この記事では、ワードプレスの導入後、記事作成前に必ずしておきたい設定10項目について、解説しています。
どれも簡単に設定できるので、さっと済ませておきましょう。
ワードプレスの導入については、こちらの記事を参考にしてください。
.png)
記事作成前にやるべきワードプレス設定
全部で10項目ありますが、1つ1つは簡単に時間もかけずに設定できるので、一気にやってしまいましょう。
サイトのタイトル、キャッチフレーズ
「サイトのタイトル」はワードプレスをインストールしたときに設定済みかもしれません。
キャッチフレーズは、サイト・ブログのコンセプトに合った簡潔なものを設定しましょう。
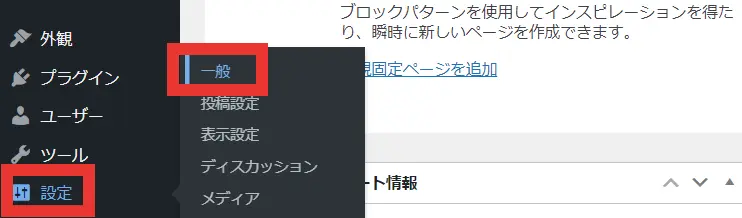
「設定」-「一般」を開く

ワードプレス管理画面、左側メニューの「設定」にカーソルを当てると、いくつかメニューが出てくるので、「一般」をクリックします。
クリックすると、「一般設定」の画面に移ります。
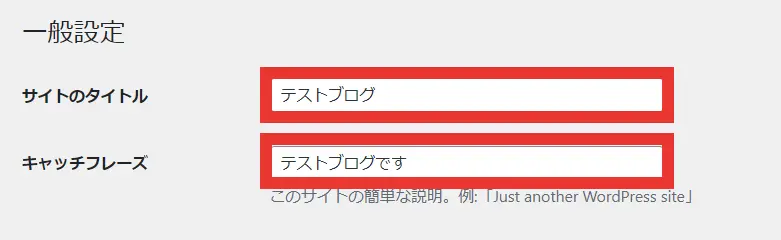
サイトのタイトルとキャッチフレーズを入力

「サイトのタイトル」は、ワードプレスのインストール時に設定したタイトルが入力されていると思いますが、変更したい場合は、ここで変更できます。
キャッチフレーズは、(設定によっては)トップページや検索結果にも表示されるので、サイトのコンセプト、雰囲気が伝わる簡潔なものを考えましょう。
決めるのに時間がかかるようであれば、とりあえず仮でもいいと思います。
あまり時間をかけすぎて、止まってしまわないようにしましょう。
何記事か書いているうちに、いいキャッチフレーズが浮かぶかもしれません。
「http」から「https」に変更
ドメインの設定をしたときに、SSL化を利用して「https://」から始まるURLを取得していても、サーバーによっては、ワードプレスの初期設定では「http://」になっています。
これを「https://」に変更します。
ワードプレスで「https://」に変更するのは、サーバーのSSL設定が完了してからにしましょう。
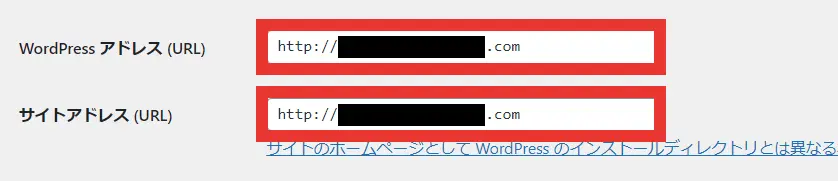
はじめは「http」になっている

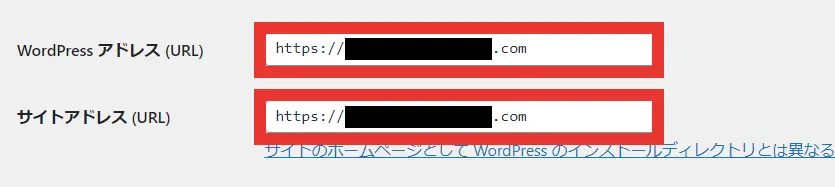
先ほどの「サイトのタイトル」や「キャッチフレーズ」の少し下に、「WordPressアドレス(URL)」と、「サイトアドレス(URL)」という項目があります。
はじめは、どちらも「http://」からはじまるURLとなっています。
「https」に変更する

「WordPressアドレス(URL)」、「サイトアドレス(URL)」の両方とも、「s」を追加して、「http」を「https」に変更します。
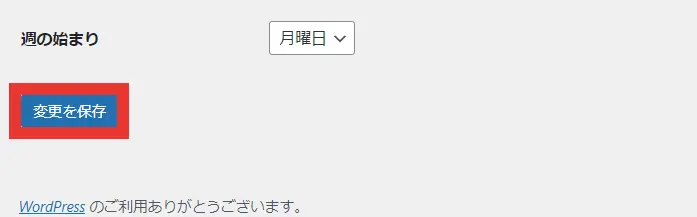
変更を保存する

「一般設定」画面の一番下までスクロールして、「変更を保存」をクリックします。
これで、「サイトのタイトル」、「キャッチフレーズ」、「http→https」の変更が保存されました。

「変更を保存」すると、一度ログアウトして、ログイン画面に移ります。
ユーザー名、パスワードを入力して、再度ログインしてください。
表示名をニックネームに変更
元々の設定では、記事の「投稿者」などにワードプレスのユーザー名(アカウント名)が表示されてしまいます。
これがセキュリティ上リスクになり得るので、別の名前が表示されるように設定します。
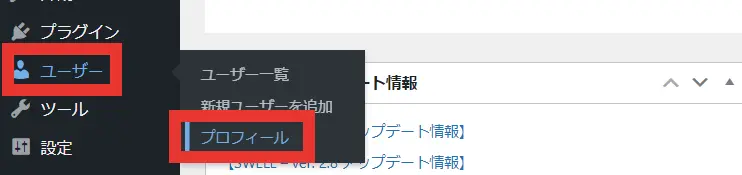
「ユーザー」-「プロフィール」を開く

ワードプレス管理画面、左側メニューの「ユーザー」にカーソルを当てると、いくつかメニューが出てくるので、「プロフィール」をクリックします。
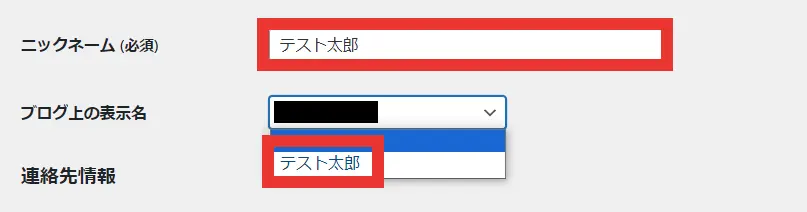
「ニックネーム」を入力、「ブログ上の表示名」を変更

「ニックネーム(必須)」に、任意のニックネームを入力します。
「ブログ上の表示名」で、入力したニックネームを選択します。
元々、「ブログ上の表示名」はユーザー名しか選択できないようになっていますが、ニックネームを入力すると、ユーザー名かニックネームか選択できるようになります。
ニックネームは、後から変更することも可能です。
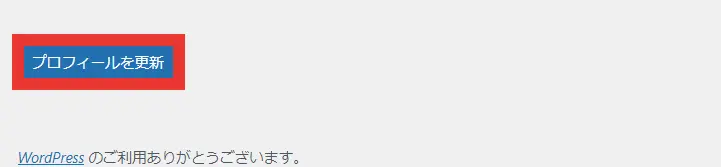
「プロフィールを更新」をクリック

「プロフィール」画面の一番下までスクロールして、「プロフィールを更新」をクリックします。
パーマリンク設定
「パーマリンク」は、記事毎に設定されるURLのことです。
記事を投稿するときに自動的に設定されますが、どのように設定するかを選択することができます(日付ベース、投稿名ベースなど)。
記事を投稿した後に変更するとURLが変わってしまい、SEO的にもマイナスなので、必ず最初にやっておきたい設定です。
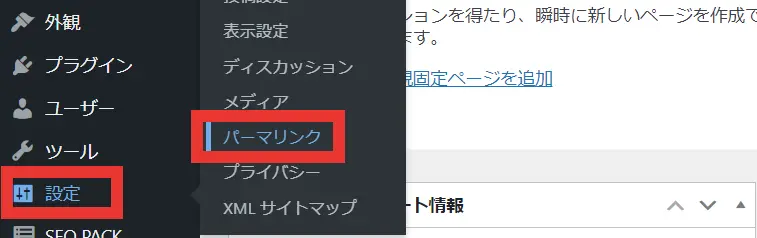
「設定」-「パーマリンク」を開く

ワードプレス管理画面、左側メニューの「設定」にカーソルを当てると、いくつかメニューが出てくるので、「パーマリンク」をクリックします。
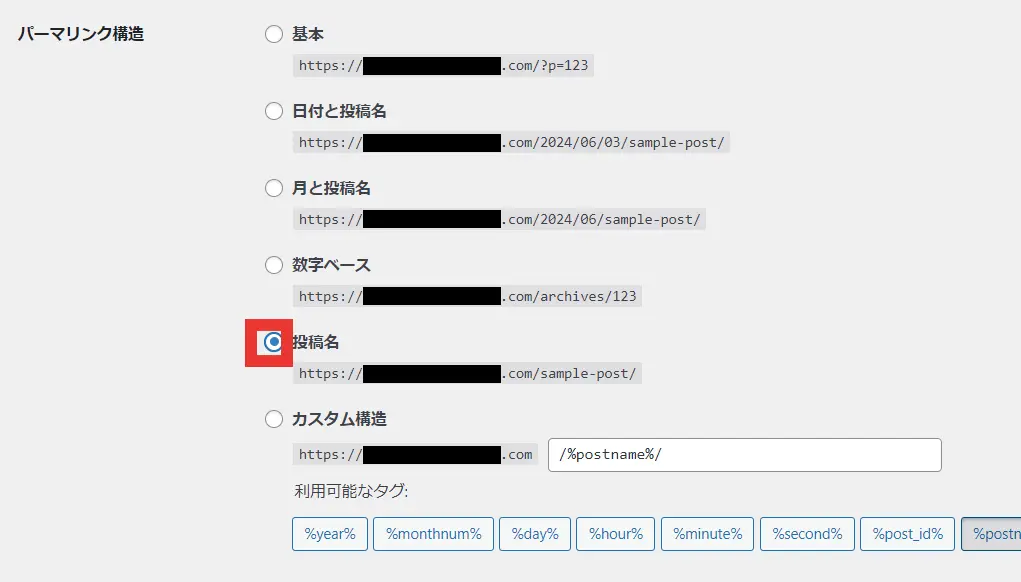
「投稿名」にチェックを入れる

「パーマリンク構造」で、「投稿名」を選択しチェックを入れます。
これで、記事を投稿したときに自動的に「投稿名」をベースにURLが設定されますが、実際は、記事を投稿したときに、自分でURLを設定し直します。
例えば、「テスト記事の投稿」というタイトルで記事を投稿すると、URLをコピペしたときに「https://ドメイン名/%e3%83%86%e3%82%b9%e3%83%88%e8%a8%98%e4%ba%8b%e3%81%ae%e6%8a%95%e7%a8%bf」というように、「テスト記事の投稿」の部分(日本語の部分)がめちゃくちゃな文字列になってしまいます。
これはよくないので、「test-article」などに設定し直します。
「パーマリンク構造」を「投稿名」にしておくことで、URLを再設定するときに、自分の好きなURLに変更することができるようになります。
「投稿名」以外を選択すると、URLをまったく変更できなかったり、一部が変更できなかったりします。
変更を保存する

「パーマリンク設定」画面の一番下までスクロールして、「変更を保存」をクリックします。
フィードの設定を「抜粋」に
フィード(RSSフィード)は、ブログなどお気に入りのサイトの最新情報を入手するための仕組みで、便利な機能なのですが、これを悪用してパクリサイトを作るという手口もあるそうです。
RSSフィードの設定を「抜粋」にすることで、記事の不正コピー防止をはかります。
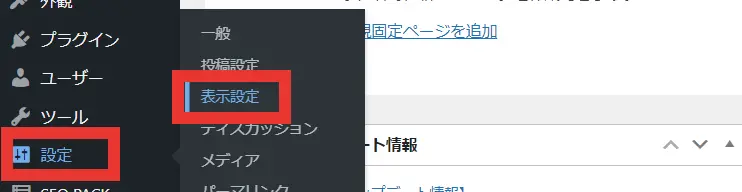
「設定」-「表示設定」を開く

ワードプレス管理画面、左側メニューの「設定」にカーソルを当てると、いくつかメニューが出てくるので、「表示設定」をクリックします。
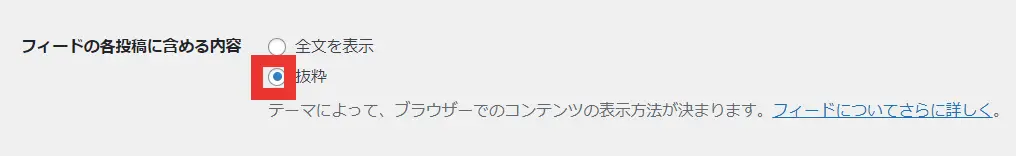
「フィードの各投稿に含める内容」を「抜粋」に

「フィードの各投稿に含める内容」で、「抜粋」を選択してチェックを入れます。
変更を保存する

「表示設定」画面の一番下までスクロールして、「変更を保存」をクリックします。
画像の自動生成の設定
ワードプレスに画像をアップロードすると、いろいろなサイズで使い回ししやすいようにと、自動的に複数サイズの画像が生成されてしまいます。
そのままにしておくと容量の問題もありますし、画像が勝手に増えすぎないように設定を変更しておきます。
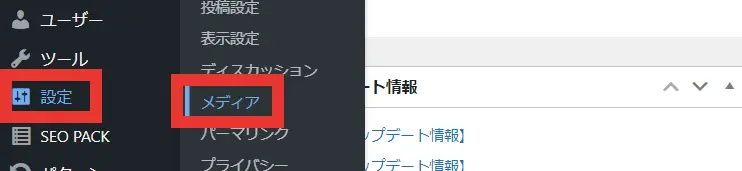
「設定」-「メディア」を開く

ワードプレス管理画面、左側メニューの「設定」にカーソルを当てると、いくつかメニューが出てくるので、「メディア」をクリックします。
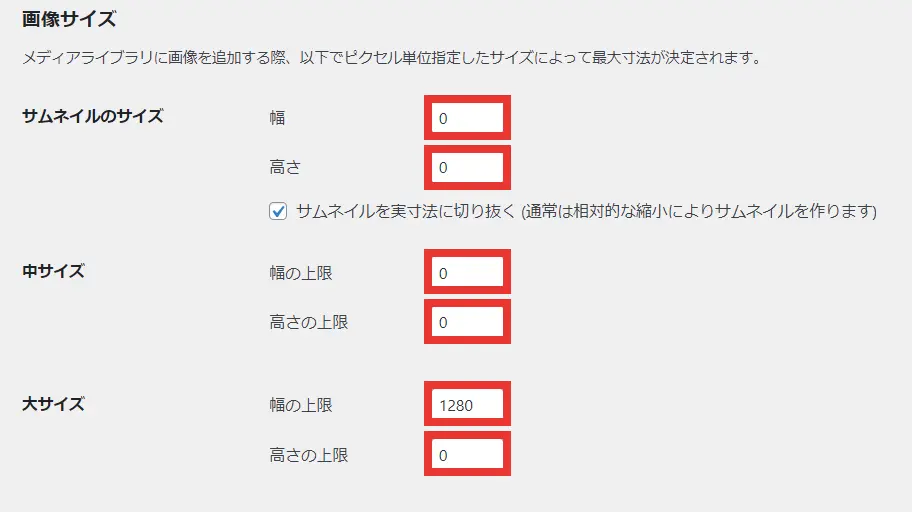
画像サイズの値を入力する

上記のように、各画像サイズの「幅」と「高さ」の値を入力します。
幅も高さも「0」のものは自動生成されません。
「大サイズ」の「幅の上限」だけ、「1280」に設定します。
変更を保存する

「メディア設定」画面の一番下までスクロールして、「変更を保存」をクリックします。
不要なプラグインを削除
プラグインとは、ワードプレスにいろいろな機能を追加するプログラム、拡張機能のことです。
ワードプレスを導入すると、あらかじめ、いくつかプラグインがインストールされています。
すぐに使うものは「有効化」が必要で、近々使うものは残しておいてもよいのですが、使う予定のないものは削除しておきましょう。
不具合の原因になったり、更新通知が表示されたり、いいことはありません。
「プラグイン」-「インストール済みのプラグイン」を開く

ワードプレス管理画面、左側メニューの「プラグイン」にカーソルを当てると、いくつかメニューが出てくるので、「インストール済みのプラグイン」をクリックします。
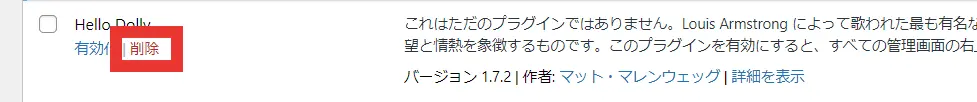
不要プラグインの「削除」をクリック

使うことのない「Hello Dolly」を削除してみます。
プラグイン名(「Hello Dolly」)の下にある「削除」をクリックします。
削除確認で「OK」を選択

「本当に削除してもよいですか?」という表示が出るので、「OK」をクリックします。
クリックすると、ワードプレスからこのプラグインが削除されます。
削除しても、またインストールしたくなったら、だいたいは「新規プラグインを追加」から再インストールできます。
不要なテーマを削除
ワードプレスを導入すると、テーマもあらかじめいくつかインストールされています。
こちらも、使う予定のないものは削除しておきましょう。
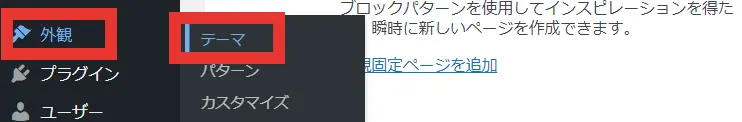
「外観」-「テーマ」を開く

ワードプレス管理画面、左側メニューの「外観」にカーソルを当てると、いくつかメニューが出てくるので、「テーマ」をクリックします。
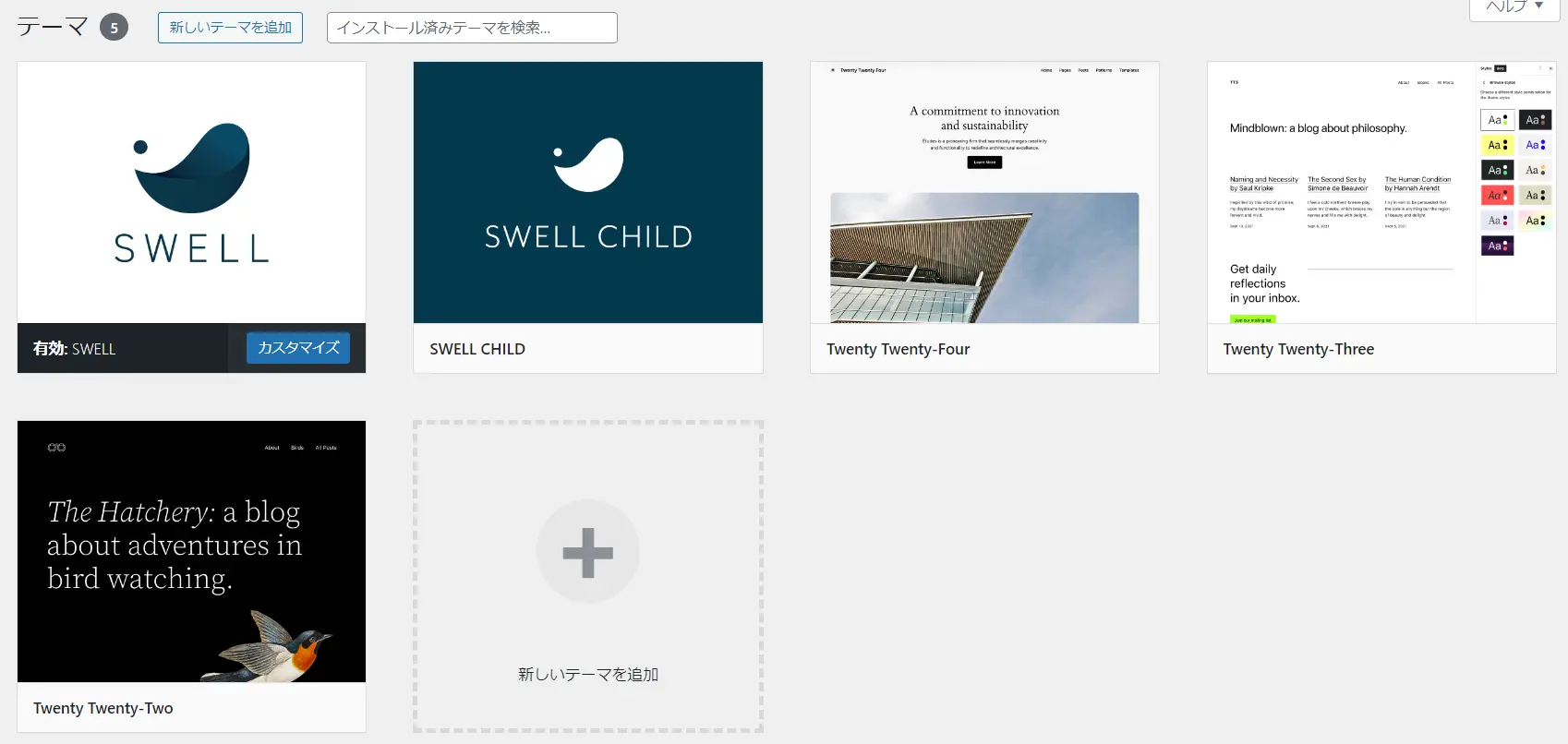
「テーマ」のページが開く

デフォルトで「Twenty Twenty-Two」、「Twenty Twenty-Three」、「Twenty Twenty-Four」が入っています。
削除したいテーマをクリックします(ここでは「Twenty Twenty-Four」を削除してみます)。
「Twenty Twenty-Two」、「Twenty Twenty-Three」、「Twenty Twenty-Four」にバージョンアップがあるたびに、「更新してください」の表示が出るのがうっとうしいので、使わないテーマは削除するようにしています。
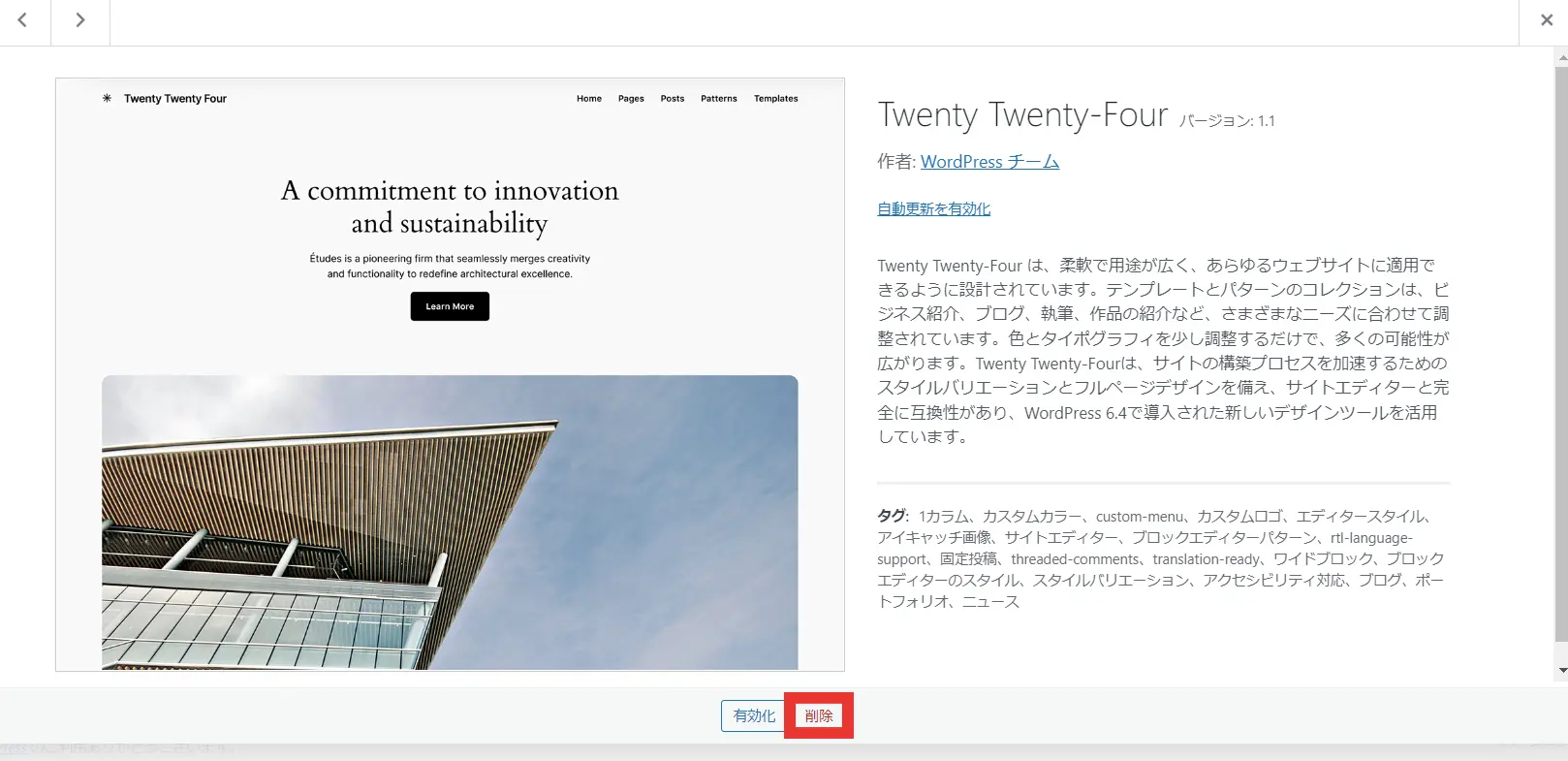
不要テーマの「削除」をクリック

画面下部にある「削除」をクリックします。
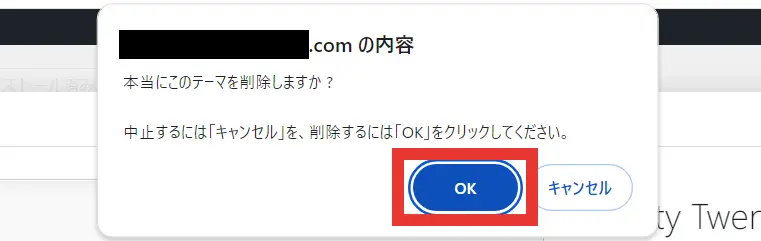
削除確認で「OK」を選択

「本当に削除しますか?」という表示が出るので、「OK」をクリックします。
クリックすると、ワードプレスからこのテーマが削除されます。
投稿へのコメントを「許可しない」に設定
こちらはサイト・ブログの運営方針によって検討してもらえればよいかと思いますが、スパムコメント対策のためにも、コメントは「許可しない」設定にする方が無難かと思います。
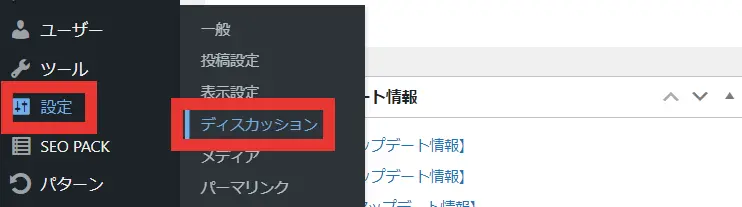
「設定」-「ディスカッション」を開く

ワードプレス管理画面、左側メニューの「設定」にカーソルを当てると、いくつかメニューが出てくるので、「ディスカッション」をクリックします。
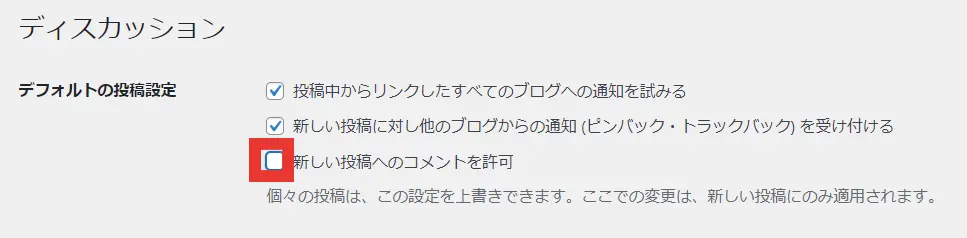
「新しい投稿へのコメントを許可」のチェックを外す

「デフォルトの投稿設定」で、「新しい投稿へのコメントを許可」のチェックを外します。
変更を保存する

「ディスカッション」画面の一番下までスクロールして、「変更を保存」をクリックします。
カテゴリーの設定
記事をカテゴリー分けする際の、カテゴリー設定です。
あらかじめカテゴリーが決まっていれば(決めておく方がいいです)、記事を書き始める前に設定しておきましょう。
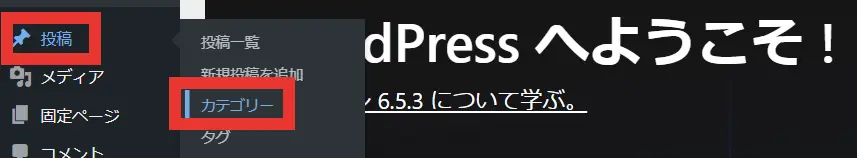
「投稿」-「カテゴリー」を開く

ワードプレス管理画面、左側メニューの「投稿」にカーソルを当てると、いくつかメニューが出てくるので、「カテゴリー」をクリックします。
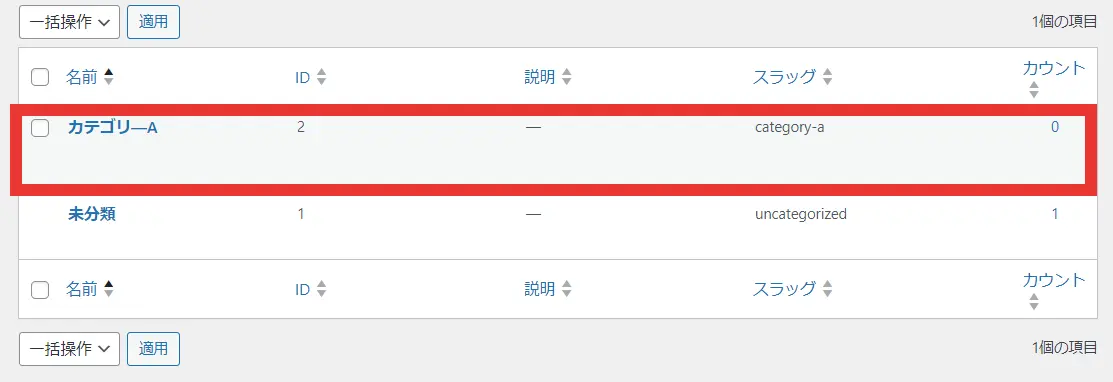
デフォルトで「未分類」カテゴリーがある

デフォルトで「未分類」というカテゴリーがあります。
投稿した記事を、どのカテゴリーにも分類しなかった場合は、この「未分類」カテゴリーに分類されます。
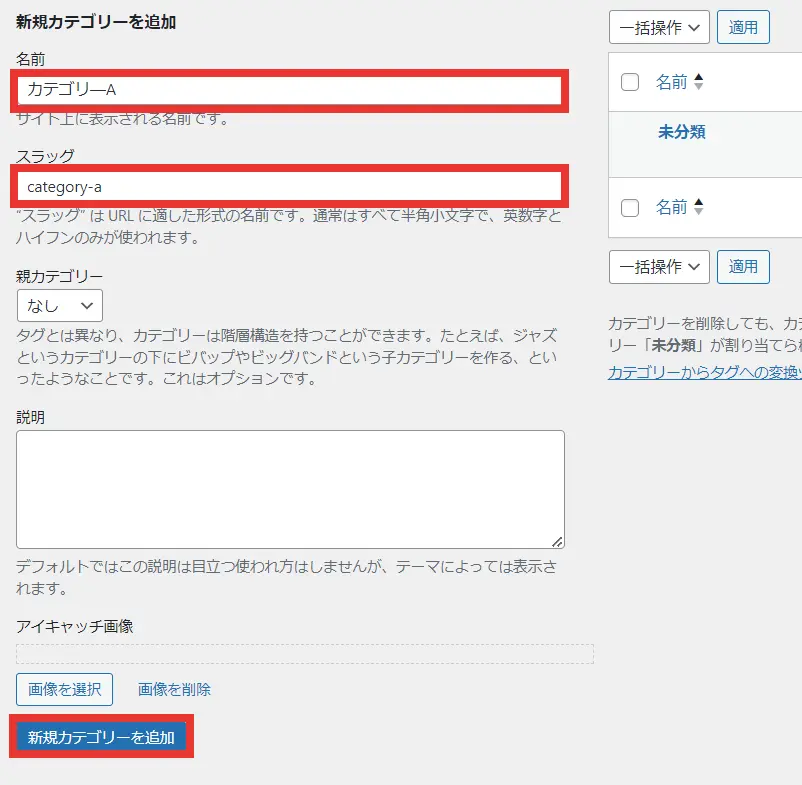
新規カテゴリーを追加

「名前」には、カテゴリー名を入力します。
例えば、料理ブログなら「和食」、「中華」、「イタリアン」など。キャンプ系ブログなら「おすすめグッズ」、「おすすめキャンプ地」、「キャンプ日記」など。
「スラッグ」はURLの一部になります。
カテゴリーの内容が分かりやすい、半角小文字、英数字とハイフンで設定しましょう。
「japanese-food」、「chinese-food」、「italian-food」など。
カテゴリーが追加される

追加したカテゴリーが登録されています。
まとめ
この記事では、ワードプレスの導入後、記事作成前に必ずしておきたい設定10項目について、解説してきました。
どれも簡単に設定できますが、とても大事な設定です。
最初の方は地味なことや面倒なことが多いですが、記事作成までもう少し!
がんばりましょう!
最後までお読みいただき、ありがとうございました。
ワードプレスの記事作成前にするべき基本設定が出来たら・・・次はこの記事
「SWELL」を導入していて、「SWELLの基本設定とプラグイン導入」がまだなら、忘れずに!
).png)
「Cocoon」を導入していて、「Cocoonの基本設定とプラグイン導入」がまだなら、忘れずに!
).png)
「テーマの基本設定とプラグイン導入」も済んでいるなら、ASP「A8.net」の登録をしよう!
.png)
「テーマの基本設定とプラグイン導入」も済んでいるなら、ASP「もしもアフィリエイト」の登録をしよう!
.png)
.png)