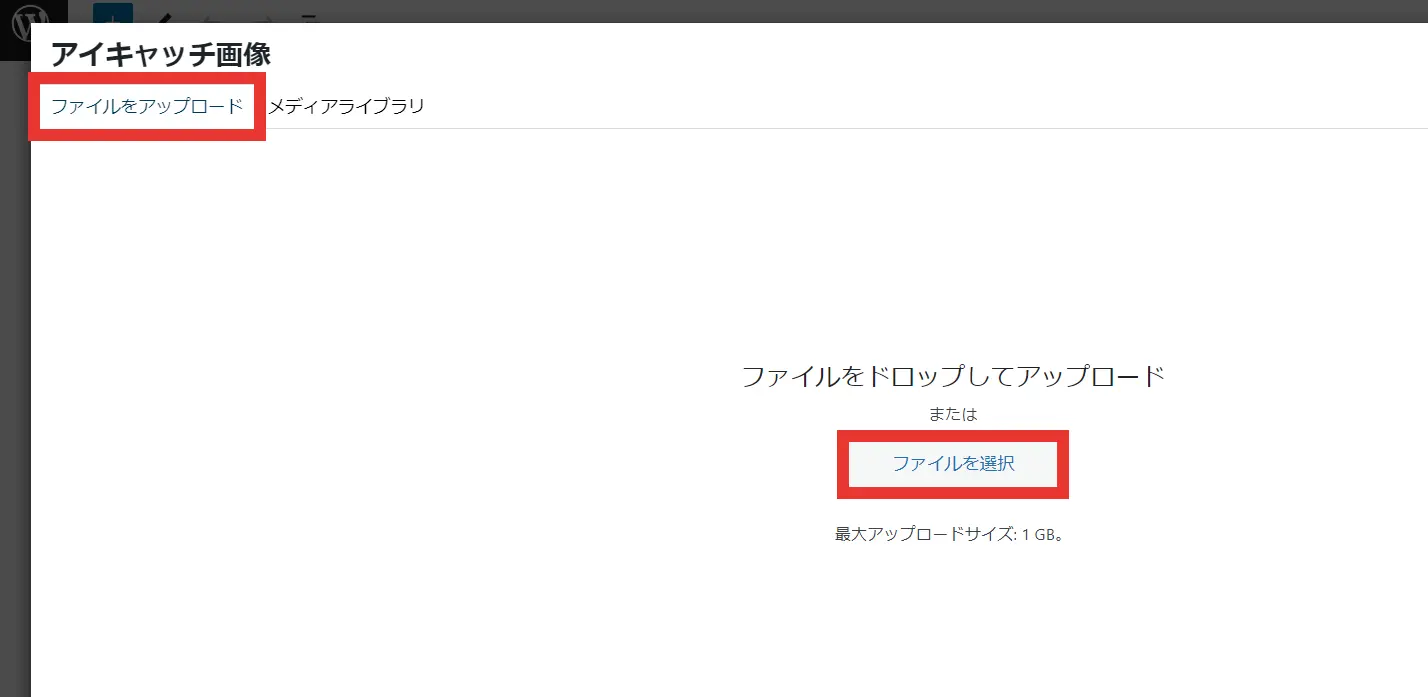
画像を選択する

「ファイルをアップロード」のタブを選択し、「ファイルを選択」をクリックし、アイキャッチにしたい画像を選択します。
「ファイルをドロップしてアップロード」のところに、アイキャッチにしたい画像をドラッグ&ドロップしても、アップロードすることができます。
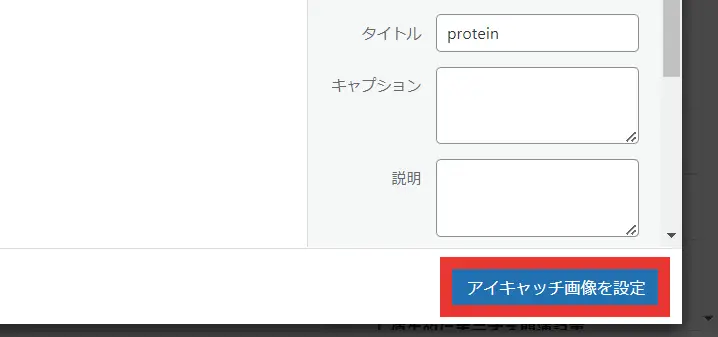
「アイキャッチ画像を設定」をクリック

画面右下に表示される「アイキャッチ画像を設定」ボタンをクリックします。
クリックすると、選択した画像がアイキャッチ画像として設定されます。
アイキャッチ画像の設定が反映される

記事一覧で、サムネイル画像として表示されています。
「下書き」状態の記事は、記事一覧に表示されません。

記事ページの冒頭にも表示されます。
まとめ
この記事では、ワードプレスで初めて記事を書く人に向けて、記事の作成のしかたについて解説をしてきました。
各種ブロックの説明、いろいろな設定、記事作成時に抑えるポイントなど、「記事作成」について挙げればキリがないですが、とりあえずこの記事で説明した内容で「記事作成する」ことはできると思います。
記事を書けるところまでくれば、もうアフィリエイトを始めて収益化を目指していけます!
がんばっていきましょう!
最後までお読みいただき、ありがとうございました。
ワードプレスで記事作成が出来るようになったら・・・次はこの記事
これで本格的にアフィリエイトを始められるようになる!
.png)
.png)