この記事では、A8.net(エーハチネット)を使って広告主と提携し、自分の記事にアフィリエイトリンクを貼る手順について解説していきます。
スクショ画像を使って分かりやすく解説していくので、難しいことはないと思います。
今回は「A8.net」で説明しますが、「もしもアフィリエイト」やその他のASP(広告主とアフィリエイターを仲介するサービス)でもだいたい同じようなやり方です。
広告主と提携してアフィリエイトリンクを貼るには、ASPに登録しておく必要があります。
まだ登録していない人は、下の記事を参考にして、先に登録しておいてくださいね。
.png)
.png)
広告主と提携する
まずは広告主と提携するところからです。
「A8.net」に登録しただけではまだアフィリエイトリンクを貼ることはできず、個別の広告主と提携する必要があります。
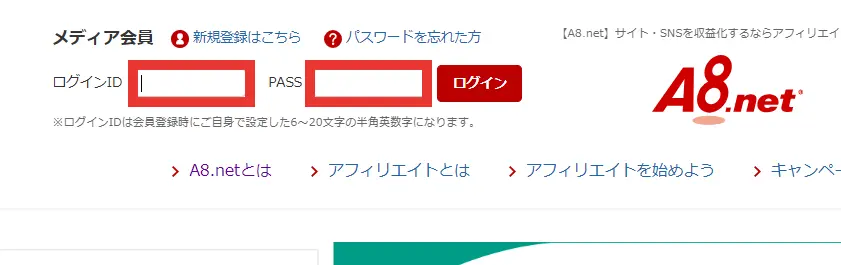
「A8.net」にログイン

「A8.net」のトップページから、ログインIDとパスワードを入力して、ログインします。
提携するプログラムを探す

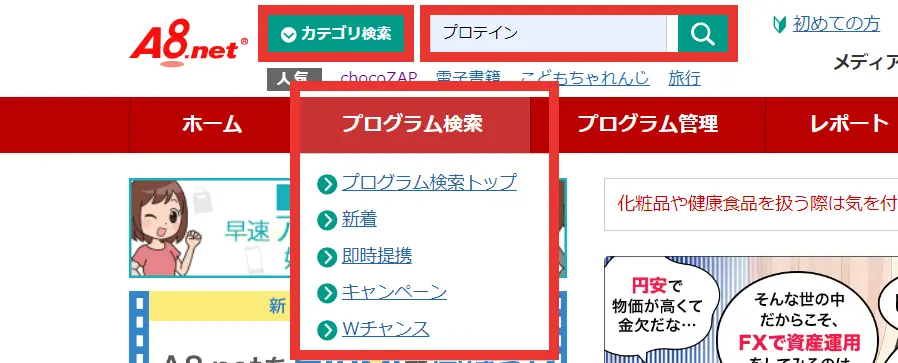
ログイン後の画面上部です。
「カテゴリ検索」をクリックすると「総合通販」、「健康」、「美容」など、ジャンルごとにアフィリエイト案件を検索することができます。
「プログラム検索」にカーソルを当てるといくつかメニューが表示され、「新着」の案件や、「即時提携」(提携をするための審査がない)など、それぞれの条件に当てはまる案件を検索することができます。
検索窓にキーワードや商品名などを入力すれば、該当する案件が表示されます。
今回は、検索窓に「プロテイン」と入力して、案件を探してみます。
検索結果画面
今回の記事では、アフィリエイト案件のスクショ画像を使っていますが、「A8.netでの禁止事項」で以下の行為が禁止されているので、ぼかし多用になっています。
ちょっと見にくいですが、手順を理解するのには問題はないかと思いますので、ご了承ください。
成果条件の公開
メディア会員登録しないと見られない情報(広告主名やプログラム名、成果条件や成果報酬額、商品名や掲載条件、それらが掲載されたキャプチャなど)をサイトやメールマガジン等に公開すること。
A8.netでの禁止事項(A8.net公式サイト)

該当する案件がいくつか表示されます。
(該当する案件がなければ、「検索結果が0件です」と表示されます。)
今回は、提携するために審査を受ける必要のない「即時提携」の案件を選んでみました。
「詳細を見る」ボタンをクリックします。
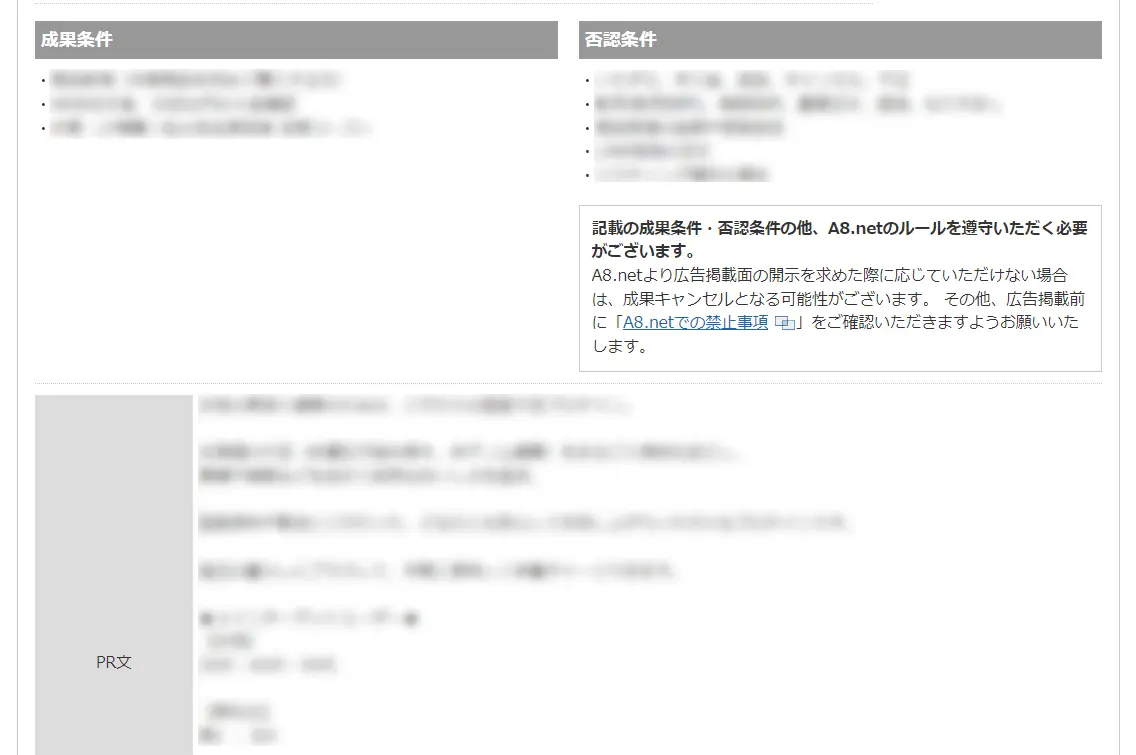
成果条件などが表示される

成果条件(どのようなときに成果として認めてもらえるかの条件)や、否認条件(該当すると成果として認めてもらいない条件)などが表示されます。
サイトを選択し、提携申請する

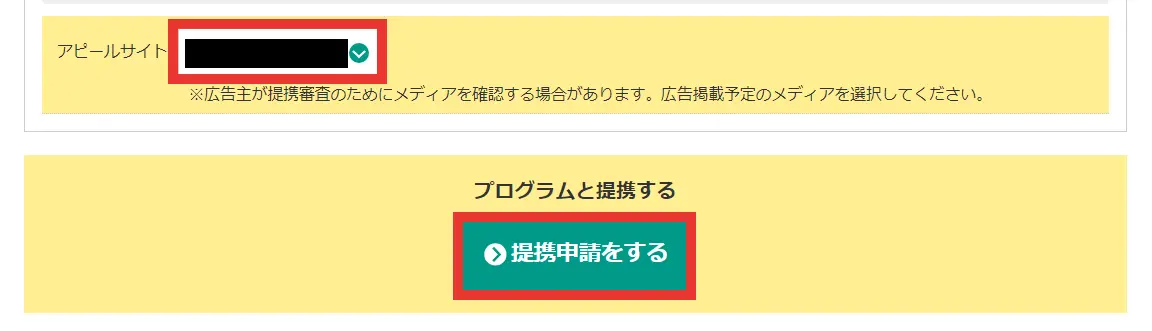
画面を下にスクロールしていくと、「アピールサイト」という項目が出てきます。
「A8.net」に登録したときに登録したサイト、もしくは、後から追加登録したサイトが選択できます。
この案件のアフィリエイトリンクを貼りたいサイトを選びましょう。
サイトを選択したら、「提携申請をする」をクリックします。
「A8.netに登録したときに登録したサイトって何のこと?」という人は、下の記事で思い出してください。
「サイトをお持ちの方」、「サイトをお持ちでない方」で登録したサイトです。
.png)
「広告リンクを作成」をクリック

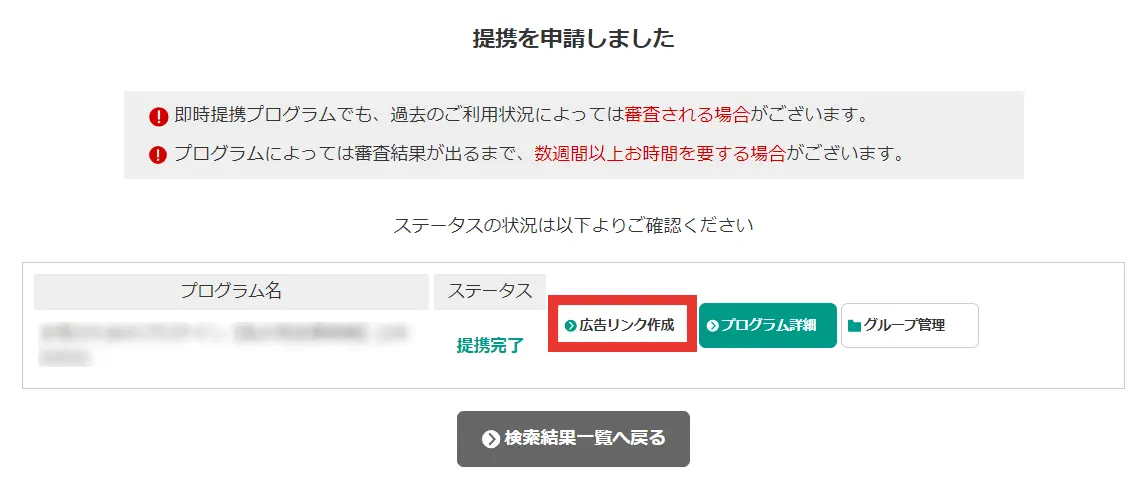
提携申請をすると、このような画面になります。
「広告リンク作成」をクリックします。
※提携申請後の画面を閉じてしまった場合
提携申請をした後の画面を閉じてしまった場合、以下のようにして、提携済みの案件を表示してください。

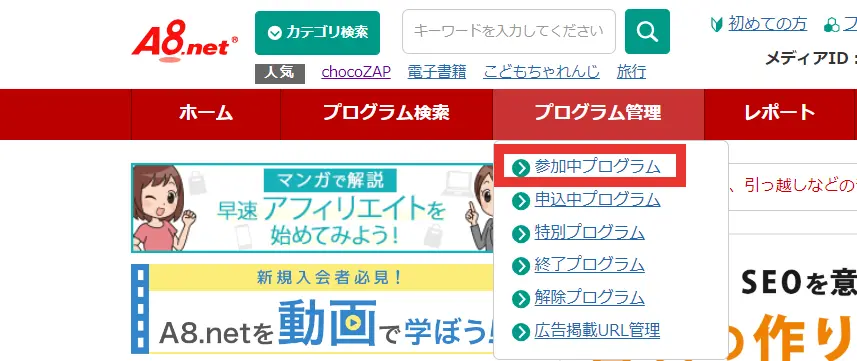
「A8.net」のトップページ画面上部にある「プログラム管理」にカーソルを当てると、いくつかメニューが出てくるので、「参加中プログラム」をクリックします。

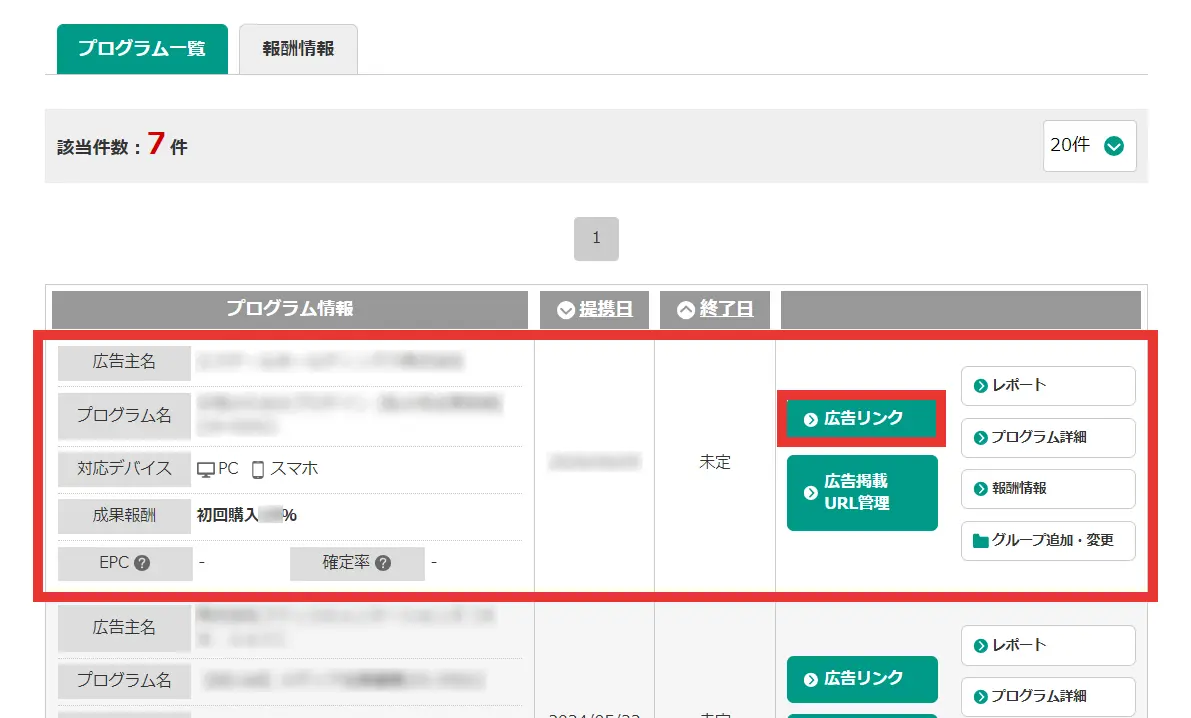
提携済みの案件の一覧が表示されます。
今回、アフィリエイトリンクを貼りたい案件の「広告リンク」をクリックします。
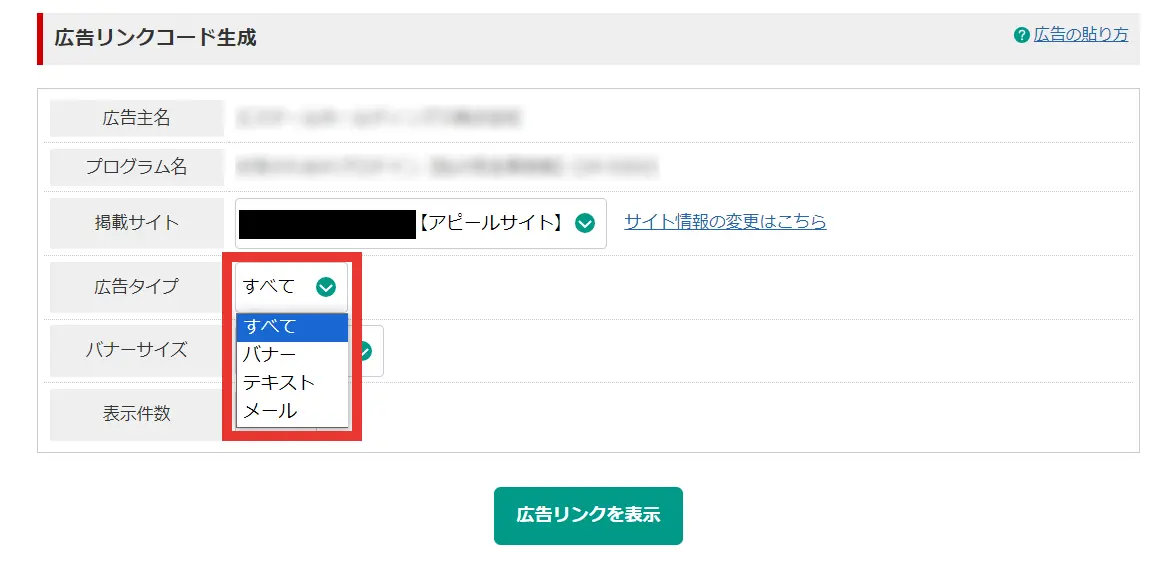
広告リンクコード生成

「広告リンクコード生成」の画面に移ります。
サイトやブログに貼るアフィリエイトリンクは、「バナー」か「テキスト」です。
「広告のタイプ」が「すべて」になっていると数が多くて探しにくいので、「バナー」か「テキスト」か、今回使いたい広告のタイプを選択して候補を絞りましょう。
選択したら「広告リンクを表示」をクリックします。
記事にアフィリエイトリンクを設定する
広告主との提携ができたら、記事にアフィリエイトリンクを貼っていきます。
以前作った、おすすめのプロテインを紹介するサンプル記事を使って説明していきます。
.png)
バナータイプの広告リンク
まずは、バナータイプの広告リンクを貼ってみます。
「広告リンクコード生成」の画面で、広告タイプを「バナー」に絞ります。
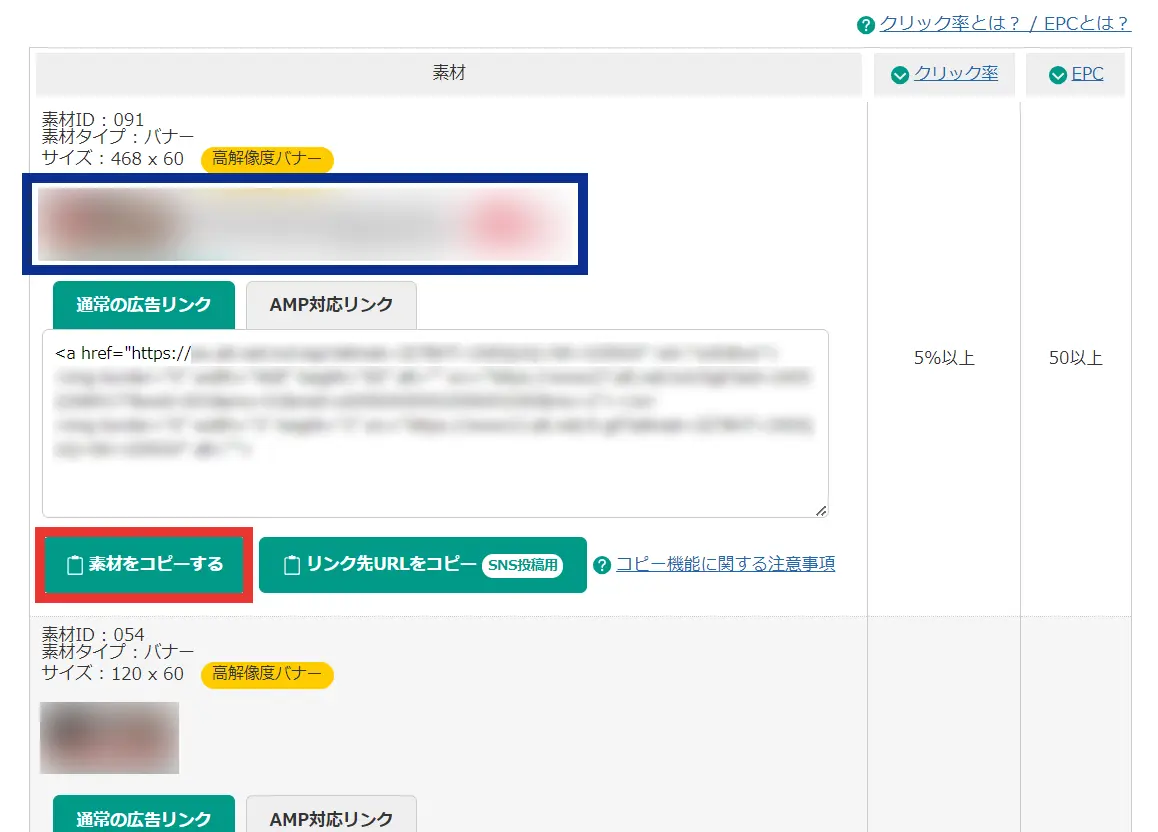
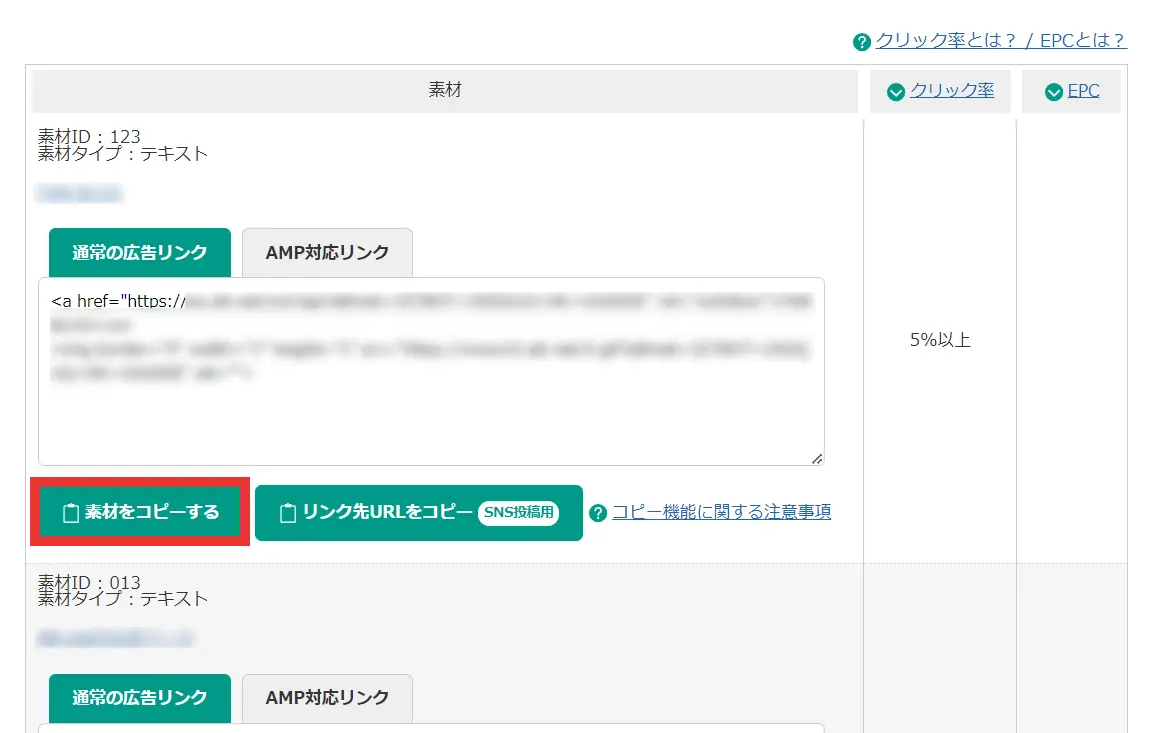
「素材をコピーする」をクリック

自分の記事に貼りたいバナー広告の「素材をコピーする」ボタンをクリックします。
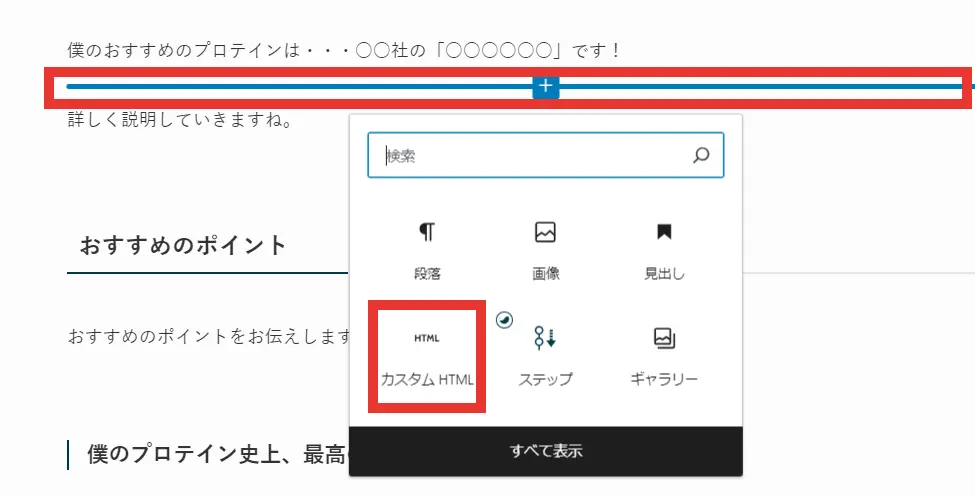
「カスタムHTML」ブロックを挿入

記事の編集画面で、バナータイプのアフィリエイトリンクを貼りたい箇所に、「カスタムHTML」ブロックを挿入します。
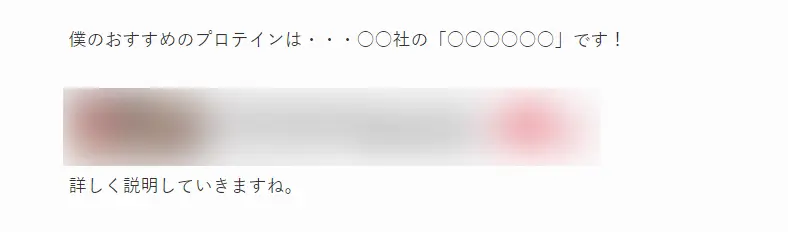
今回は、「僕のおすすめのプロテインは・・・○○社の「○○○○○○」です!」という文章と、「詳しく説明していきますね。」の間に貼ってみます。
リンクを貼りたいところにカーソルを持って行くと「+」マークが表示されるので、それをクリックします。
開いたメニューの中から、「カスタムHTML」を選択します。
「カスタムHTML」が表示されていない場合は、検索窓に「カスタムHTML」と入力するか、「すべてを表示」をクリックして探します。
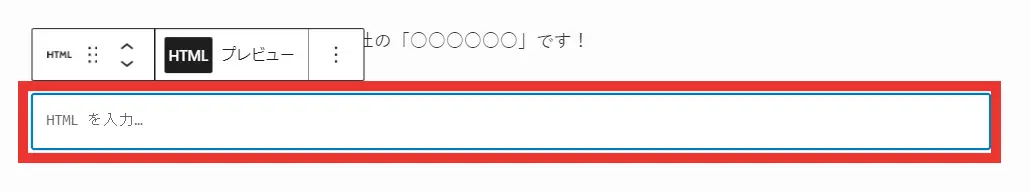
「カスタムHTML」ブロック挿入後

「カスタムHTML」ブロックを挿入すると、このような状態になります。
「HTMLを入力…」と表示されている枠に、先ほど「素材をコピーする」でコピーしたコードを貼り付けます。
「右クリック→貼り付け」で貼り付けられます。
コード貼り付け後

コピーしたコードを貼り付けると、このような状態になります。
「下書き保存」または「公開」ボタンをクリックします。
プレビュー画面

編集画面ではバナー広告画像は表示されず、コードが表示されたままですが、プレビュー画面や実際のページでは、バナー広告画像が表示されています。
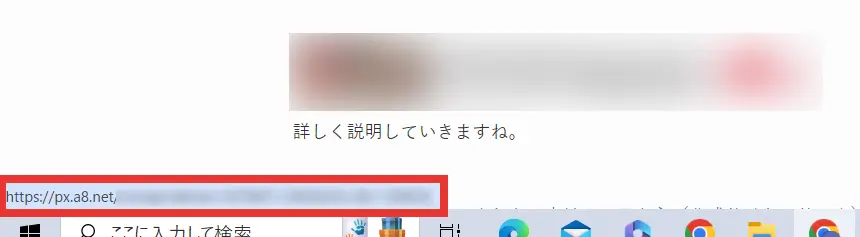
リンク先のURLの確認

バナー広告画像にカーソルを当てると、画面右下にリンク先のURLが表示されます。
「A8.net」でアフィリエイトリンクを貼った場合、「https://px.a8.net/」で始まるURLになります。
これで、バナータイプの広告リンクを貼ることができました。
テキストタイプの広告リンク
次は、テキストタイプの広告リンクを貼ってみます。
「広告リンクコード生成」の画面で、広告タイプを「テキスト」に絞ります。
「素材をコピーする」をクリック

自分の記事に貼りたいテキスト広告の「素材をコピーする」ボタンをクリックします。
通常のテキスト広告では、あらかじめテキストの内容が決まっています。
「商品・サービス名」、「企業名」、「キャッチフレーズ」や、それらを組み合わせたようなものが多いです。
記事の内容、広告を貼る場所に合うテキスト広告を探して、選びましょう。
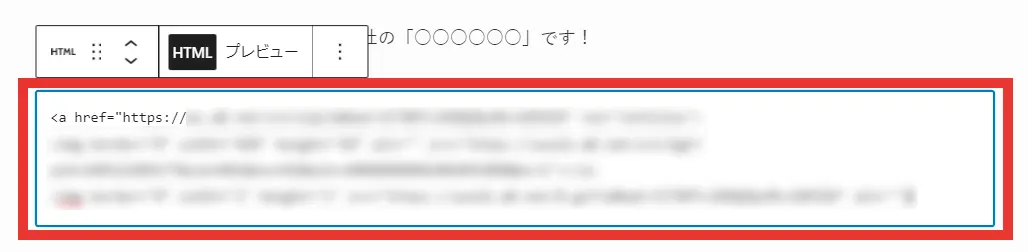
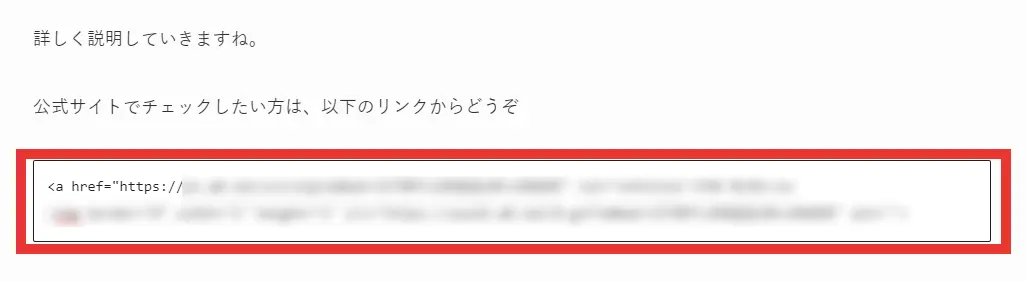
「カスタムHTML」にコード貼り付け後

「バナータイプの広告リンク」で説明したのと同じ要領で、記事内に「カスタムHTML」ブロックを挿入し、「素材をコピーする」でコピーしたコードを貼り付けると、このような状態になります。
「下書き保存」または「公開」ボタンをクリックします。
今回は、「公式サイトでチェックしたい方は、以下のリンクからどうぞ」という文章を加え、その下に、テキストタイプのアフィリエイトリンクを貼ってみました。
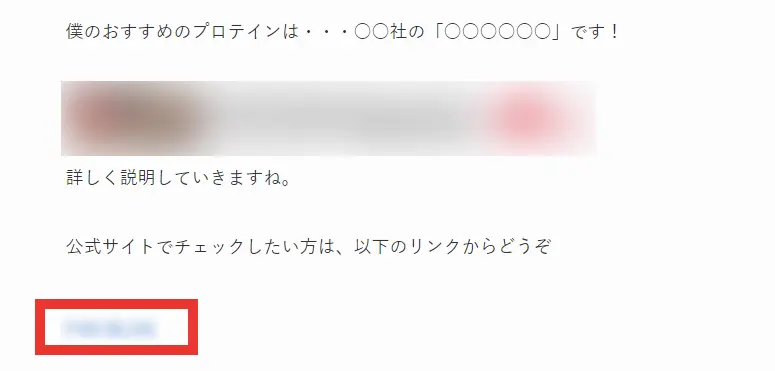
プレビュー画面

ぼかしで分かりにくいですが、赤枠のところに、ちゃんとテキストタイプのアフィリエイトリンクが挿入されています。
こちらも、リンクにカーソルを当てると、画面左下に「https://px.a8.net/」で始まるリンク先のURLが表示されます(画像は省略)。
自由テキストタイプの広告リンク
次は、テキストタイプの中でも、テキストを自由に変更できる「自由テキストタイプ」の広告リンクを貼ってみます。
「広告リンクコード生成」の画面で、広告タイプを「テキスト」に絞ります。
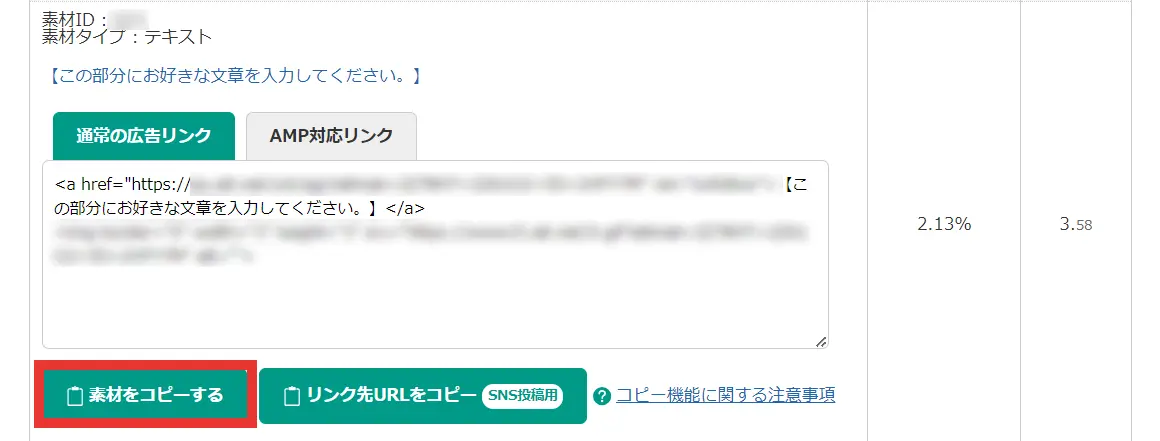
「素材をコピーする」をクリック
テキストタイプの広告の中で、「お好きな文章を入力してください」とか、「自由テキスト」などと表示されているものを探します。

自由テキストタイプの広告を見つけたら、「素材をコピーする」ボタンをクリックします。
任意のテキストを入力するのは、「カスタムHTML」ブロックにHTMLコードを貼り付けた後です。
素材をコピーする段階では、そのままの状態で「素材をコピーする」をクリックします。
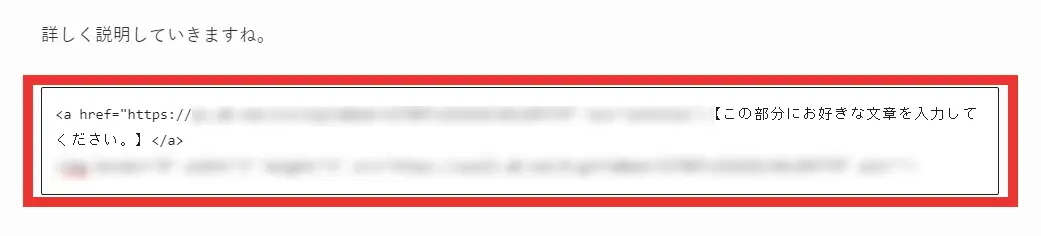
「カスタムHTML」にコード貼り付け後

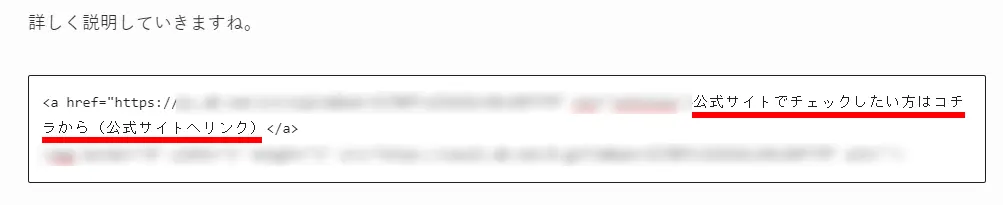
これまでと同じ要領で、記事内に「カスタムHTML」ブロックを挿入し、「素材をコピーする」でコピーしたコードを貼り付けると、このような状態になります。
自由テキスト部分を変更する

貼り付けたHTMLコードの中で「お好きな文章を入力してください」とか、「自由テキスト」となっているところを、好きなテキストに打ち変えます。
今回は「公式サイトでチェックしたい方はコチラから(公式サイトへリンク)」に変更してみました。
「下書き保存」または「公開」ボタンをクリックします。
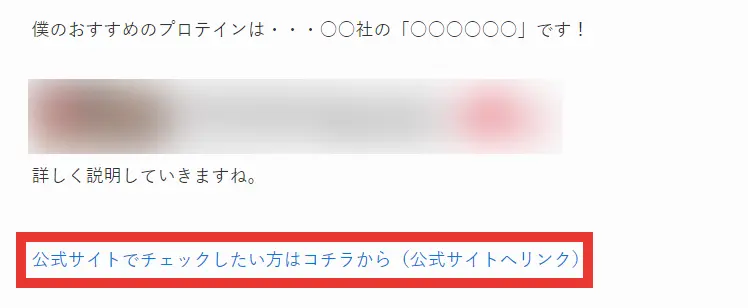
プレビュー画面

プレビュー画面、公開ページで確認すると、自分が入力したテキストでアフィリエイトリンクが挿入されています。
こちらも、リンクにカーソルを当てると、画面左下に「https://px.a8.net/」で始まるリンク先のURLが表示されます(画像は省略)。
アフィリエイトリンクの設定まとめ
これで、「バナータイプ」、「テキストタイプ」、「自由テキストタイプ」のアフィリエイトリンクを設定できるようになりました。
「SWELL」テーマでは「広告タグ」ブロックを使ったリンクの貼り方などもありますが、今回はシンプルに「カスタムHTML」ブロックを使った方法を紹介しました。
まとめ
この記事では、A8.net(エーハチネット)を使って広告主と提携し、自分の記事にアフィリエイトリンクを貼る手順について解説してきました。
レンタルサーバー契約からドメイン設定、ワードプレスのインストールや各種設定など、いろいろ準備が必要でしたが、ついにアフィリエイトリンクを設定するところまできました。
設定やノウハウで学ぶべきことはたくさんありますが、記事を書いてアフィリエイトリンクを貼らないと、絶対に収益は発生しません。
情報収集も大事ですが、積極的に「記事作成+アフィリエイトリンク設定」の手を動かしていきましょう!
最後までお読みいただき、ありがとうございました。
アフィリエイトリンクが貼れるようになったら・・・次はこの記事
「ワードプレスでの記事の書き方がよく分からない!?」という人はコチラの記事で。
.png)
.png)